- Home
-
Pricing Table
Pricing Table
This tailwind example is contributed by Akshay, on 20-Jul-2022. Component is made with Tailwind CSS v3. similar terms for this example are Service rates, Subscription plans
Author Akshay
Related Examples
-
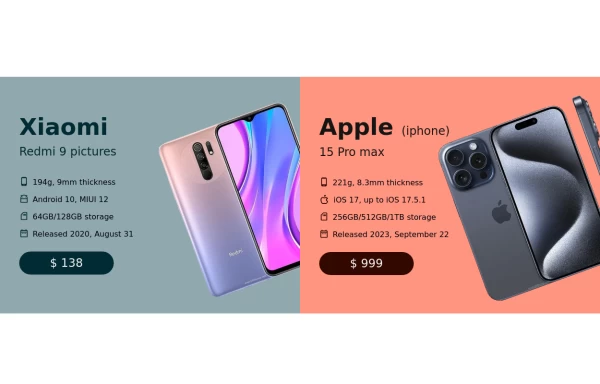
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
multiple pricing cards
basic pricing card with single price
2 years ago12.6k -
3 years ago22.6k
-
2 years ago13.9k
-
Pricing card
basic pricing card with single price
2 years ago10.8k -
Pricing card
Reveal details on hover
1 year ago4.3k -
Card
Card
1 year ago2.6k -
Card
Card
1 year ago1.6k -
HighLight
Highlight section. Find it makecomponents.com
1 year ago2.1k -
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
1 year ago2.3k -
1 year ago1.5k
-
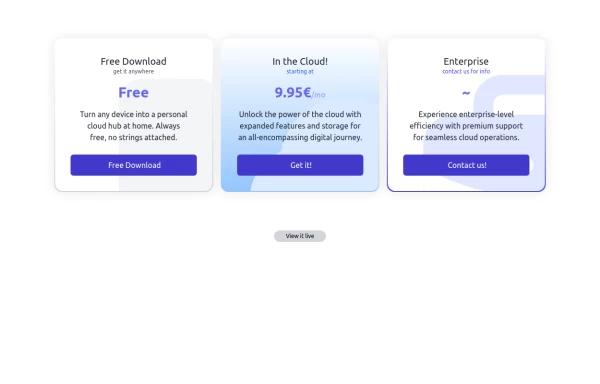
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components