- Home
-
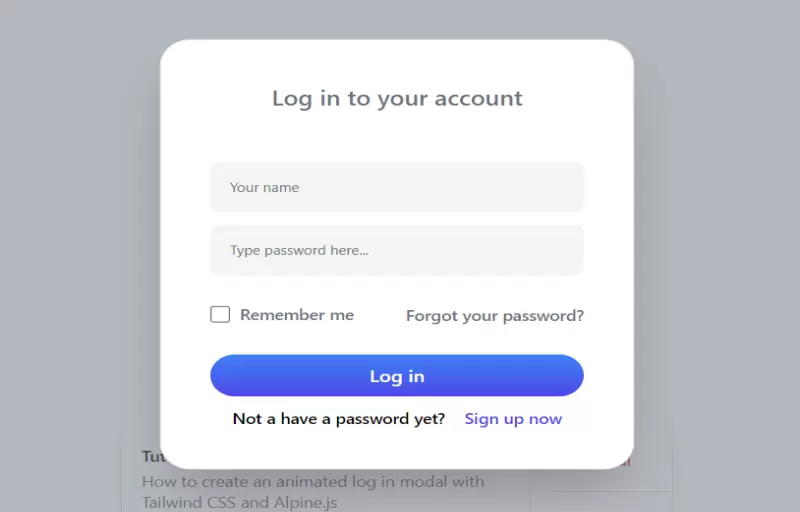
Modal with Tailwind CSS
Modal with Tailwind CSS
This tailwind example is contributed by EliteAI Tools, on 20-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are popup,dialog
Author EliteAI Tools
Related Examples
-
User list
User list
5 months ago310 -
Incense Meditation
material used to produce a fragrant odor when burned.
5 months ago421 -
Reward modal
A reward modal with refferal link
1 month ago104 -
8 months ago927
-
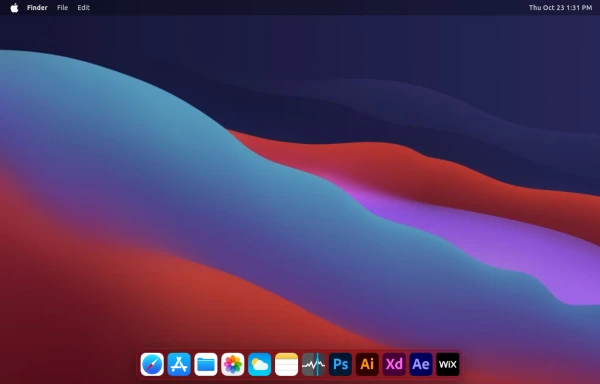
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
1 week ago172 -
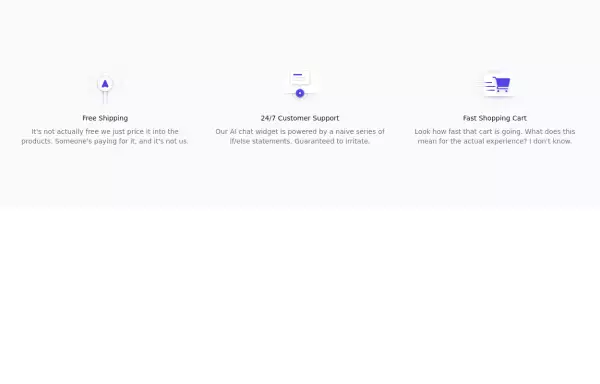
Incentives
tailwind css Incentives
1 year ago5.1k -
bardui.com feedback modal
feedback form will be engaging and user-friendly. Ideal for collecting valuable user opinions and improving your website’s interaction. Explore practical examples and templates for seamless integration.
1 year ago1.6k -
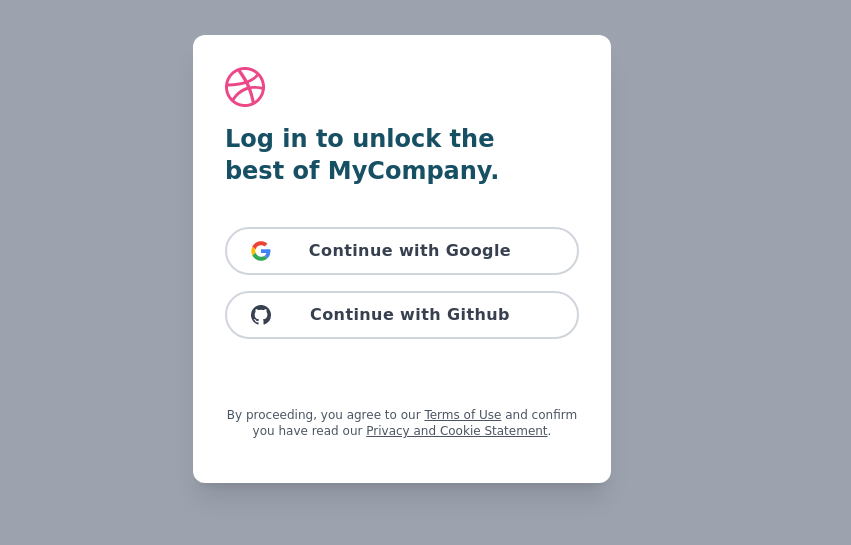
Social media login modal
Popup model for social media login. i.e. google and GitHub. you can add more buttons according to your need
2 years ago14.9k -
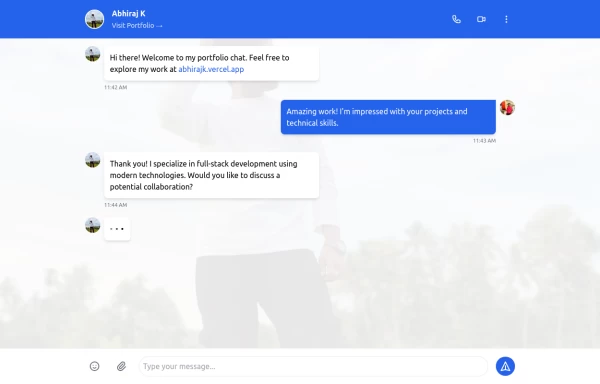
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
9 months ago2.3k -
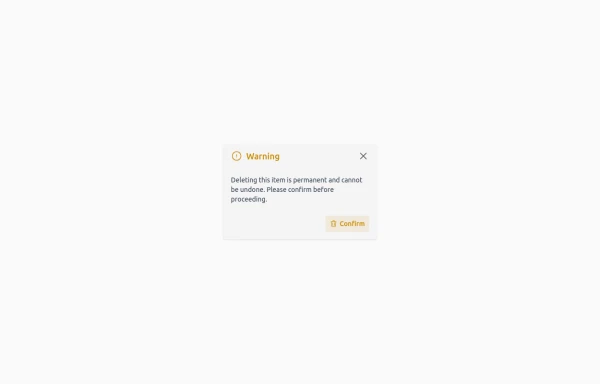
Confirmation Modal for Critical Actions
A clean and responsive warning dialog component built with Tailwind CSS. Includes a title, descriptive text, and action buttons for confirmation or cancellation of critical actions.
2 months ago207 -
Modal
Responsive model
1 year ago2.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components