- Home
-
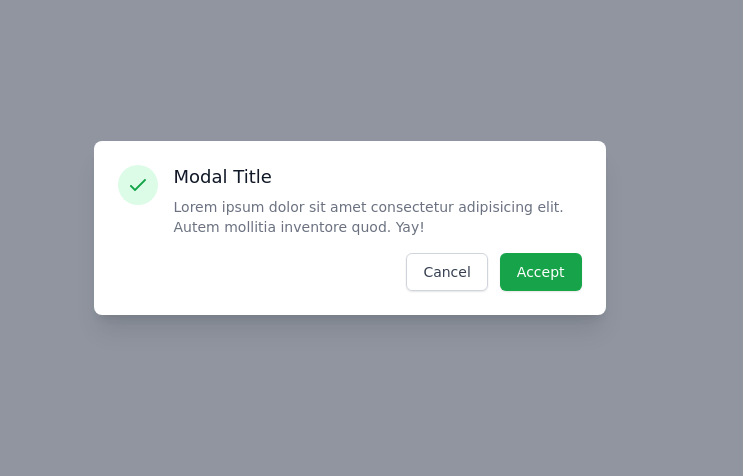
Confirmation modal with blurred background
Confirmation modal with blurred background
This tailwind example is contributed by Orion.c, on 27-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are popup,dialog

Author Orion.c
Related Examples
-
Modal popup
Working modal in tailwind CSS Simple snippet for creating models with tailwind and javascript
2 years ago43k -
2 years ago16.3k
-
2 years ago14.3k
-
2 years ago13.6k
-
3 years ago15.7k
-
2 years ago16.3k
-
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
2 years ago8k -
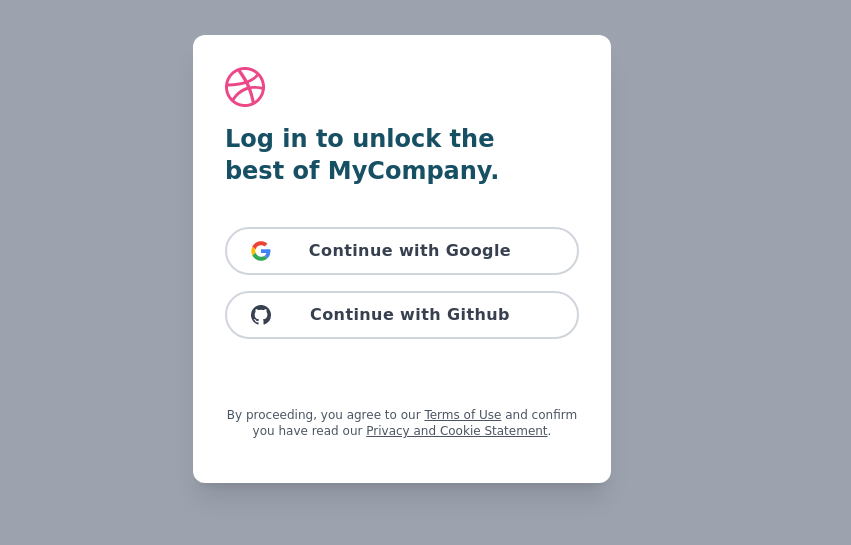
Social media login modal
Popup model for social media login. i.e. google and GitHub. you can add more buttons according to your need
2 years ago15.3k -
3 years ago12k
-
Modal with background overlay
Reduce the opacity of the page content to bring the focus to the modal.
3 years ago12.1k -
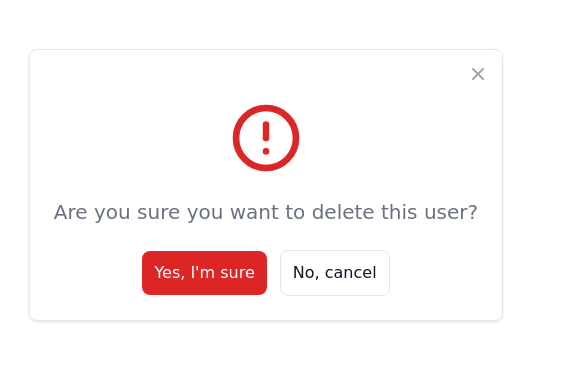
Simple Alret Modal
Minimal Modal
3 years ago12.1k -
User list
User list
8 months ago467
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components