- Home
-
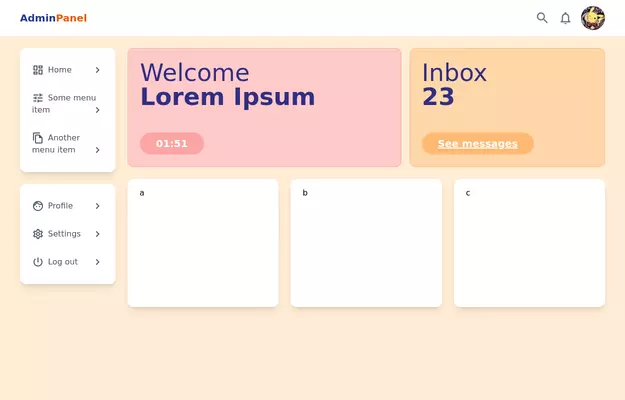
Responsive Dashboard
Responsive Dashboard
1. Background Colors:
1. Main background: `bg-indigo-50`
2. Welcome card: `bg-indigo-100` with `border-indigo-200`
3. Inbox card: `bg-blue-100` with `border-blue-200`
4. Overlay: `bg-indigo-900/50`
2. Text Colors:
1. Header text: `text-indigo-800`
2. Logo: `text-blue-900` and `text-indigo-800`
3. Menu items hover: `hover:text-indigo-800`
4. Card headings: `text-blue-900`
3. Button/Badge Colors:
1. Welcome badge: `bg-indigo-800`
2. Inbox button: `bg-blue-800` with `hover:bg-blue-900`
3. Stats card titles: `text-indigo-800`
4. Maintained all functionality:
1. Responsive design
2. Animations and transitions
3. Mobile menu
4. Hover effects
5. Notification animation
The color scheme now uses a mix of Indigo-800 and Blue-900 while maintaining visual hierarchy and accessibility. The colors create a professional and cohesive look across all components.
This tailwind example is contributed by nejaa badr, on 30-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Admin Dashboard, User dashboard
Author nejaa badr
Related Examples
-
3 years ago14.9k
-
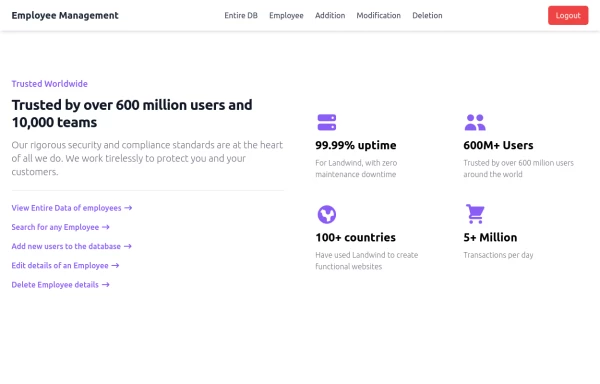
Employee Data Management System TailwindCSS,Html
This project is made of only html and even tailwind is using CDN to save storage space. Best for SPA and routing with other components .
11 months ago1.4k -
KPI Cards
estilo Shopify / Stripe
1 month ago83 -
canvas fully covers
canvas fully covers
8 months ago819 -
4 months ago419
-
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
6 months ago1.7k -
canvas fully covers
canvas fully covers
1 year ago3.9k -
MEDICAL profecial #esther developer
medical care
7 months ago542 -
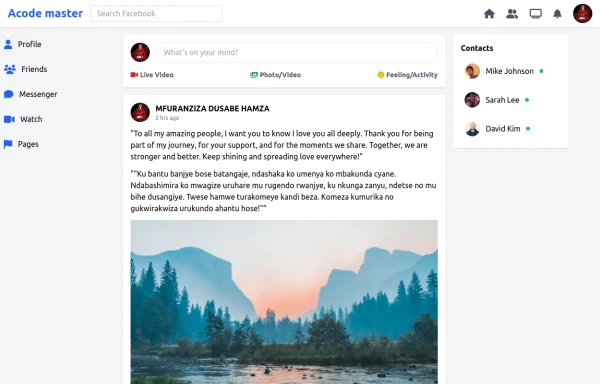
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
7 months ago837 -
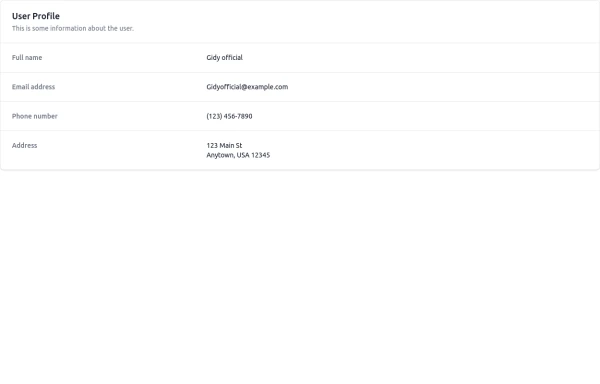
User Profile
This is some information about the user.
7 months ago959 -
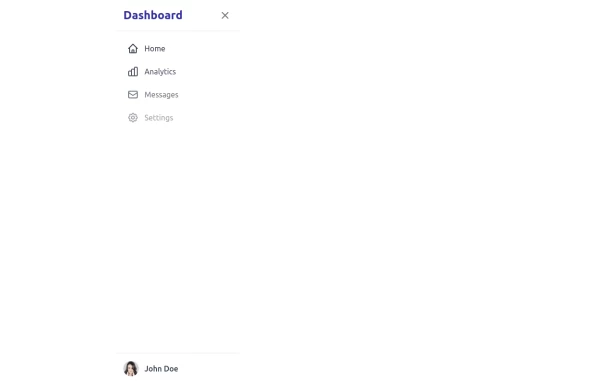
sidebar
This sidebar implementation includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support 4. Beautiful animations and effects: 1. Slide-in animation when opening the sidebar 2. Fade-in animation for menu items with staggered delays 3. Hover effects on menu items with underline animation 4. Smooth color transitions 5. SVG icons for menu items 6. User profile section at the bottom of the sidebar 7. Close button for easy dismissal on mobile 8. Main content area with a toggle button for the sidebar 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The sidebar has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Menu items have hover effects with background color changes and underline animations - Icons change color on hover - The sidebar slides in from the left with a smooth animation - Menu items fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The layout is responsive, with the sidebar hiding off-screen on mobile and a toggle button to show/hide it This implementation provides a visually appealing and functional sidebar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
1 year ago4.4k -
Admin Panel
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard. Fully responsive with modern clean design using Tailwind CSS.
6 months ago970
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components