- Home
-
Minimalistic Modal with Native Functionality
Minimalistic Modal with Native Functionality
This modal is built using HTML and Tailwind CSS without requiring JavaScript for basic functionality. It leverages the native <dialog> element, allowing users to open the modal by clicking a button and close it by clicking the ❌ button or clicking outside the modal. The design is clean and responsive, ensuring a smooth user experience with minimal code.
This tailwind example is contributed by SHARIFUL ISLAM, on 20-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are popup,dialog
Author SHARIFUL ISLAM
Related Examples
-
Modal
Responsive model
1 year ago2.7k -
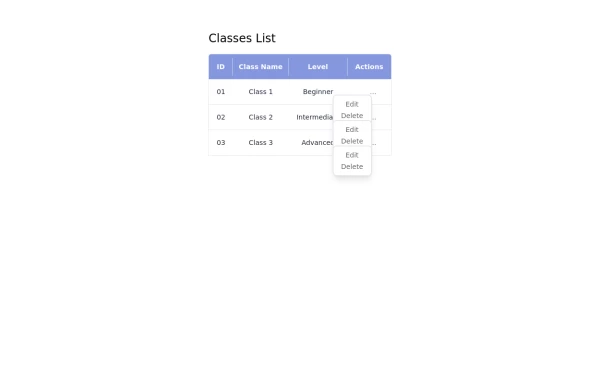
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
1 year ago1.9k -
bardui.com feedback modal
feedback form will be engaging and user-friendly. Ideal for collecting valuable user opinions and improving your website’s interaction. Explore practical examples and templates for seamless integration.
1 year ago1.8k -
button
Background Studio
1 week ago51 -
8 months ago986
-
1 year ago1.6k
-
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
11 months ago842 -
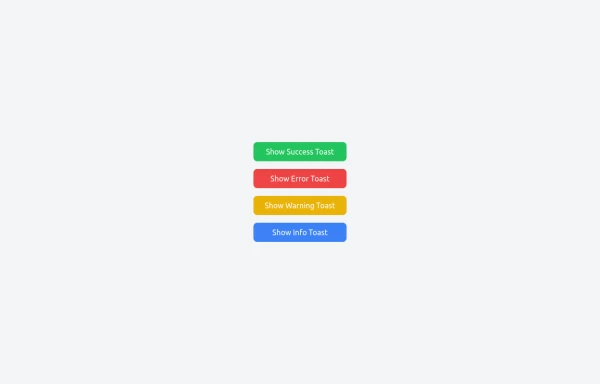
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
2 years ago13.8k
-
2 years ago13.6k
-
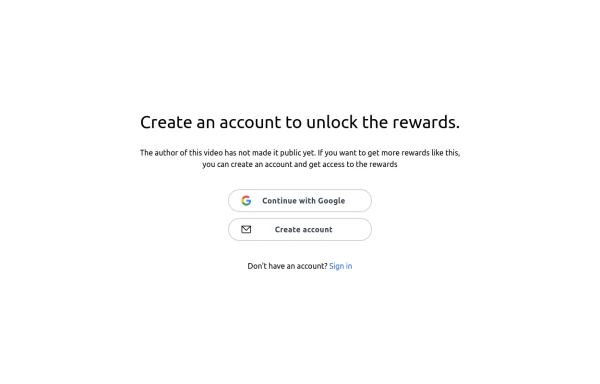
Login screen
Reward login screen
4 months ago247 -
LoginModal-1
Popup modal with close
1 year ago3.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components