- Home
-
Modal
Modal
Responsive model
This tailwind example is contributed by inbarajan P, on 02-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are popup,dialog
Author inbarajan P
Related Examples
-
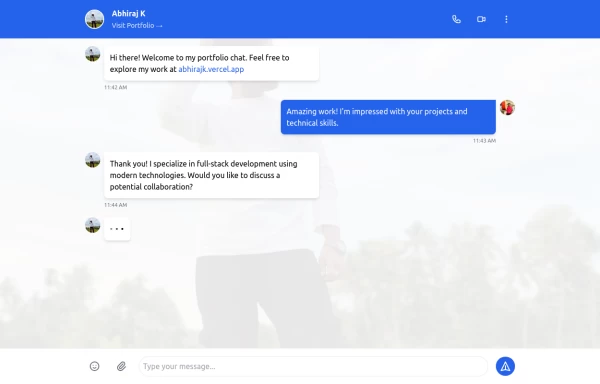
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
11 months ago2.5k -
1 year ago1.6k
-
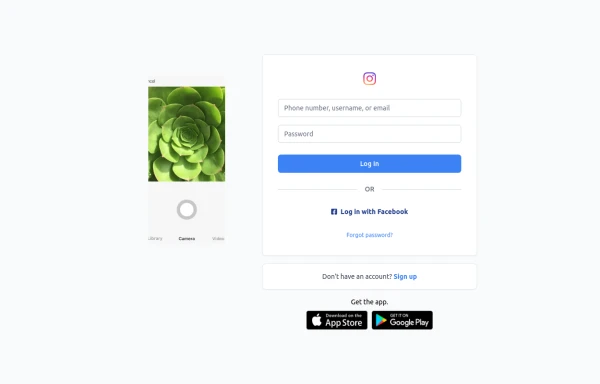
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago759 -
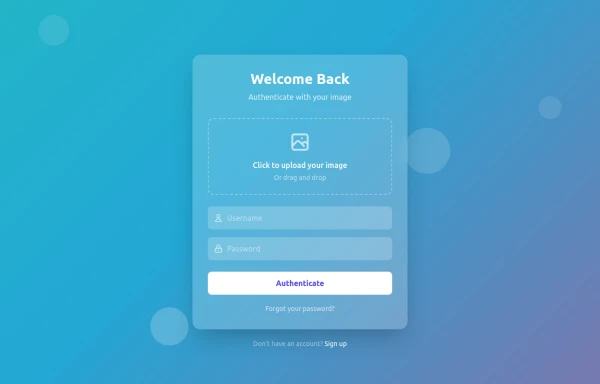
FacePass: Animated Image Authentication
"Where your image becomes your key" "Biometric meets beautiful animations" "A login experience that recognizes you – literally" "Security through personalized visual authentication" "Your face, animated, authenticated"
7 months ago1k -
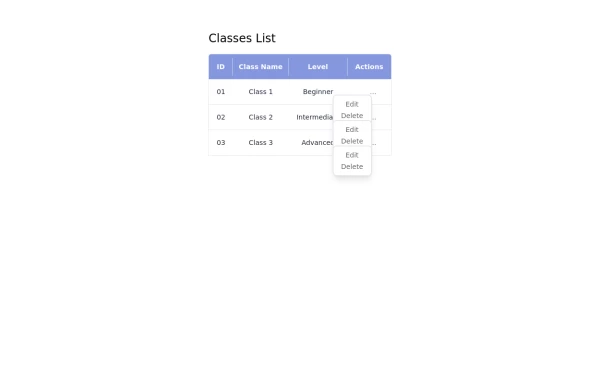
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
1 year ago1.9k -
2 years ago13.5k
-
Login screen
Reward login screen
3 months ago170 -
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
9 months ago518 -
User list
User list
6 months ago449 -
3 years ago13.1k
-
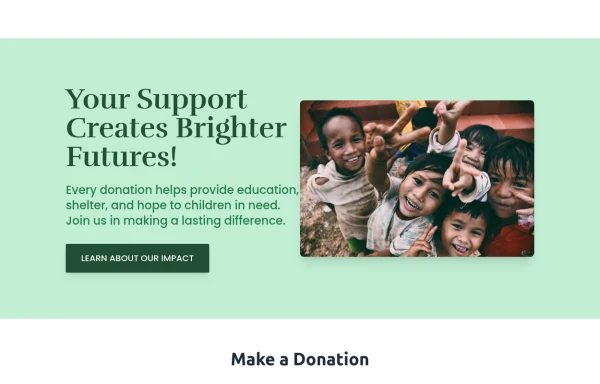
Donate Hero section
Best New tailwindcss,help save the children
7 months ago596
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components