- Home
-
Banner for app download
Banner for app download
Show App Download Buttons for the App Store and Play Store
This tailwind example is contributed by Pixel Perfect, on 03-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Pixel Perfect
Related Examples
-
Join Our Community Banner
Encourage users to become members of a community.
2 years ago8.6k -
CTA banner
Capture the attention of the user with full-width CTA Section
2 years ago4.7k -
1 year ago1.6k
-
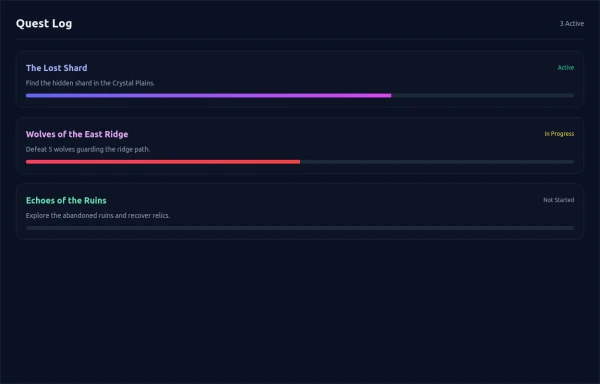
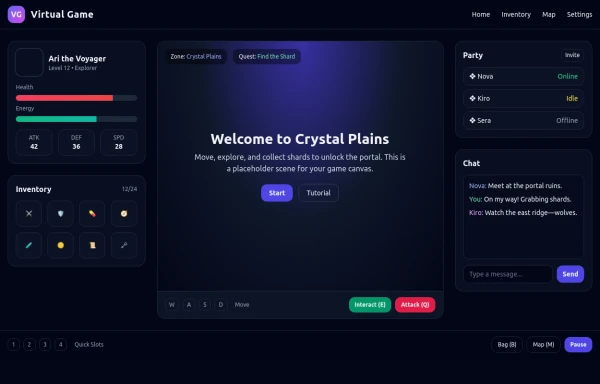
asimple game Quest Log
asimple game lay out Quest Log
4 months ago443 -
Hero section with large image
Hero section with large image
1 year ago4.5k -
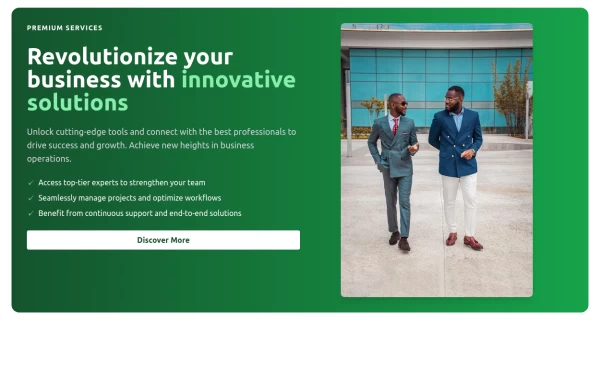
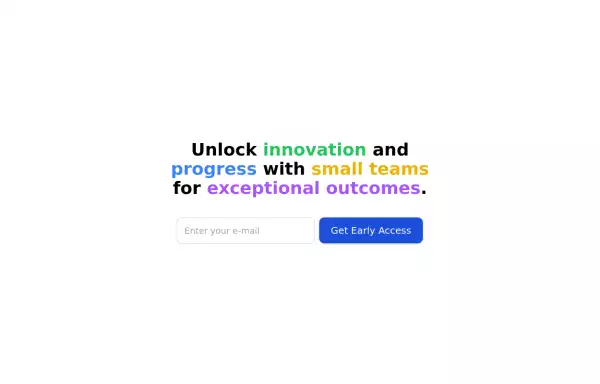
SaaS Feature Section
It has a Gradient text headline and CTA buttons
2 years ago9.4k -
asimple game lay out
asimple game lay out
4 months ago752 -
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
2 years ago10k
-
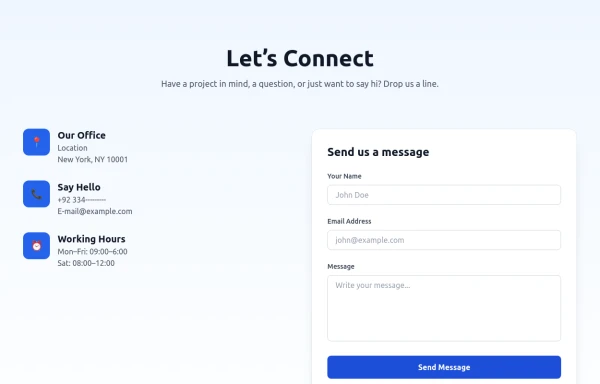
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
6 months ago655 -
1 year ago4.9k
-
3 years ago10.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components