- Home
-
Elegant Animated Drawer
Elegant Animated Drawer
Useful Tailwind classes for constructing an animated sidebar drawer that can be controlled via labels. The component itself is pure CSS and does not require JavaScript to use (although this example uses a bit of JS).
This tailwind example is contributed by Nick Girga, on 05-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is drawer
Author Nick Girga
Related Examples
-
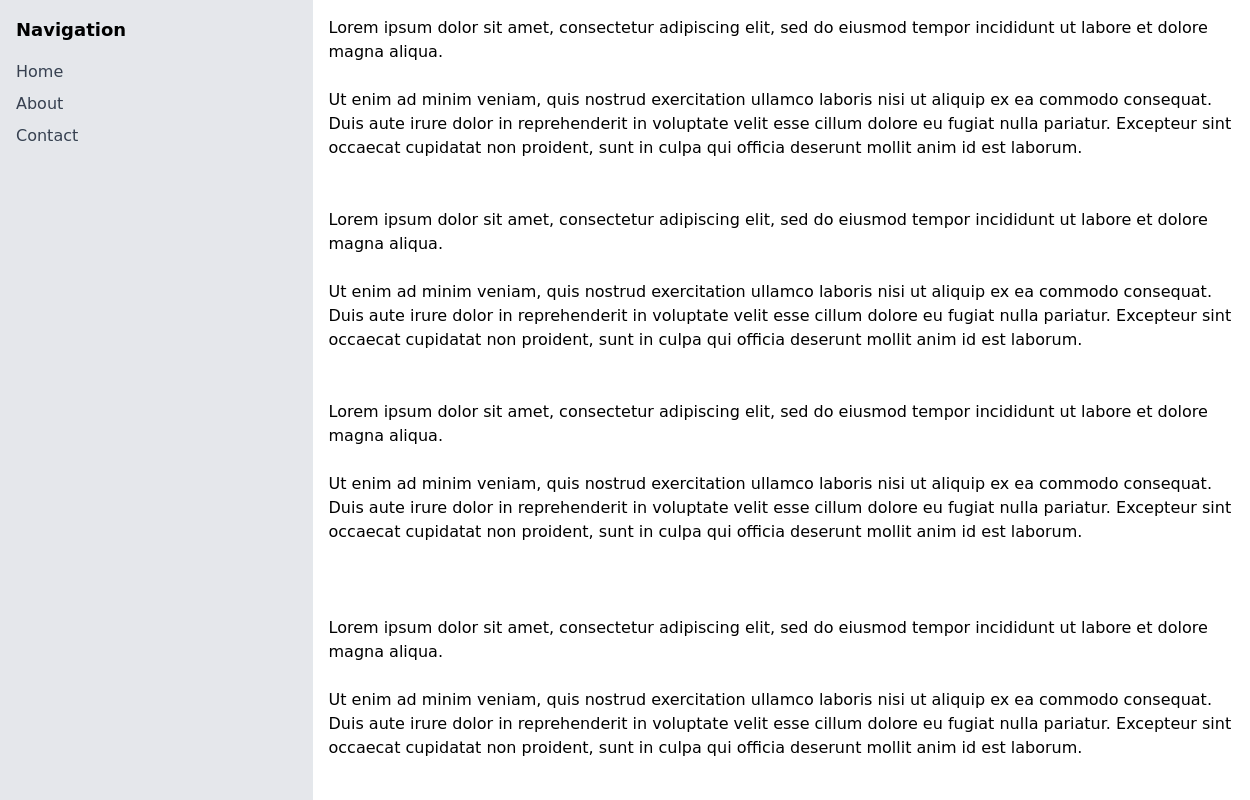
Responsive navbar with dark mode support
Sidebar on small screen devices
1 year ago2.6k -
sidebar responsive
responsive sidebar with working links
4 weeks ago153 -
11 months ago2k
-
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
8 months ago1.3k -
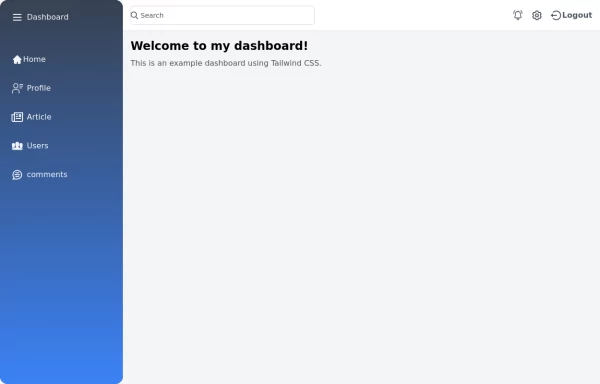
Sidebar Off canvas
How it Works: Off-Canvas Sidebar Component This component uses HTML5, Tailwind CSS, and Vanilla JavaScript to create a smooth, performant sidebar navigation. The Trigger Mechanism: The Menu Button uses an onclick="toggleSidebar()" event to trigger the opening sequence. We use a semantic <button> tag for accessibility. The UI Structure (HTML & Tailwind): Overlay (#sidebar-overlay): A fixed inset-0 div covers the entire screen with a semi-transparent black background (bg-black/50). It starts hidden and transparent (opacity-0 hidden) to prevent interaction when closed. Sidebar Panel (#sidebar-panel): Positioned with fixed top-0 left-0 h-full, it occupies the full height of the screen. Animation State: We use transform -translate-x-full to hide the panel completely off-screen to the left by default. The transition-transform duration-300 class ensures the sliding movement is smooth. The Logic (JavaScript): The toggleSidebar() function handles the state: Opening: It removes the -translate-x-full class (sliding the panel into view) and removes hidden/opacity-0 from the overlay (fading it in). Closing: It adds the classes back to reverse the animation. Crucially, it uses setTimeout(..., 300) when closing. This delays the hidden class application by 300ms, allowing the CSS fade-out animation to complete fully before the element is removed from the flow. Flexbox Layout: The panel uses flex flex-col to vertically stack the Header, Content, and Footer. The middle section has flex-1 overflow-y-auto, ensuring that if the menu items exceed the screen height, only that area scrolls while the header and footer stay pinned.
2 months ago168 -
Material 3 Drawer (Responsive) [Light]
A sidebar drawer that conforms to Google's Material 3 design guidelines. Static sidebar when the screen is >=lg. Collapses into a drawer when the screen is <lg.
8 months ago1.2k -
7 months ago1.1k
-
2 years ago15.3k
-
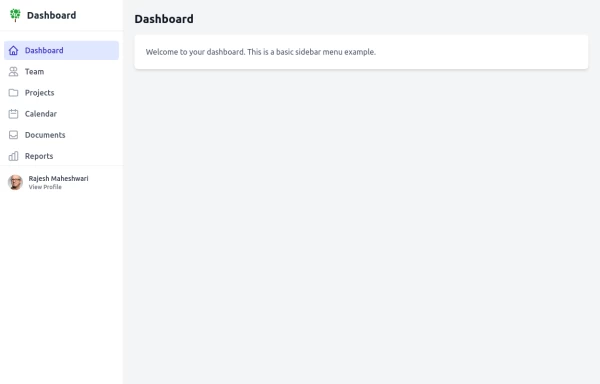
Tailwind Sidebar Layout (improved)
Improved Tailwind Sidebar Layout. - Responsive sidebar working - Close responsive sidebar working - Positioning menu-toggle correctly - Added some fresh icons - Added sub-items - showing on click - Added animation and swap on icons using 'peer'
1 year ago3.4k -
11 months ago2k
-
1 year ago8.1k
-
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components





![Material 3 Drawer (Responsive) [Light]](https://tailwindflex.com/storage/thumbnails/material-3-drawer-responsive-light/canvas.min.webp?v=5)