- Home
-
Home page 2
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
This tailwind example is contributed by Алла Телегина, on 16-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are popup,dialog
Author Алла Телегина
Related Examples
-
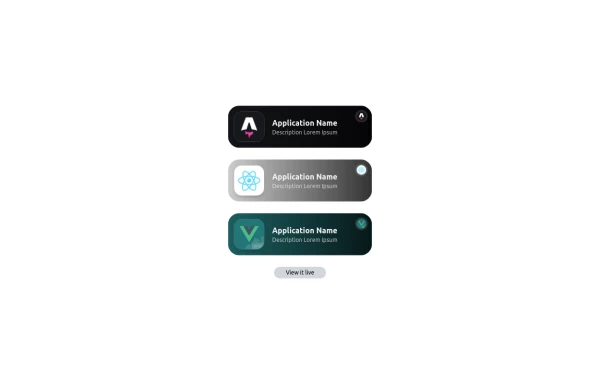
Applications Showcase
This is a stylish and interactive application showcase component designed for web use. It features the following elements: Background Styling: The main container has a rounded-rectangle shape (rounded-3xl) with a subtle white base overlaying a high-resolution background image, styled with background-size: 600px for an artistic touch. The image itself dynamically serves as a backdrop, giving the component a layered appearance. Main Icon: A small circular icon, located at the top-right corner, appears with smooth hover effects: Enlarges to double its size (scale-[2]). Rotates (rotate-[410deg]). Moves diagonally upwards-right (translate-x-3, -translate-y-3). These transitions occur over a duration of 1 second (transition duration-1000). Overlay Gradient: A transparent gradient overlay (bg-gradient-to-l) adds a polished depth effect, transitioning from black (from-black/80) to lighter shades. App Icon and Info: Icon: The app icon is a smaller, bordered square image (rounded-2xl) with hover shrink animations (group-hover:scale-95). Text: A bold application title (text-md font-semibold) with hover-animated underline effects that gradually expand from left to right. A short app description styled as secondary text. Call-to-Action Button: Below the card is a subtle, rounded button (rounded-full) encouraging interaction. It features: A hover effect with color inversion (gray to black). A lift effect (hover:-translate-y-1) when hovered. This component is perfect for modern app showcases, offering a dynamic, user-friendly visual experience. It ensures a professional look while engaging users through smooth animations and clear calls to action.
1 year ago2.6k -
2 years ago11.7k
-
1 month ago51
-
3 years ago16.3k
-
3 years ago11.9k
-
Animated Light/Dark Mode Toggle
👉🏻3D glow effects on knob & track 👉🏻Gradient transitions that look holographic 👉🏻Animated pulse when active 👉🏻Dark background gradient instead of a flat color 👉🏻Emoji swap (☀️ → 🌙)
2 months ago264 -
9 months ago975
-
11 months ago1.6k
-
2 years ago11k
-
3 years ago19.5k
-
2 years ago13.1k
-
Modal with background overlay
Reduce the opacity of the page content to bring the focus to the modal.
2 years ago12k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components