- Home
-
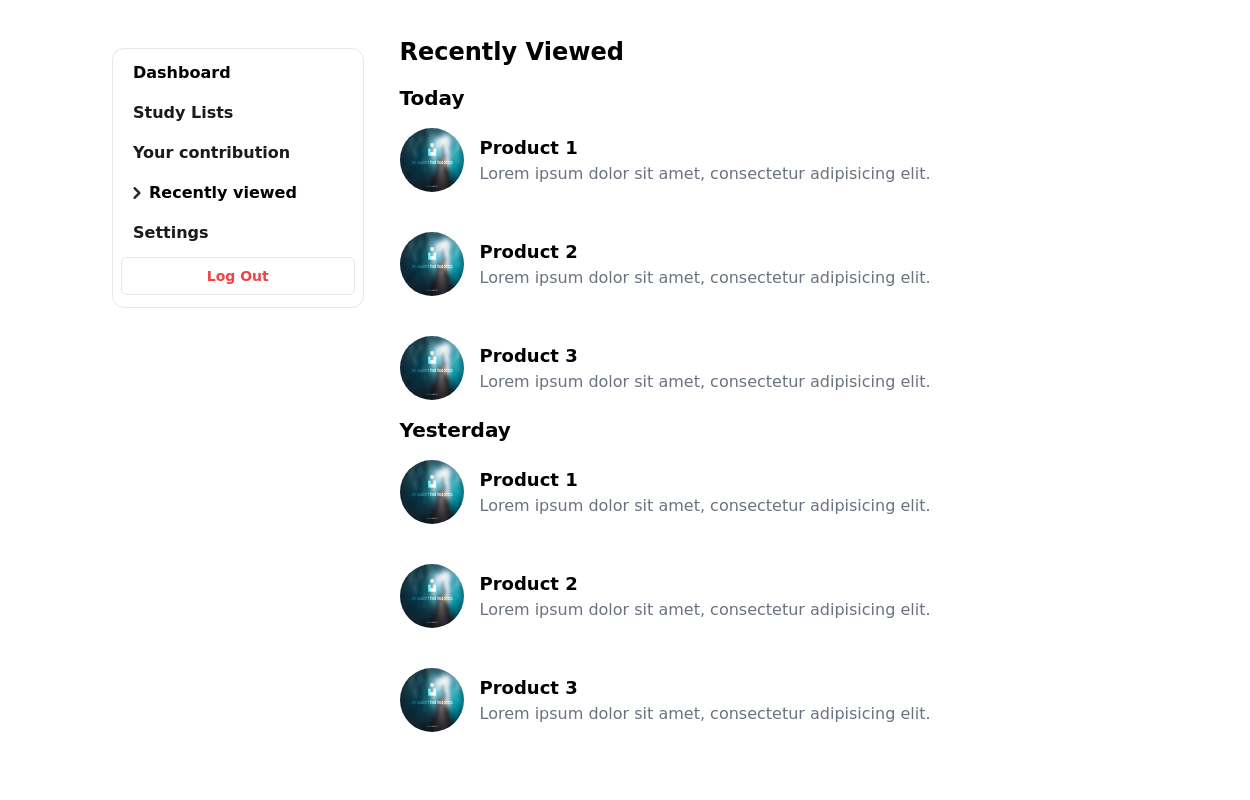
Sticky left sidebar
Sticky left sidebar
This tailwind example is contributed by Lucas Martinez, on 12-Feb-2023. Component is made with Tailwind CSS v3. similar terms for this example is drawer
Author Lucas Martinez
Related Examples
-
2 years ago61.5k
-
2 years ago12.7k
-
Animated Drawer
Collapsible sidebar navigation that allows users to access additional menu options. It is designed for efficient space utilization and can be easily expanded and collapsed.
2 years ago27.7k -
Responsive navbar with dark mode support
Sidebar on small screen devices
3 years ago19.4k -
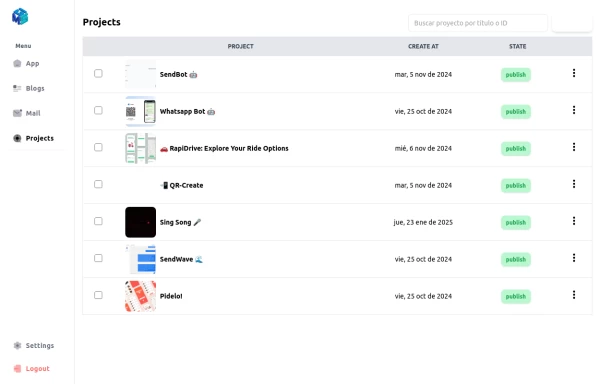
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
11 months ago2.3k -
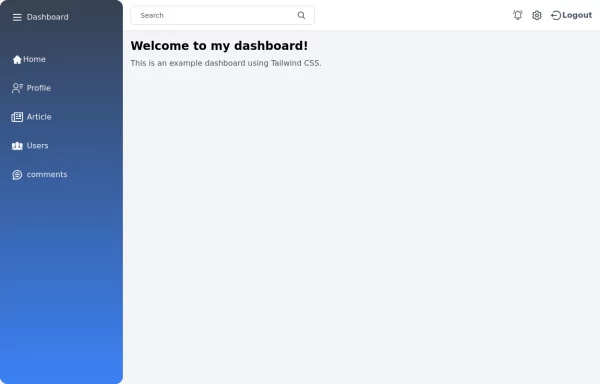
Tailwind Sidebar Layout
Place edited for the search button
1 year ago5.3k -
Responsive eCommerce Sidebar Layout with Hamburger Menu | Tailwind CSS UI for Online Stores
Build a clean and responsive eCommerce sidebar layout with a smooth hamburger menu using Tailwind CSS and Alpine.js. Ideal for devotional, spiritual, or modern online stores. Includes dark mode support, navigation links, cart, login, and a dynamic layout for beautiful product pages.
8 months ago970 -
6 months ago568
-
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k -
5 months ago584
-
1 year ago3.8k
-
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
8 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components