- Home
-
Feature cards with icons on top
Feature cards with icons on top
This tailwind example is contributed by Manon Daniel, on 20-Jul-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Manon Daniel
Related Examples
-
3 years ago32k
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
3 years ago19.8k
-
Admin dashboard cards
Card groups for showing stats/info.
3 years ago21.4k -
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
tailwind services section
display features/services of your product
2 years ago20.8k -
3 years ago32k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
Features cards section
Features cards section with dark theme
3 years ago10.5k -
Feature Showcase Section with Font Awesome Icons
showcase the features of a product or service. The features are presented in a grid.
2 years ago7k -
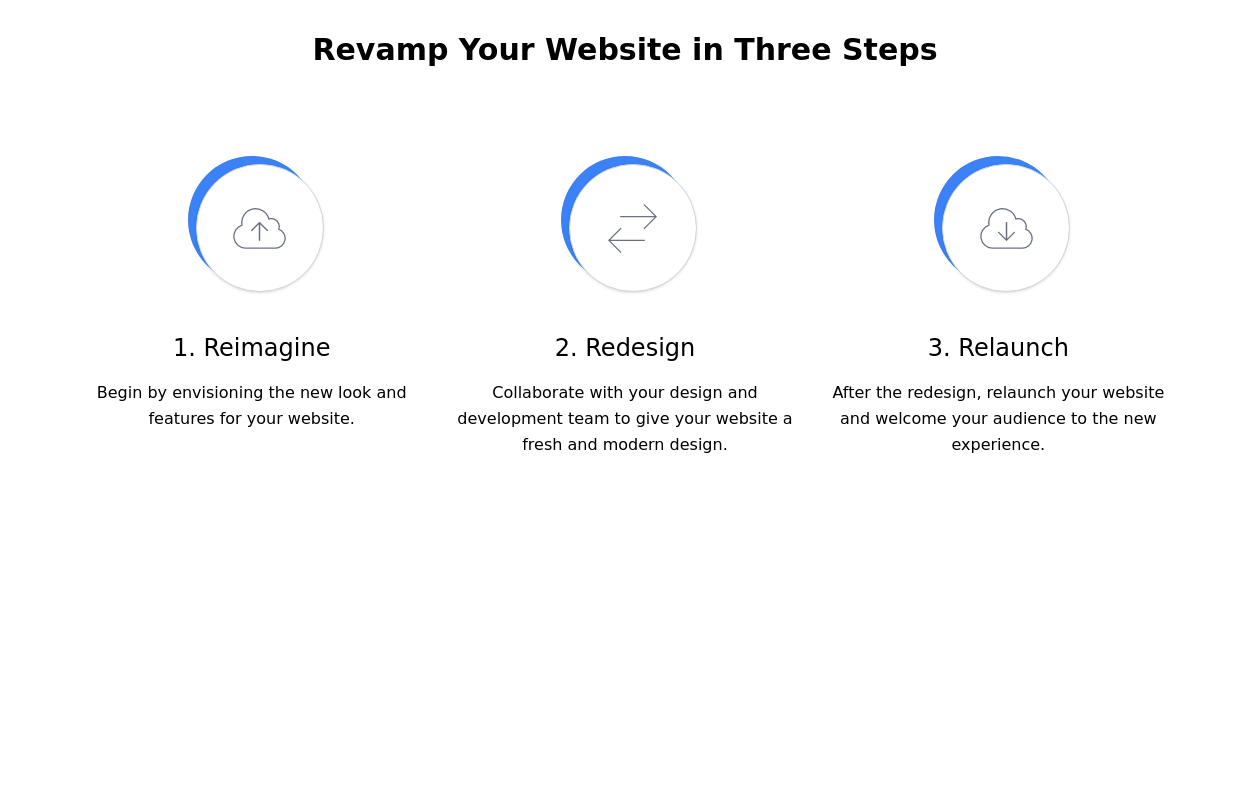
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.5k -
3 years ago13.4k
-
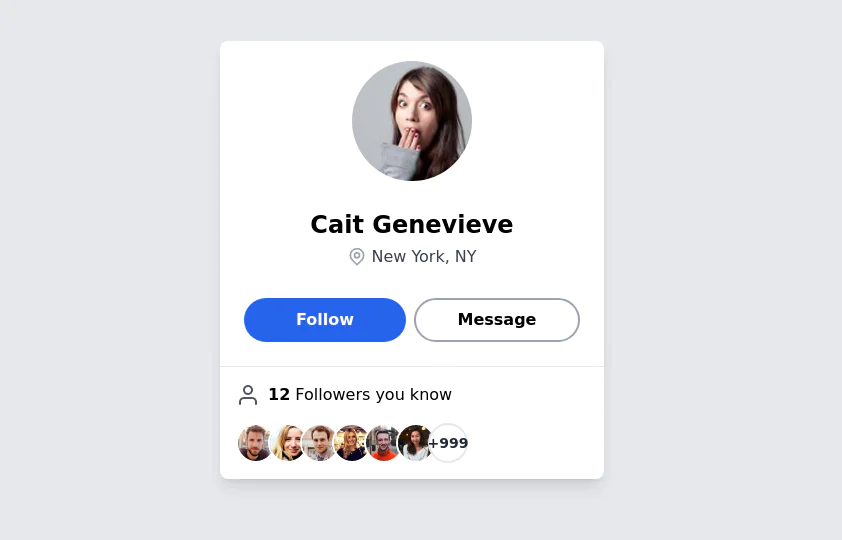
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
3 years ago10.2k
-
Responsive Features Section
It's a Handy Ready to Use Responsive Features or Services Component with Dark Mode
2 years ago5.3k -
Feature Showcase
Showcase Features of your product
3 years ago11.4k -
2 years ago12.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components