- Home
-
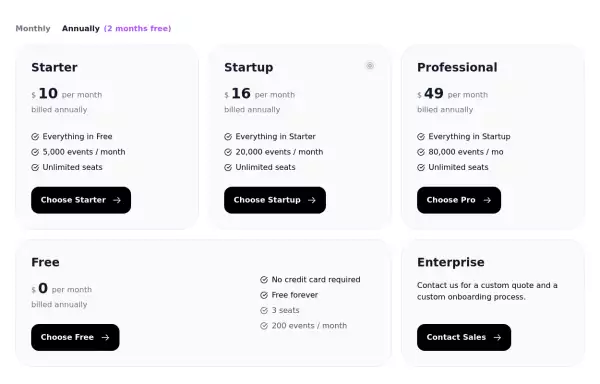
Pricing card for subscription
Pricing card for subscription
This tailwind example is contributed by Task Master, on 30-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans
Author Task Master
Related Examples
-
3 years ago11.4k
-
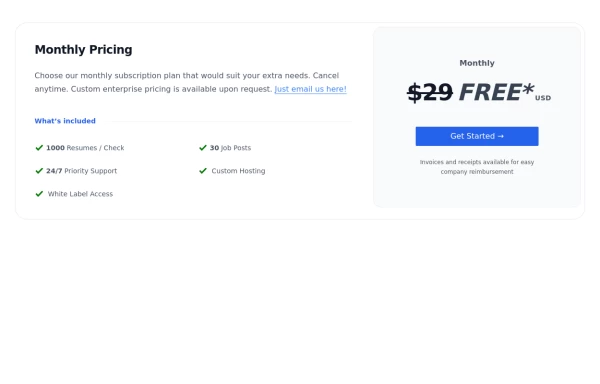
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
3 years ago14.7k
-
2 years ago14.8k
-
2 years ago5.7k
-
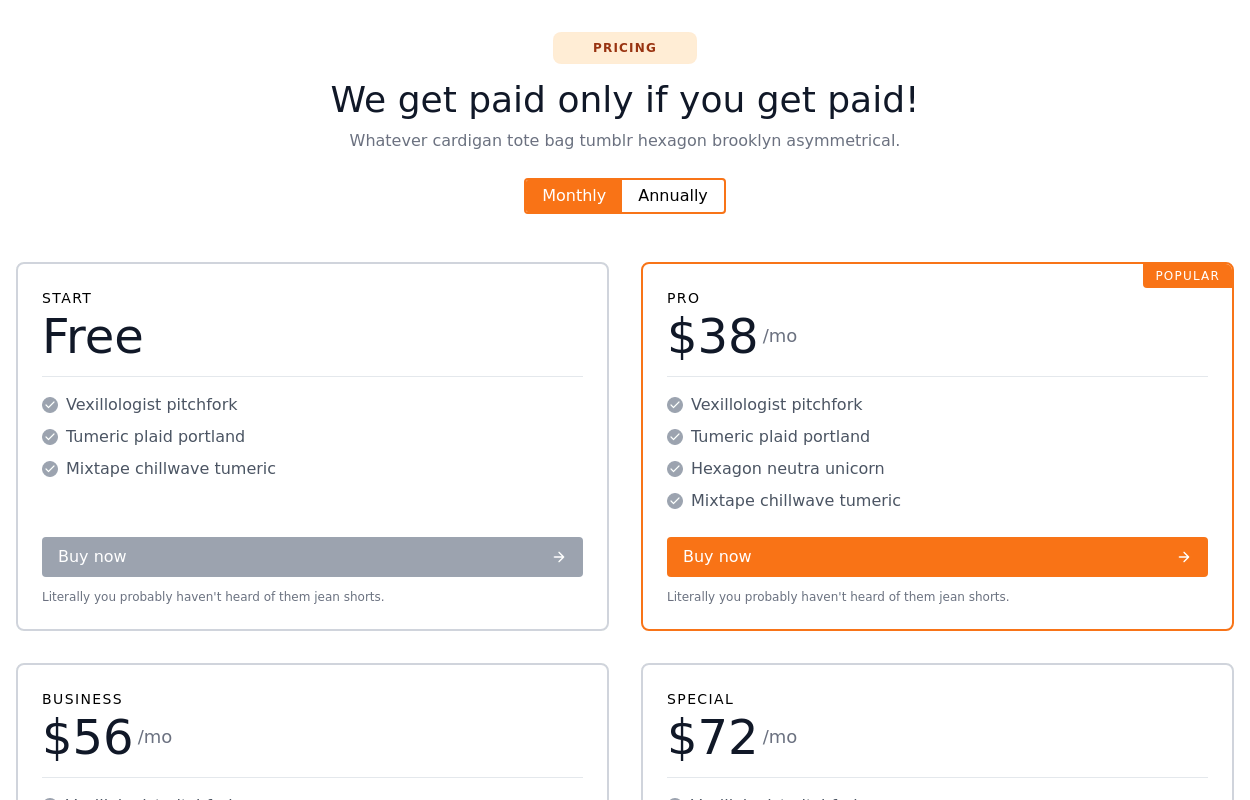
Responsive pricing cards with heading
grid of 4 pricing cards with a Switch button for Monthly Annually plans and heading
2 years ago13.8k -
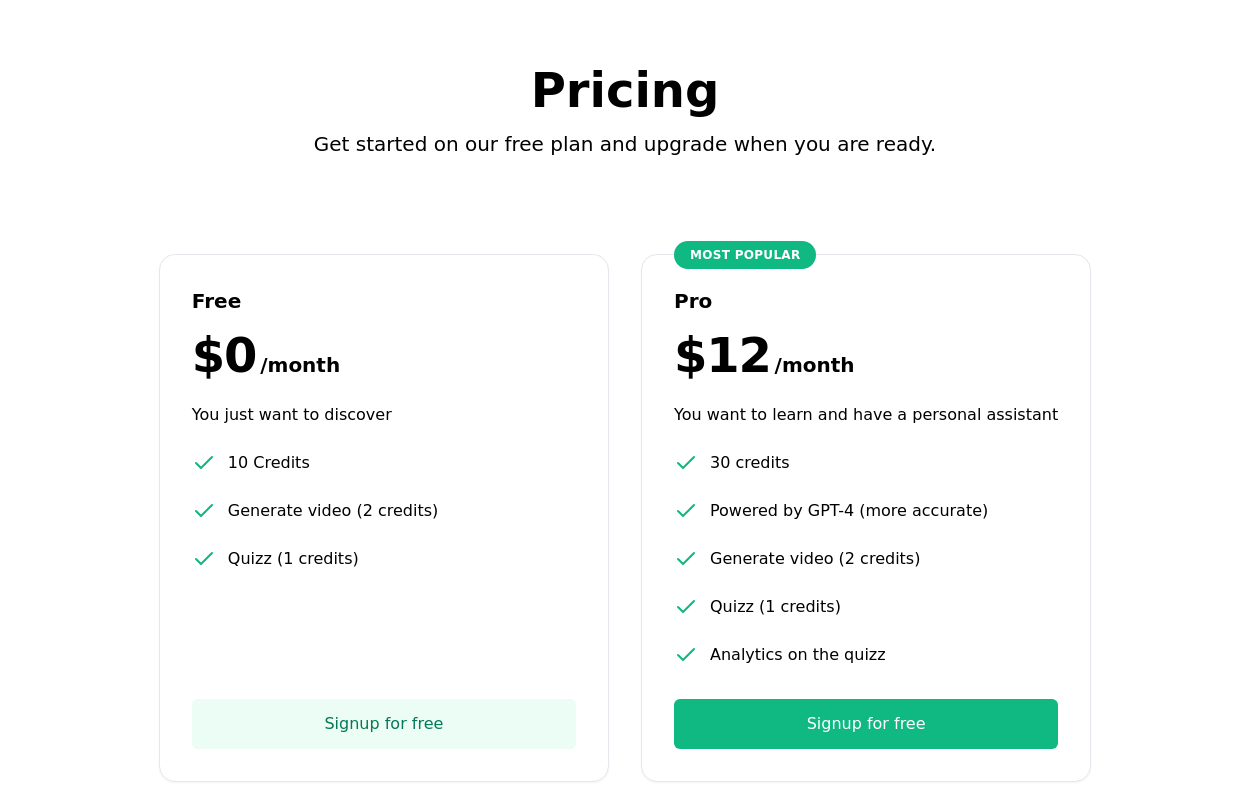
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.6k -
Pricing Plan Selector
radio buttons for selecting a pricing plan
2 years ago10.2k -
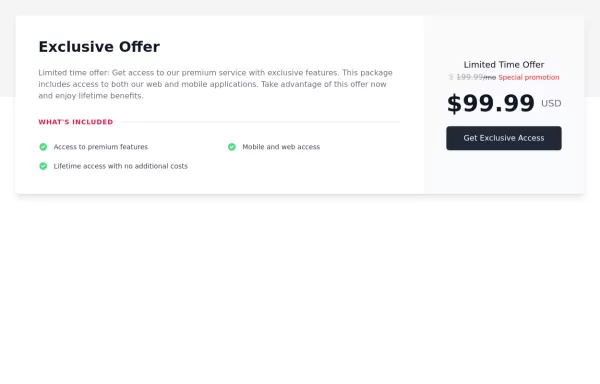
Pricing card single
Horizontal pricing card
1 year ago3.3k -
Pricing card
Reveal details on hover
1 year ago4.3k -
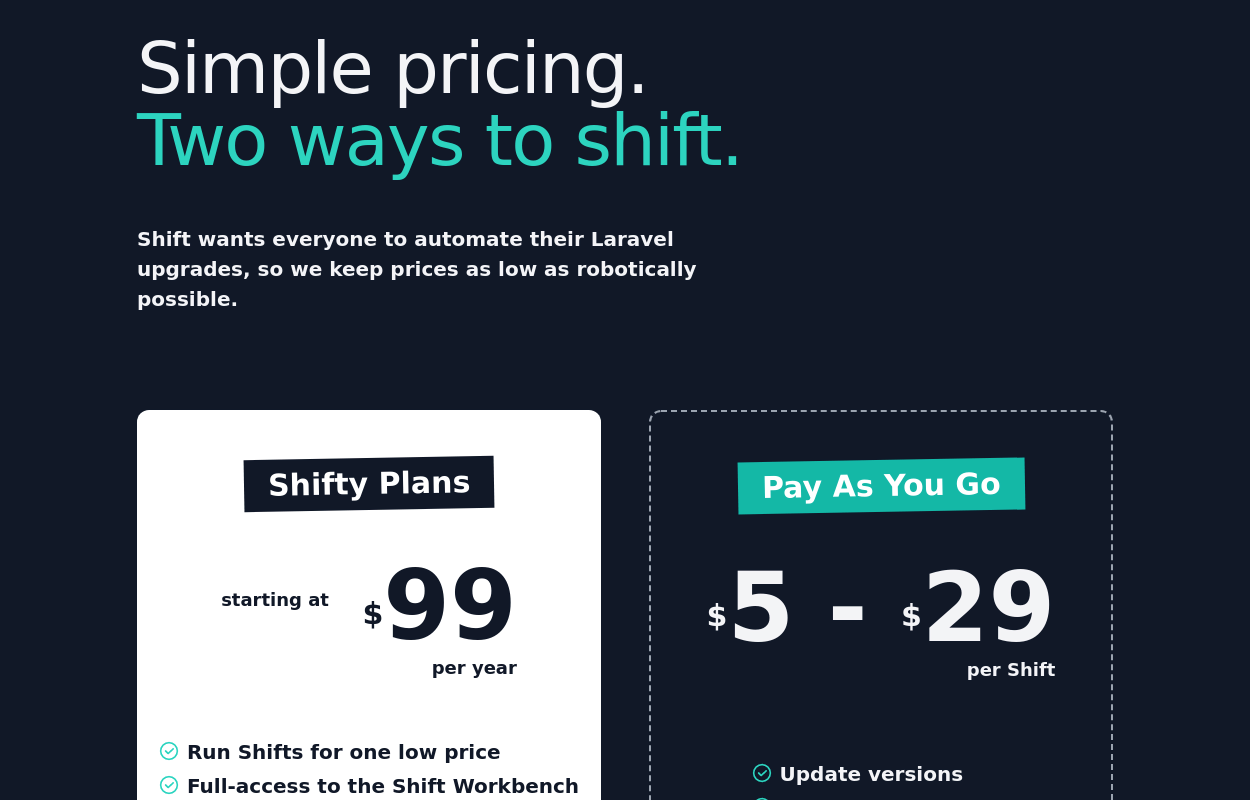
Pricing table
pricing table for a software or service offering
3 years ago11.2k -
Pricing Cards
the component is designed to showcase and compare prices between different subscription plans.
2 years ago7.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components