- Home
-
Notification
Notification
Dev Community Notification Clone
This tailwind example is contributed by $@(\/)(\/)¥, on 19-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are drawer,Toast, Snackbar,copy
Author $@(\/)(\/)¥
Related Examples
-
Responsive eCommerce Sidebar Layout with Hamburger Menu | Tailwind CSS UI for Online Stores
Build a clean and responsive eCommerce sidebar layout with a smooth hamburger menu using Tailwind CSS and Alpine.js. Ideal for devotional, spiritual, or modern online stores. Includes dark mode support, navigation links, cart, login, and a dynamic layout for beautiful product pages.
8 months ago970 -
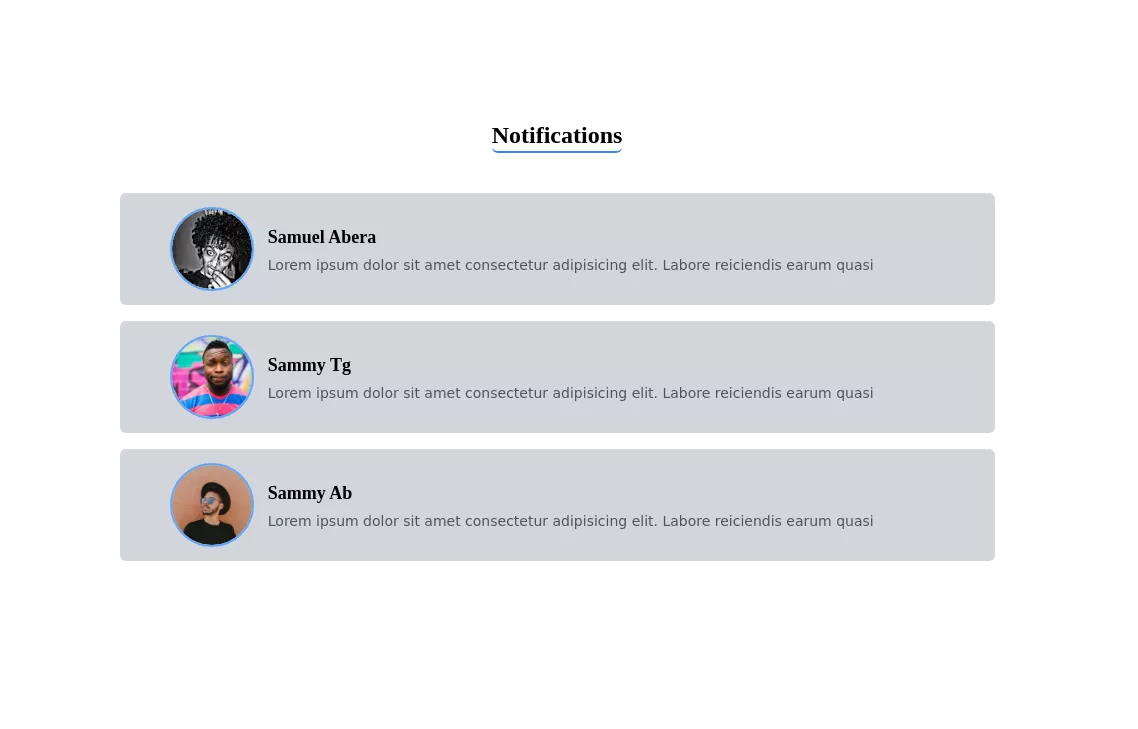
Notifications
Notifications
1 year ago3.8k -
2 years ago14.7k
-
11 months ago5.2k
-
Twitter tweet clone
Replica of twitter tweet card
3 years ago10k -
3 years ago12.3k
-
3 years ago15.3k
-
11 months ago2k
-
mailer
gmail style
2 months ago175 -
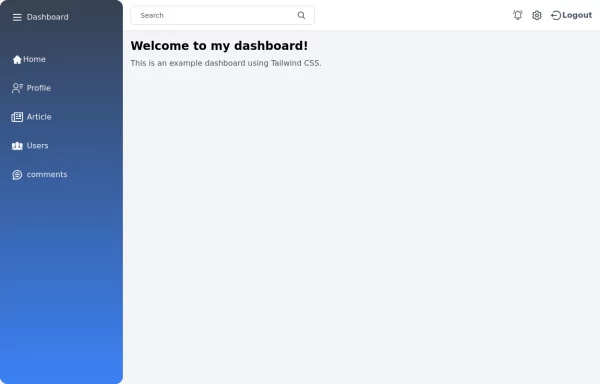
Tailwind Sidebar Layout
Place edited for the search button
1 year ago5.3k -
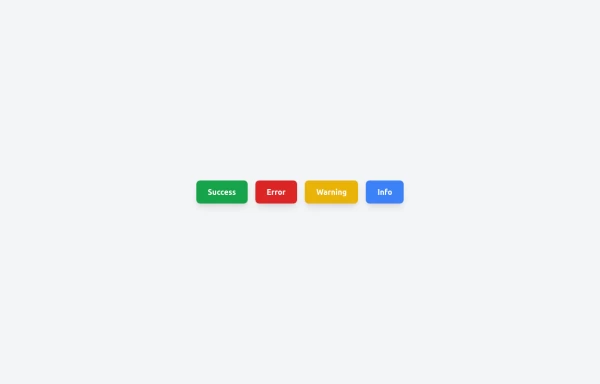
Toast Notifications
Visually appealing toast notification component designed with Tailwind CSS
11 months ago1.2k -
Snackbar with button
Show and close snackbar on button click with default timeout
2 years ago10.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components