- Home
-
Skeleton Loader
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading.
Supports different shapes (rectangles, circles, etc.).
Adjustable sizes and durations for animation.
Works well with dynamic content such as cards, text, or images.
Highly customizable and responsive.
This tailwind example is contributed by Abhiraj, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are loading, loader,Content loader, Shimmer, Ghost element, Content placeholder
Author Abhiraj
Related Examples
-
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
4 months ago376 -
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
4 months ago407 -
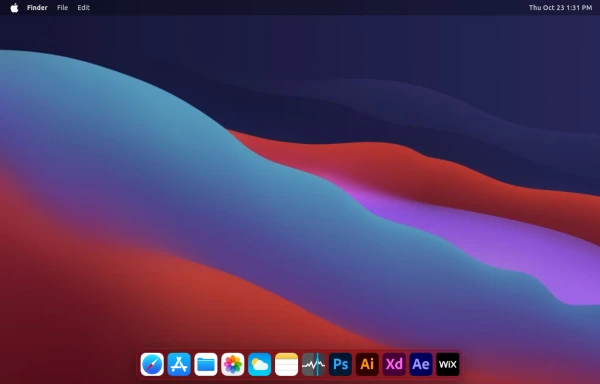
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
1 week ago171 -
2 years ago10.2k
-
2 years ago12.9k
-
Server Control Center
Server Control Center
2 months ago198 -
2 years ago10.7k
-
2 years ago17.4k
-
10 months ago2.3k
-
2 years ago16.6k
-
Loading Overlay
Add loading overlay to your divs
3 years ago24.5k -
1 year ago5.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components