- Home
-
Beautiful pricing cards design (5-cards grid)
Beautiful pricing cards design (5-cards grid)
This tailwind example is contributed by Liam Moore, on 01-May-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Liam Moore
Related Examples
-
3 years ago14.7k
-
3 years ago13.9k
-
2 years ago13.9k
-
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
3 years ago11.3k
-
Tiered Pricing Blocks
An organized way to compare different product offerings or pricing tiers. Users can quickly assess the features and pricing for various products.
2 years ago9.3k -
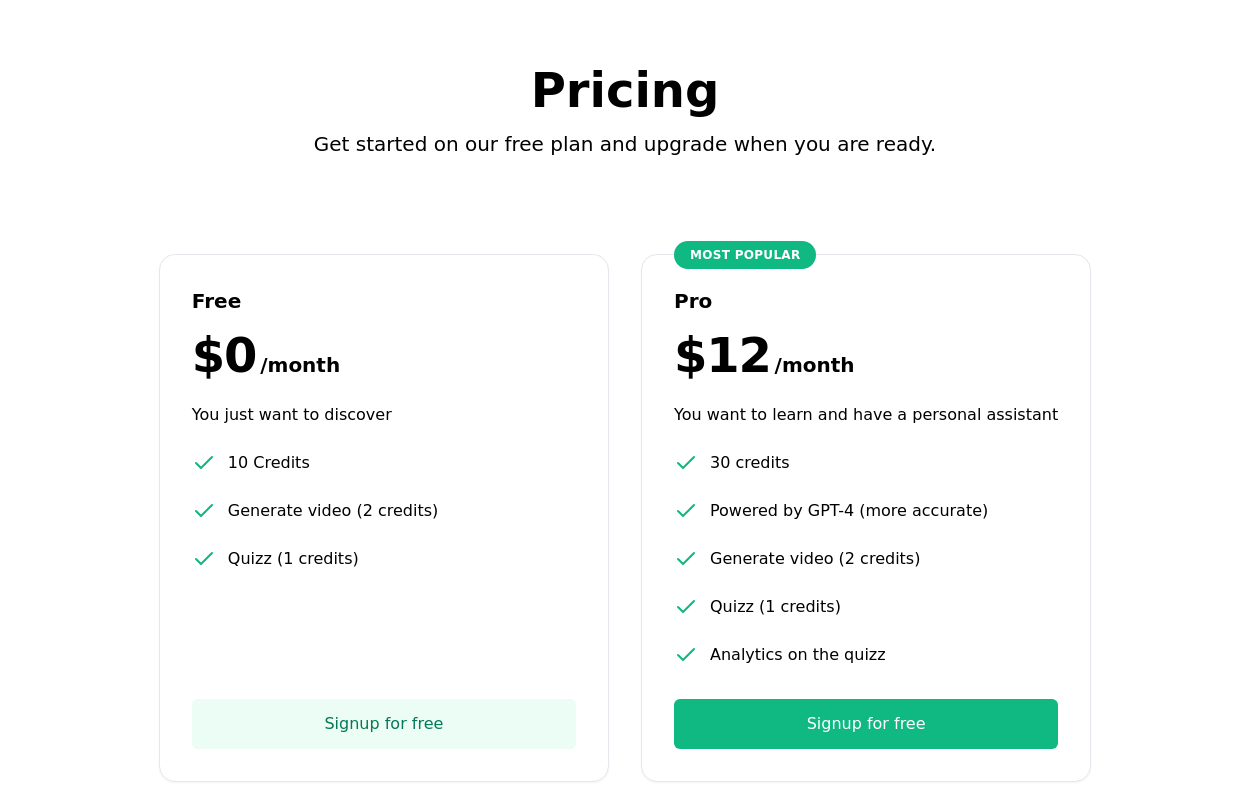
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.7k -
3 years ago11k
-
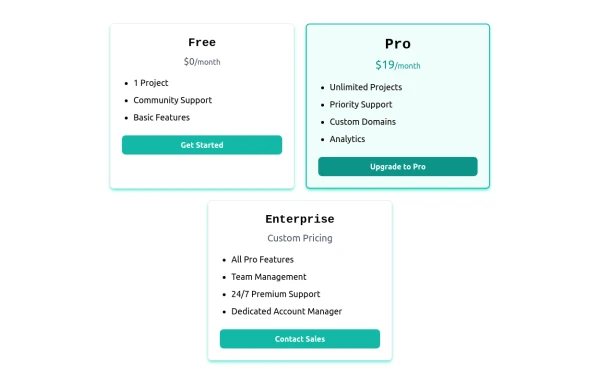
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
7 months ago822 -
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
10 months ago1.4k -
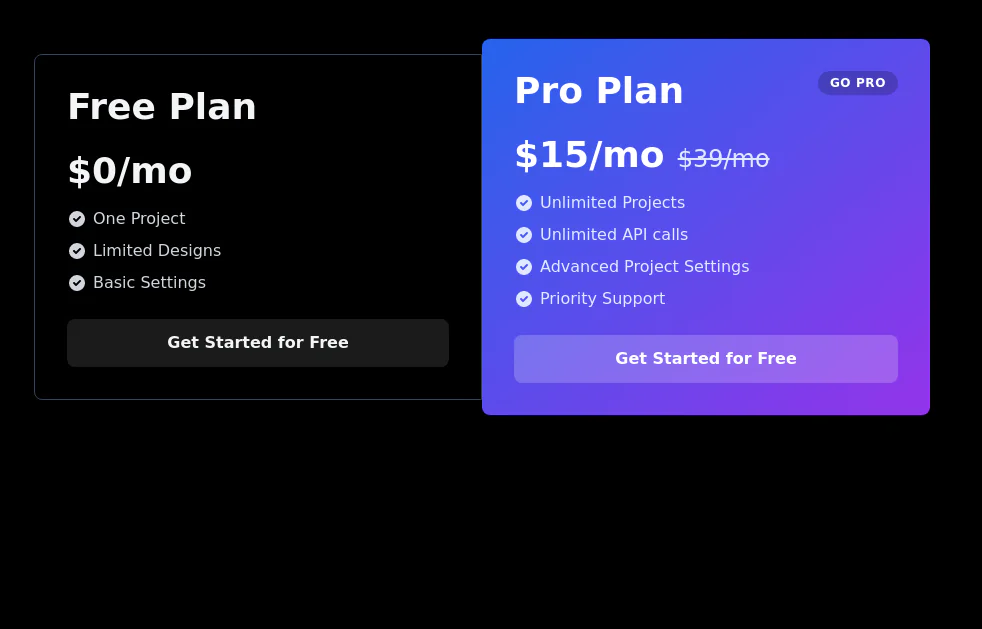
Modern pricing cards
Minimal and clean pricing cards
1 year ago1.3k -
1 year ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components