- Home
-
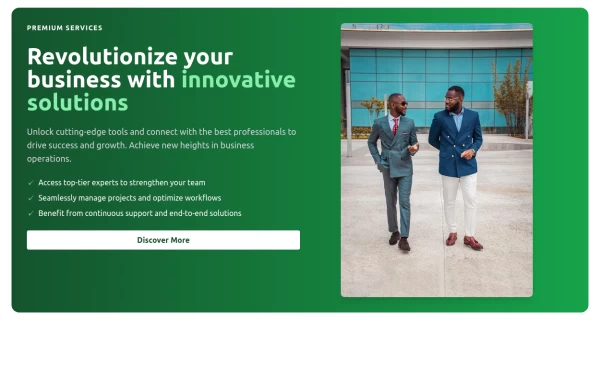
Join Our Community Banner
Join Our Community Banner
Encourage users to become members of a community.
This tailwind example is contributed by Diego Chavez, on 04-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Diego Chavez
Related Examples
-
2 years ago12.7k
-
CTA banner
Capture the attention of the user with full-width CTA Section
2 years ago4.7k -
3 years ago9.7k
-
3 years ago11.6k
-
Call to example
Call to example using radial-gradient
2 years ago8.8k -
Banner for app download
Show App Download Buttons for the App Store and Play Store
1 year ago1.9k -
1 year ago1.6k
-
2 years ago10k
-
3 years ago11.8k
-
10 months ago2.2k
-
8 months ago1.2k
-
3 years ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components