Impact
-
Auto-Flipping 3D Profile Card with Tailwind CSS
This project showcases a 3D auto-flipping profile card built with HTML, Tailwind CSS, and vanilla JavaScript. The front side displays the user’s photo, name, and role, while the back side reveals contact information. The card flips automatically every few seconds to add a dynamic, engaging feel—perfect for portfolios or personal websites.
7 months ago670 -
Call Display UI built with Tailwind CSS
Here's a Call Display UI built with Tailwind CSS that mimics an incoming/ongoing call screen with a modern design:
7 months ago507 -
Toast
The best Notfication Toast with Tailwind css
7 months ago739 -
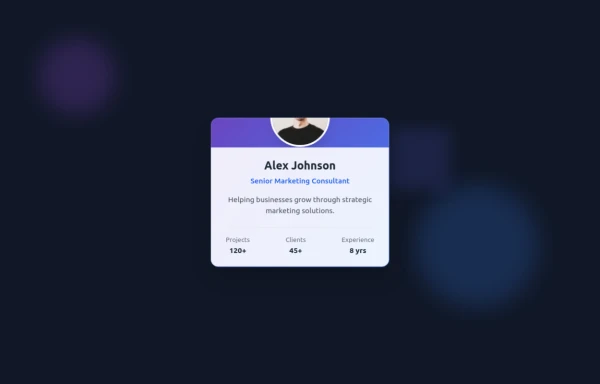
3d card
the Best 3D card with tailwind css
7 months ago425 -
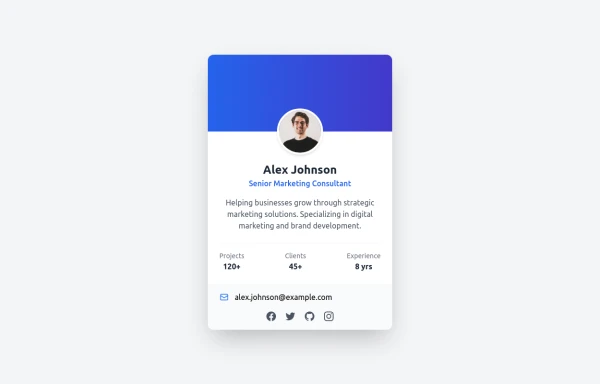
Responsive Tailind css card
the best Responsive Card with image
7 months ago577 -
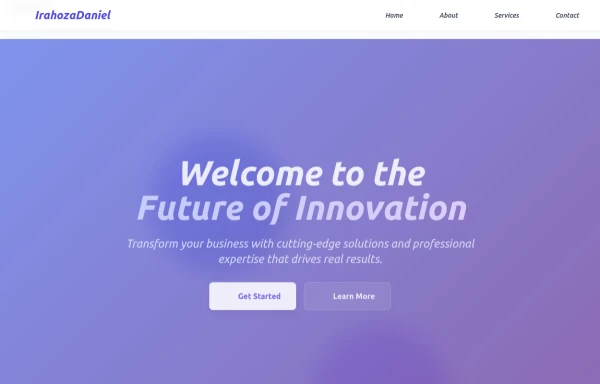
responsive home page
the best home page
7 months ago904 -
Animation car
best animation of car moving
7 months ago691 -
card
best responsive tailwind card
7 months ago627 -
Cards
the best tailwind cards with responsive
7 months ago790 -
tailwind developer Portfolio
the best tailwind portfolio for the developer the best code with best output
7 months ago438 -
Skill Cards with Tailwind CSS
A responsive and modern card section designed with Tailwind CSS to showcase professional skills. Each card features a smooth fade-in animation and hover scaling effect for an engaging user experience. Ideal for portfolio websites, developer profiles, and personal branding pages. Fully customizable and mobile-friendly.
7 months ago525 -
Responsive Tailwind CSS Navbar
A clean and professional navigation bar built with Tailwind CSS. This component includes a logo, navigation links, and a mobile menu with a toggle button for smaller screens. Fully responsive and easy to integrate into any project. Ideal for portfolios, business websites, or modern web apps.
7 months ago519