- Home
-
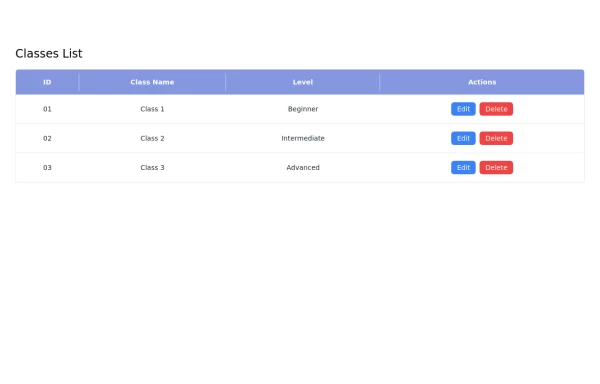
Responsive Class List Table using Tailwind CSS
Responsive Class List Table using Tailwind CSS
A responsive and customizable class list table built with Tailwind CSS, featuring actions for editing and deleting classes.
This tailwind example is contributed by Anum Shahana, on 13-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are popup,dialog,HR
Author Anum Shahana
Related Examples
-
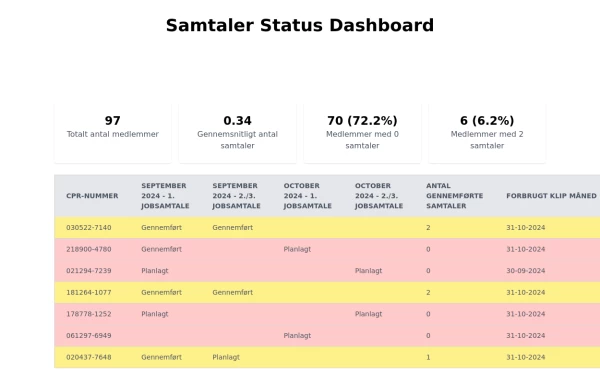
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago3.2k -
1 year ago2.3k
-
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
2 years ago8k -
Incense Meditation
material used to produce a fragrant odor when burned.
8 months ago628 -
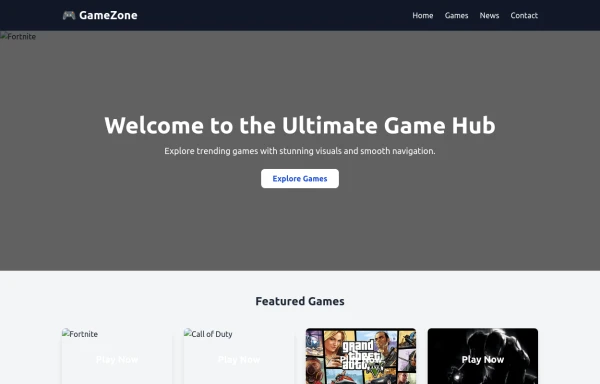
images games
images games
7 months ago462 -
9 months ago1.1k
-
1 year ago1.1k
-
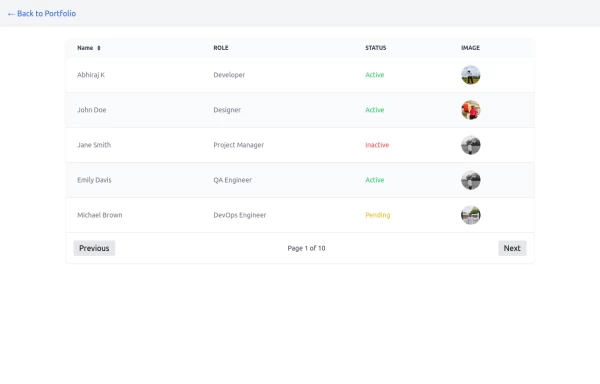
Table
Table with image and status with pagination buttons
1 year ago2.5k -
1 year ago1.4k
-
Divider with text
Replacement for <hr> tag
2 years ago11.9k -
Minimalistic Modal with Native Functionality
This modal is built using HTML and Tailwind CSS without requiring JavaScript for basic functionality. It leverages the native <dialog> element, allowing users to open the modal by clicking a button and close it by clicking the ❌ button or clicking outside the modal. The design is clean and responsive, ensuring a smooth user experience with minimal code.
11 months ago2k -
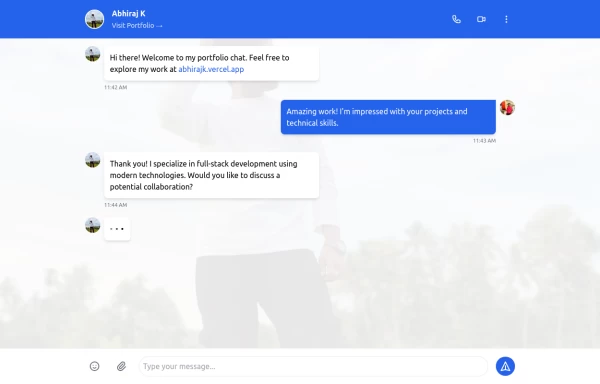
Chat UI
The Chat UI is a responsive and interactive component designed for building messaging interfaces. Ideal for applications like customer support, social media, or team collaboration tools, it provides a modern, user-friendly layout for real-time communication.
1 year ago2.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components