- Home
-
Pricing card
Pricing card
This tailwind example is contributed by Sophia Baker, on 28-Nov-2022. Component is made with Tailwind CSS v3. similar terms for this example are Service rates, Subscription plans
Author Sophia Baker
Related Examples
-
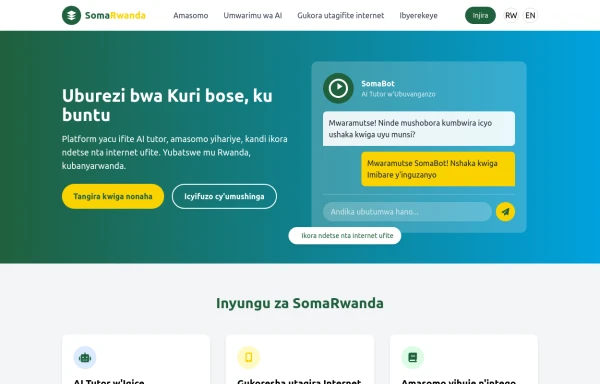
SomaRwanda
Menya uburyo bwo kwandika ibisomwa, impuzandimi, n'imyandikire y'icyongereza mu buryo bworoshye.
5 months ago726 -
2 years ago8.9k
-
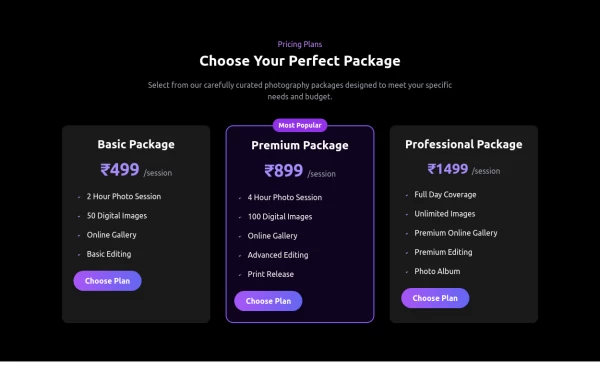
Tiered Pricing Blocks
An organized way to compare different product offerings or pricing tiers. Users can quickly assess the features and pricing for various products.
2 years ago9.2k -
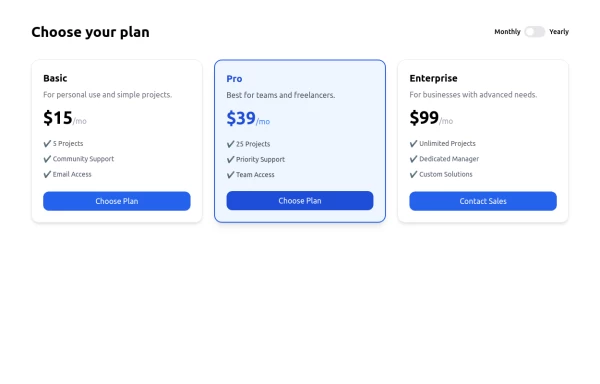
Responsive Pricing Table with Toggle Switch — Built with Tailwind Flex
A clean, responsive Pricing Table UI built entirely with Tailwind CSS and Flexbox. Includes a smooth monthly/yearly toggle switch, fully mobile-friendly layout, and modern design — perfect for SaaS, startups, freelancers, or any web project. 📱 100% Responsive 🎯 Easily customizable 💡 Ideal for client or personal projects
6 months ago866 -
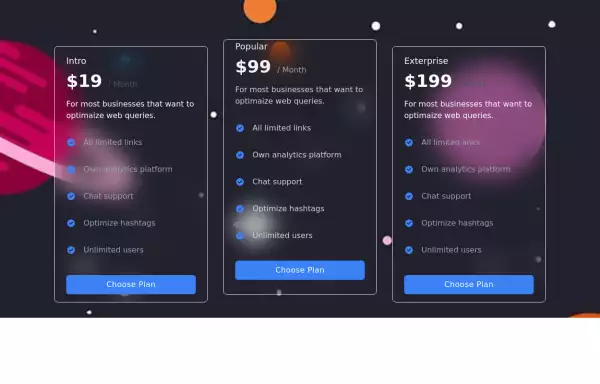
multiple pricing cards
basic pricing card with single price
2 years ago12.5k -
2 years ago9.5k
-
Price
Pricing
3 weeks ago6 -
Pricing Card
A responsive pricing card build using html and tailwind css
8 months ago766 -
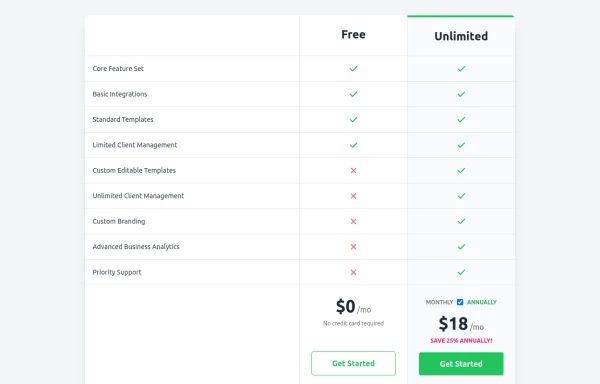
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
6 months ago994 -
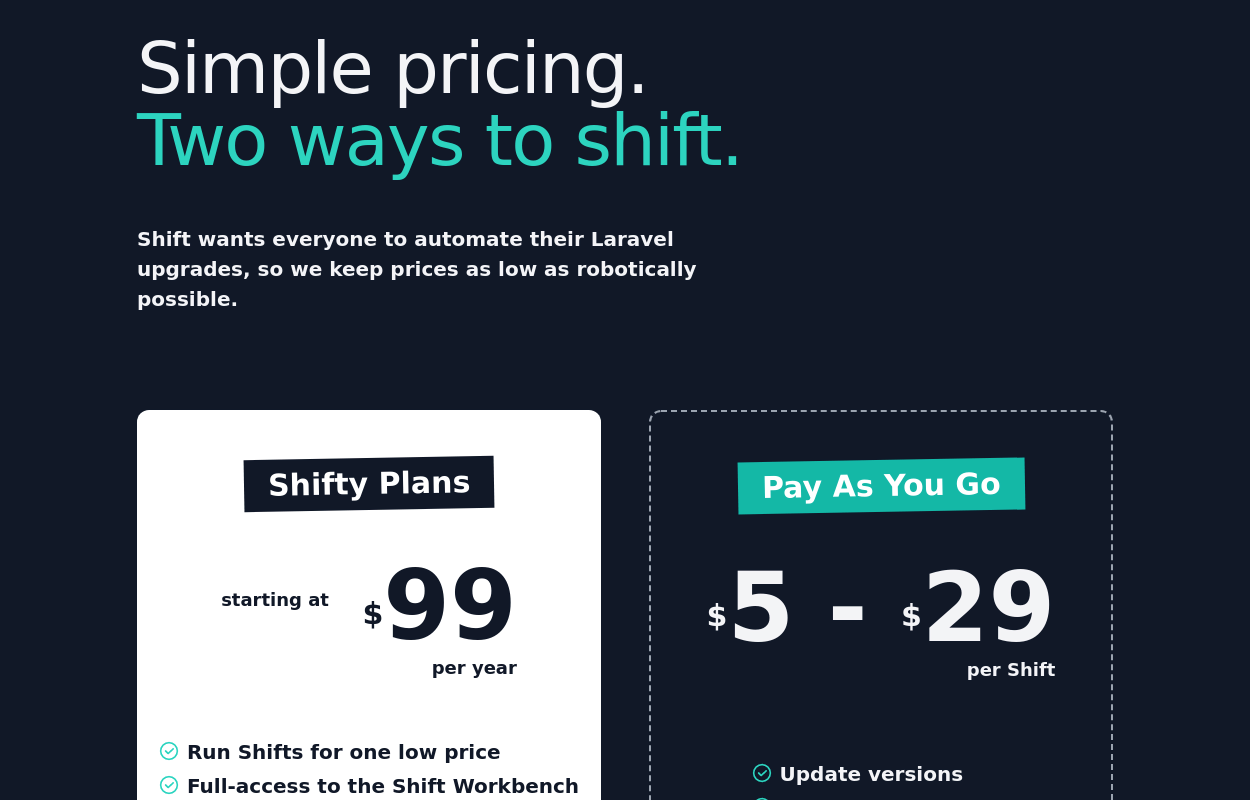
Pricing table
pricing table for a software or service offering
2 years ago11k -
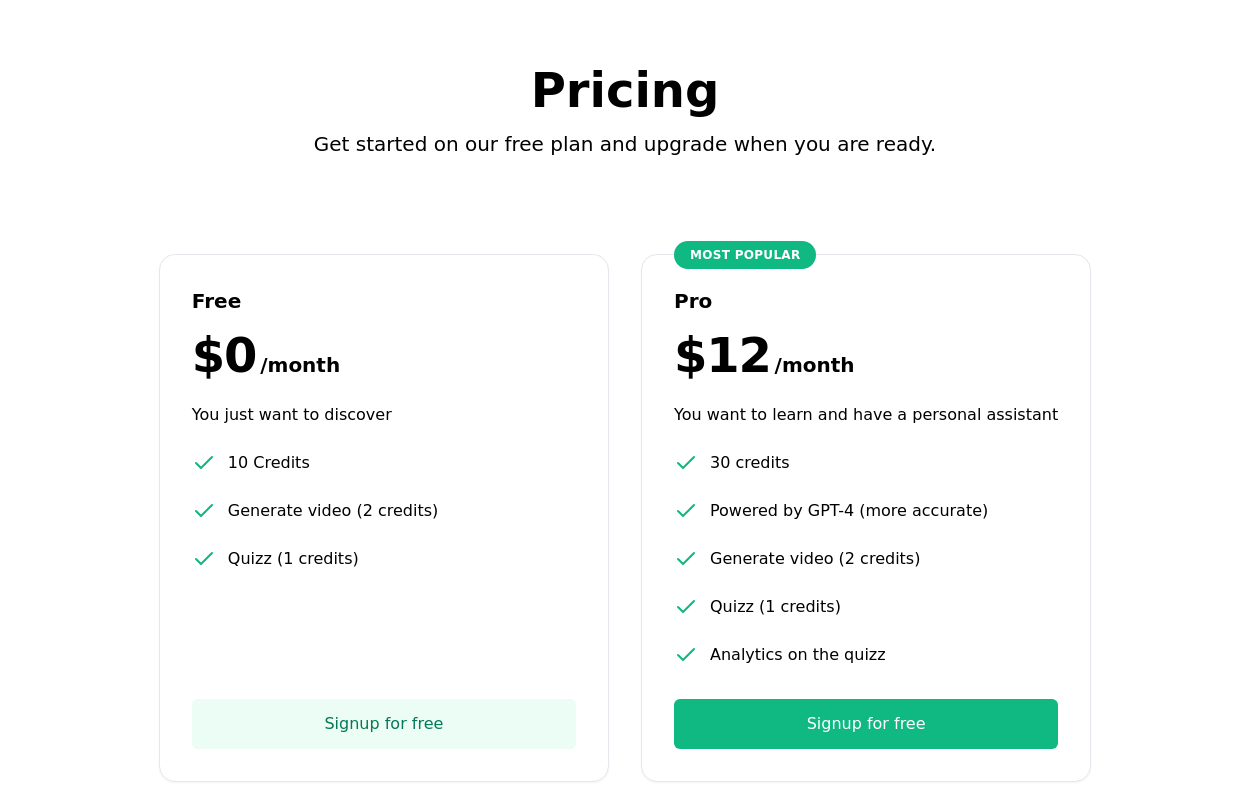
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.4k -
2 years ago13.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components