- Home
-
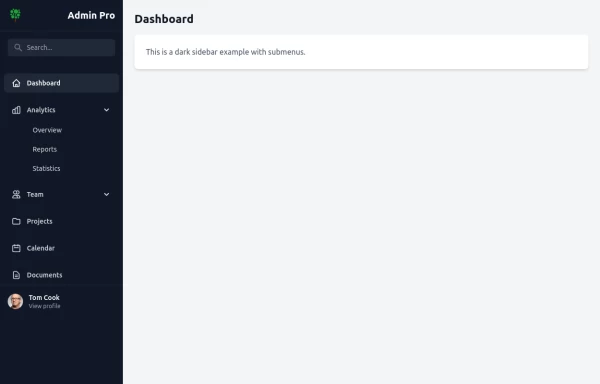
sidebar
sidebar
This sidebar implementation includes:
1. Responsive design that works on both desktop and mobile
2. Indigo-800 and Blue-900 color scheme for the background
3. Dark mode support
4. Beautiful animations and effects:
1. Slide-in animation when opening the sidebar
2. Fade-in animation for menu items with staggered delays
3. Hover effects on menu items with underline animation
4. Smooth color transitions
5. SVG icons for menu items
6. User profile section at the bottom of the sidebar
7. Close button for easy dismissal on mobile
8. Main content area with a toggle button for the sidebar
9. Accessibility considerations (proper heading structure, color contrast, focus styles)
Key features:
- The background uses a gradient from Indigo-800 to Blue-900
- The sidebar has a white background in light mode and dark gray in dark mode
- Text colors are adjusted for readability in both light and dark modes
- Menu items have hover effects with background color changes and underline animations
- Icons change color on hover
- The sidebar slides in from the left with a smooth animation
- Menu items fade in with a staggered delay for a smooth entrance
- Dark mode is automatically applied based on system preferences
- The layout is responsive, with the sidebar hiding off-screen on mobile and a toggle button to show/hide it
This implementation provides a visually appealing and functional sidebar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
This tailwind example is contributed by nejaa badr, on 01-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are drawer,Admin Dashboard, User dashboard
Author nejaa badr
Related Examples
-
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.9k -
10 months ago5.2k
-
4 months ago429
-
4 months ago578
-
4 months ago691
-
sidebar dash
sidebar dash
2 weeks ago51 -
sidebar responsive
responsive sidebar with working links
2 weeks ago107 -
Tailwind Sidebar Layout
Place edited for the search button
1 year ago5.2k -
quora/reddit
reddit / quora have some kind of same template. looksalikes. brothas
2 years ago12.7k -
2 years ago15.3k
-
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
3 years ago24.7k -
Ticket
Sirve para ticket
1 year ago1.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components