- Home
-
3D Box
3D Box
This tailwind example is contributed by $@(\/)(\/)¥, on 12-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are loading, loader,Transitions
Author $@(\/)(\/)¥
Related Examples
-
Matha ghurainna Ball
Tailwind Spinner
2 years ago5.9k -
Loading dots
Black Loading dots
2 years ago39.3k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
Loading dots
Black Loading dots
1 year ago1.9k -
10 months ago1.9k
-
Loading Spinner Component - Animated Circle Loader
Loading spinner component featuring a smooth animated circle loader with dashed border animation. Perfect for website loading states, content loading indicators, and improving user experience during page transitions. Easy to implement and customize for any project.
4 months ago637 -
Bug Beach Day Heatwave
This playful animation brings sweltering summer insects to life with pure HTML and Tailwind CSS. Watch as: 🔥 Glowing Fireflies pulse with heat-radiant light, their wings shimmering in the desert sun 🐞 Overheated Ladybugs scuttle across cracked earth, their red shells reflecting the blazing heat ☀️ A Wobbling Sun dominates the sky, emitting pulsing heat waves across the animated landscape
8 months ago978 -
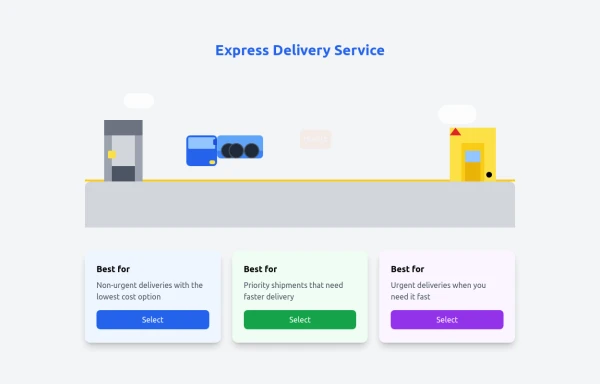
car delivary
car delivary
7 months ago627 -
1 year ago1.6k
-
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
Animated Text Rotator | Smooth Tailwindcss Text Transition Effects
Beautiful animated text rotation component with smooth fade transitions. Perfect for hero sections, showcasing features, and engaging website visitors with dynamic content.
2 months ago190 -
2 years ago12.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components