- Home
-
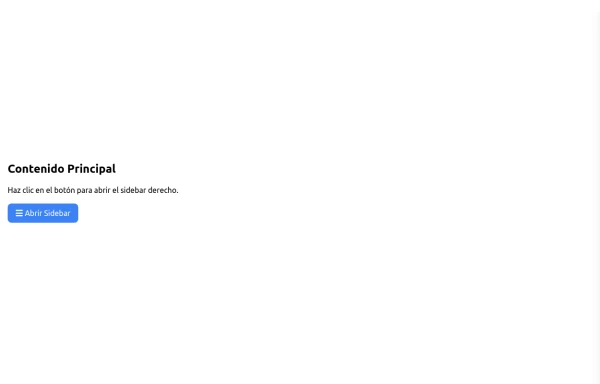
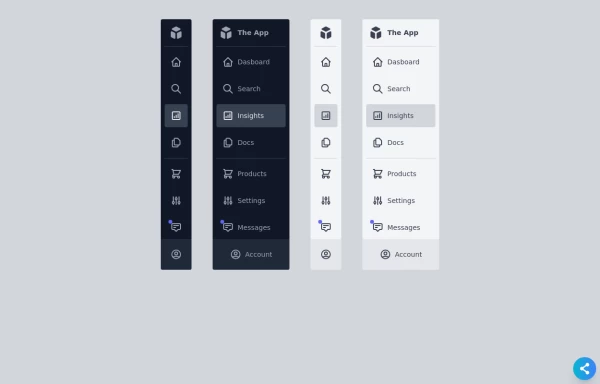
Elegant Animated Drawer (Responsive)
Elegant Animated Drawer (Responsive)
A static sidebar when the screen is >=lg. It collapses into a drawer when the screen is <lg. Still requires no JavaScript to function (although this example uses a bit of JS).
This tailwind example is contributed by Nick Girga, on 05-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is drawer
Author Nick Girga
Related Examples
-
6 months ago568
-
Tailwind Sidebar Layout (improved)
Improved Tailwind Sidebar Layout. - Responsive sidebar working - Close responsive sidebar working - Positioning menu-toggle correctly - Added some fresh icons - Added sub-items - showing on click - Added animation and swap on icons using 'peer'
1 year ago3.4k -
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
1 year ago3.2k -
Ticket
Sirve para ticket
1 year ago1.9k -
sidebar dash
sidebar dash
3 weeks ago68 -
Responsive navbar with dark mode support
Sidebar on small screen devices
1 year ago2.6k -
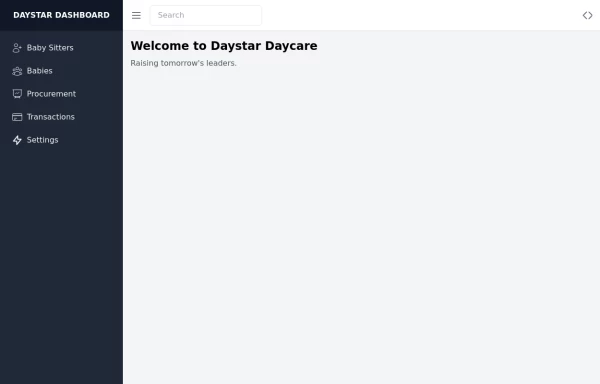
Daystar Day care Dashboard
Daystar Day care Dashboard
1 year ago10.1k -
Responsive Sidebar
Fully Responsive sidebar in both color modes light & dark with mini bar too.
1 year ago9k -
sidebar
This sidebar implementation includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support 4. Beautiful animations and effects: 1. Slide-in animation when opening the sidebar 2. Fade-in animation for menu items with staggered delays 3. Hover effects on menu items with underline animation 4. Smooth color transitions 5. SVG icons for menu items 6. User profile section at the bottom of the sidebar 7. Close button for easy dismissal on mobile 8. Main content area with a toggle button for the sidebar 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The sidebar has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Menu items have hover effects with background color changes and underline animations - Icons change color on hover - The sidebar slides in from the left with a smooth animation - Menu items fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The layout is responsive, with the sidebar hiding off-screen on mobile and a toggle button to show/hide it This implementation provides a visually appealing and functional sidebar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
1 year ago4.4k -
5 months ago442
-
6 months ago1k
-
2 years ago61.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components