- Home
-
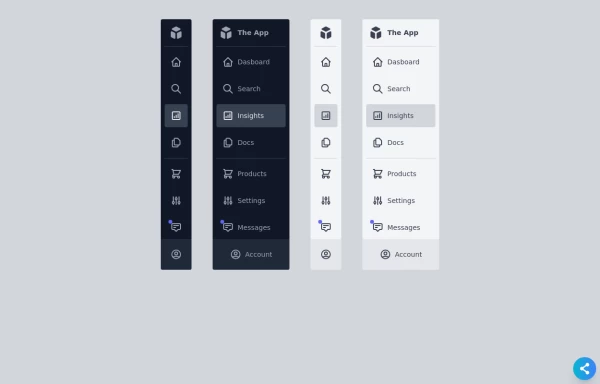
Sidebar
Sidebar
This HTML file includes:
1. A responsive sidebar with 3D animation effects:
1. The sidebar slides in and out smoothly.
2. Navigation items have a 3D hover effect using CSS transforms and transitions.
2. Tailwind CSS for styling:
1. Included via CDN for easy setup.
2. Used for layout, colors, and basic styling.
3. Custom CSS for animations and 3D effects:
1. Keyframe animations for sidebar open/close.
2. 3D transform effects for nav items.
4. JavaScript for interactivity:
1. Toggles the sidebar open and close.
2. Adds 3D effect to nav items on hover using mouse position.
3. Closes the sidebar when clicking outside.
5. Accessibility features:
1. ARIA label for the toggle button.
2. Keyboard navigation support (Enter/Space to toggle sidebar).
3. Focus trapping within the sidebar when open.
6. Responsive design:
1. The sidebar is full-height and toggleable, suitable for both desktop and mobile views.
This implementation provides a visually appealing sidebar with 3D animations and effects, while maintaining accessibility and responsiveness. It uses HTML for structure, Tailwind CSS for styling, and vanilla JavaScript for interactivity, as requested.
This tailwind example is contributed by nejaa badr, on 01-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is drawer
Author nejaa badr
Related Examples
-
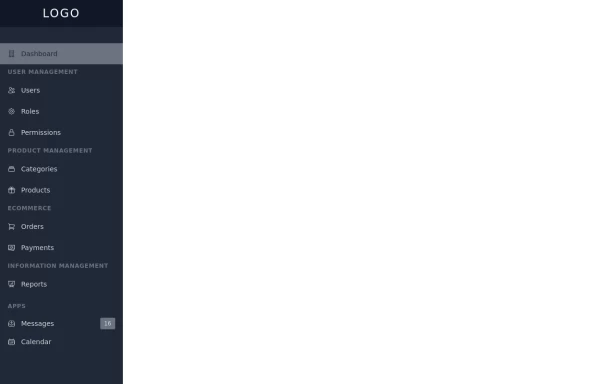
Notification
Dev Community Notification Clone
1 year ago3k -
1 year ago4.6k
-
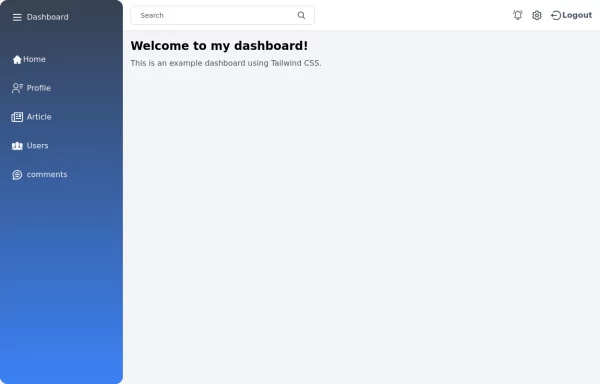
Tailwind Sidebar Layout
Place edited for the search button
1 year ago5.4k -
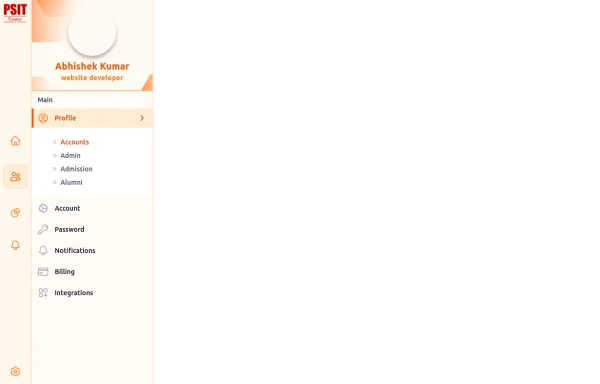
sidebar responsive
responsive sidebar with working links
1 month ago262 -
5 months ago711
-
5 months ago591
-
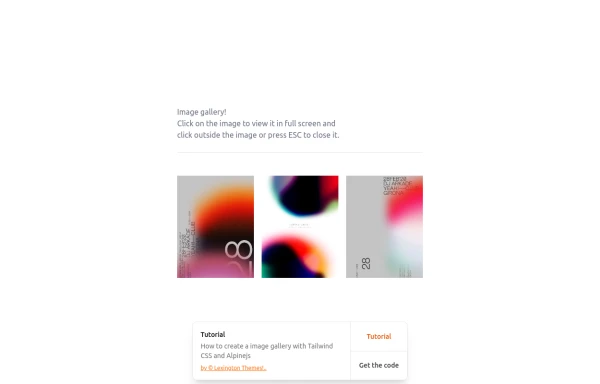
gallary
html , css
9 months ago617 -
Responsive navbar with dark mode support
Sidebar on small screen devices
3 years ago19.4k -
5 months ago492
-
Responsive Sidebar
Fully Responsive sidebar in both color modes light & dark with mini bar too.
1 year ago9.1k -
Material 3 Drawer (Responsive) [Light]
A sidebar drawer that conforms to Google's Material 3 design guidelines. Static sidebar when the screen is >=lg. Collapses into a drawer when the screen is <lg.
8 months ago1.2k -
Responsive navbar with dark mode support
Sidebar on small screen devices
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components











![Material 3 Drawer (Responsive) [Light]](https://tailwindflex.com/storage/thumbnails/material-3-drawer-responsive-light/canvas.min.webp?v=5)

