- Home
-
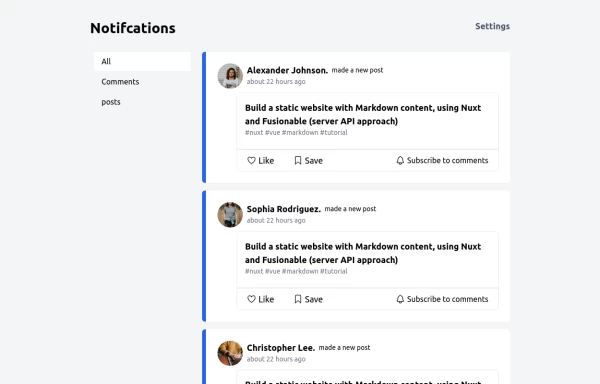
Notification Badge
Notification Badge
This tailwind example is contributed by Mr Robot, on 26-Jul-2022. Component is made with Tailwind CSS v3. similar terms for this example are Toast, Snackbar
Author Mr Robot
Related Examples
-
2 years ago14.8k
-
2 years ago14.2k
-
Snackbar with button
Show and close snackbar on button click with default timeout
1 year ago10.5k -
2 years ago6.9k
-
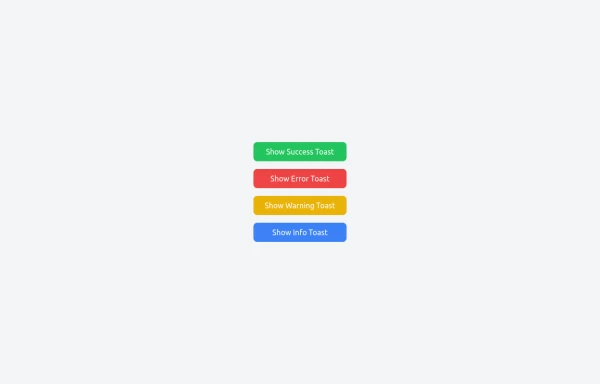
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
9 months ago826 -
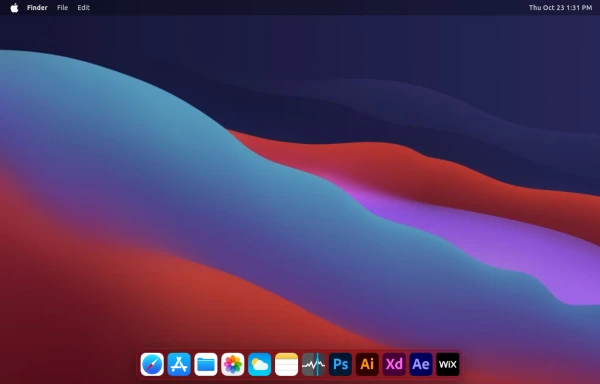
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 days ago41 -
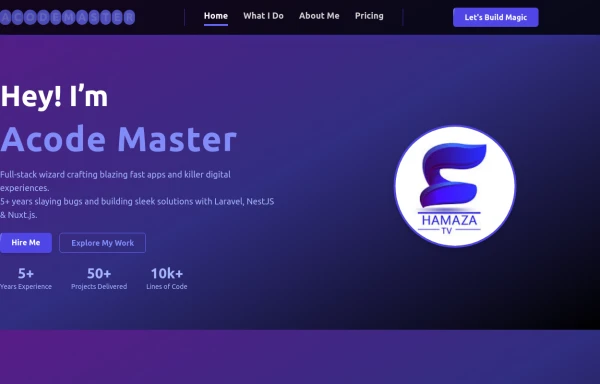
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
5 months ago731 -
Notification
Dev Community Notification Clone
11 months ago2.6k -
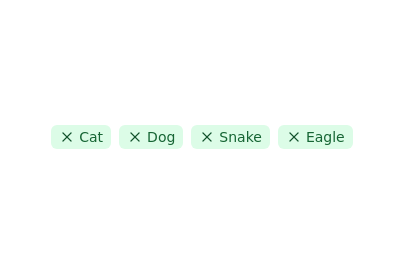
Tags list
click to remove the tag from list
2 years ago11.1k -
background
A background is the area behind the content of an element (like a page, section, or div). It helps define the look and feel by adding colors, images, gradients, or patterns.
5 months ago609 -
3 years ago10.2k
-
Scooby’s Hello – A Tailwind CSS Cartoon Animation
A playful animation built with Tailwind CSS and minimal custom CSS, featuring a cartoon-style Scooby-inspired dog sliding in from the left, wagging its tail, and cheerfully saying "Hello!"—perfect for adding personality to a fun web project.
5 months ago473
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components