- Home
-
Ripple Animation
Ripple Animation
This tailwind example is contributed by $@(\/)(\/)¥, on 30-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are loading, loader,Author box, User information,Transitions
Author $@(\/)(\/)¥
Related Examples
-
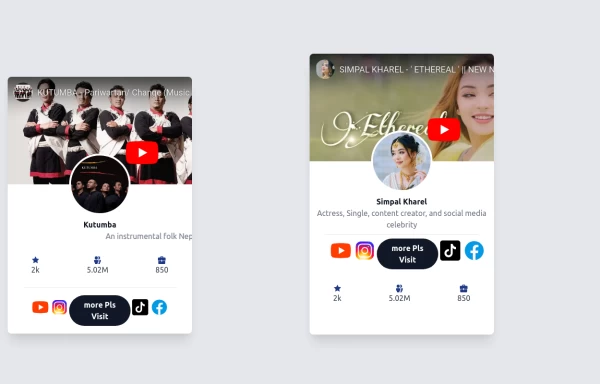
Profile Card
Show more details on hover
2 years ago14.6k -
Loading dots
Black Loading dots
2 years ago39.3k -
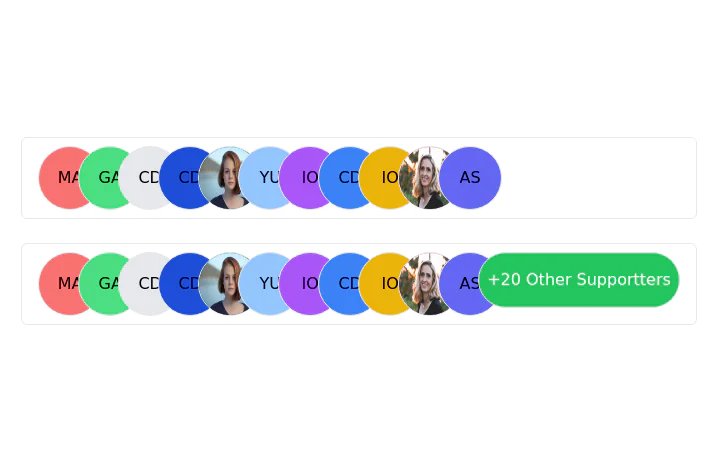
Stacked Profile
Stacked profile images
2 years ago7.5k -
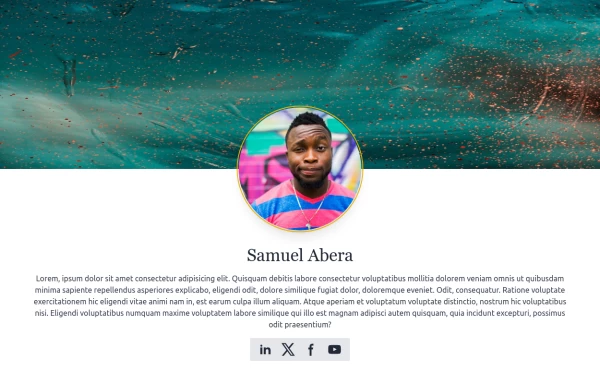
User Profile
User Profile
1 year ago5.7k -
Flex Profile
Tailwind Flex User Profile
1 year ago4.4k -
Avatar
Avatar
1 year ago4.8k -
1 year ago5.7k
-
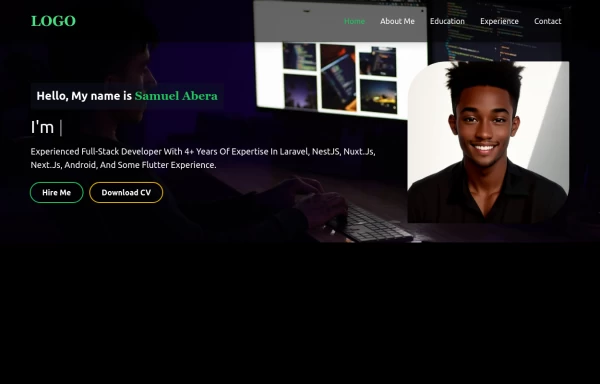
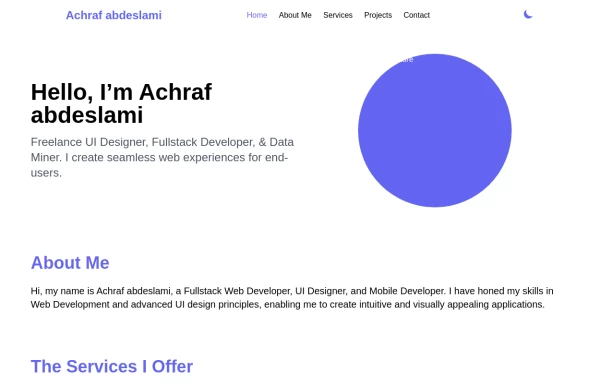
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k -
Profit Card
Profit card with deatils
1 year ago2.1k -
canvas fully covers
canvas fully covers
1 year ago4k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components