- Home
-
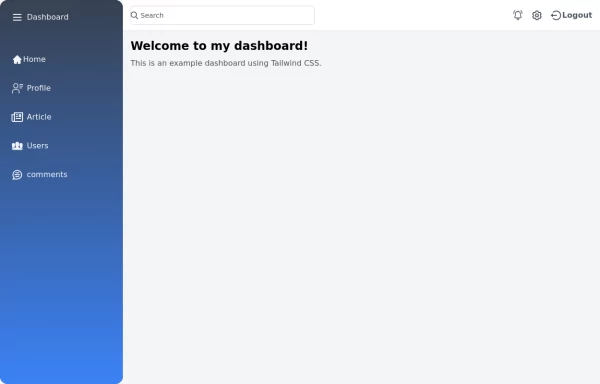
Sidebar with only icons
Sidebar with only icons
This tailwind example is contributed by Rajesh Maheshwari, on 28-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is drawer
Author Rajesh Maheshwari
Related Examples
-
Responsive navbar with dark mode support
Sidebar on small screen devices
3 years ago19.4k -
Minimalistic navbar
Responsive navbar
3 years ago20.9k -
3 years ago16.7k
-
2 years ago61.7k
-
Animated Drawer
Collapsible sidebar navigation that allows users to access additional menu options. It is designed for efficient space utilization and can be easily expanded and collapsed.
2 years ago27.7k -
Responsive Navbar
Tailwind Navbar
1 year ago7.9k -
1 year ago3.8k
-
Daystar Day care Dashboard
Daystar Day care Dashboard
1 year ago10.2k -
New Nav Component
A new navigation component
1 year ago3.5k -
Navbar
E-commerce Navbar
1 year ago4.7k -
1 year ago8.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components