- Home
-
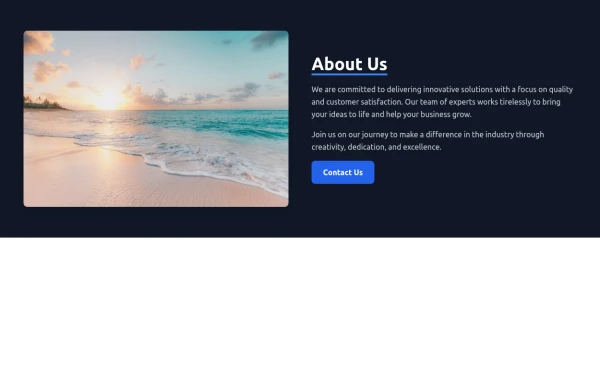
Responsive About Section with Tailwind CSS
Responsive About Section with Tailwind CSS
Built a sleek and fully responsive About Section for my portfolio using Tailwind CSS! 🚀 Designed for smooth adaptability across all screen sizes with a modern and minimal aesthetic. Perfect for showcasing skills, experience, and a personal touch!
This tailwind example is contributed by Abdul Baset Bappy, on 26-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner,about me
Author Abdul Baset Bappy
Related Examples
-
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.6k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
10 months ago1k -
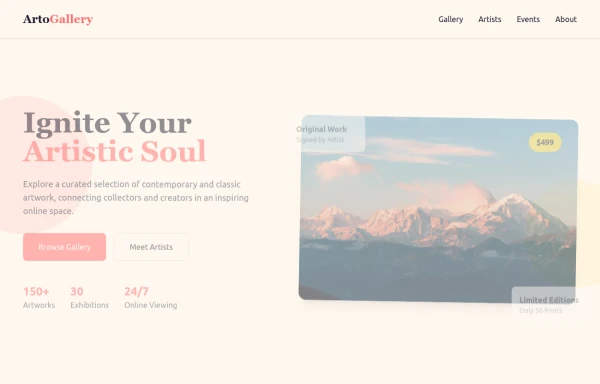
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
8 months ago1.1k -
8 months ago508
-
portfolio
Complete Portfolio UI Kit with hero, about, skills, projects, testimonials, contact form, and footer. Fully responsive and dark mode supported using Tailwind CSS.
7 months ago734 -
7 months ago839
-
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.4k -
7 months ago1.3k
-
6 months ago564
-
about video
about kelaplus video
6 months ago774 -
CTA Responsive
Gradient Style CTA
6 months ago439
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components