- Home
-
CTA banner
CTA banner
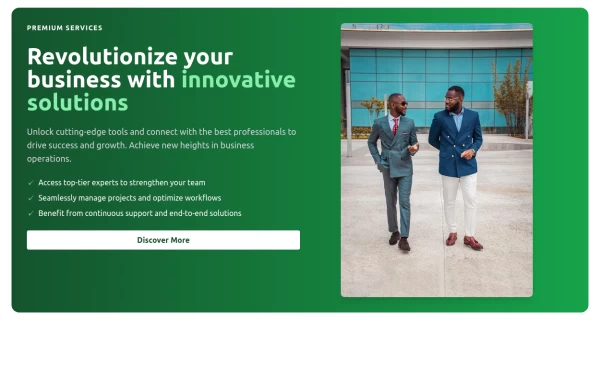
Capture the attention of the user with full-width CTA Section
This tailwind example is contributed by Anonymous, on 24-Jan-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Anonymous
Related Examples
-
Join Our Community Banner
Encourage users to become members of a community.
2 years ago8.6k -
2 years ago10.5k
-
2 years ago3.4k
-
Banner for app download
Show App Download Buttons for the App Store and Play Store
1 year ago1.9k -
1 year ago1.6k
-
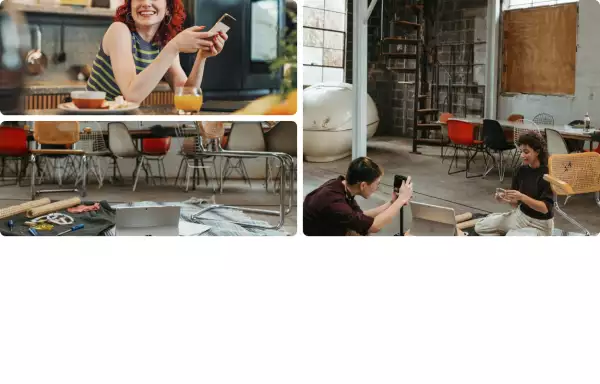
Hero Section
Full width hero section for landing pages
3 years ago13.8k -
1 year ago1.8k
-
2 years ago5.4k
-
2 years ago9.2k
-
3 years ago12k
-
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.3k -
Basic CTA
Simple and straightforward call to action section
2 years ago7.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components