- Home
-
Feature Cards
Feature Cards
w/ large icons
This tailwind example is contributed by Mr Robot, on 17-Jul-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us
Author Mr Robot
Related Examples
-
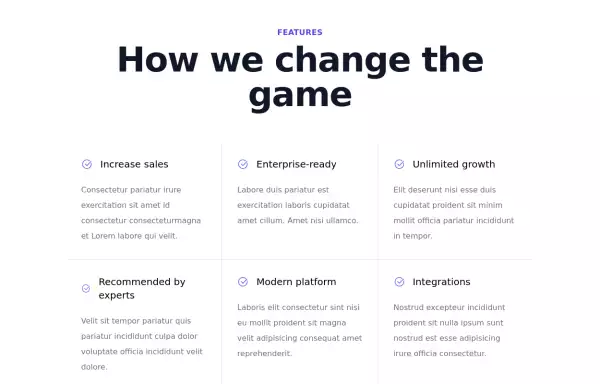
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
Why choose us section
list your product features beautifully
2 years ago28.6k -
2 years ago14.7k
-
2 years ago17k
-
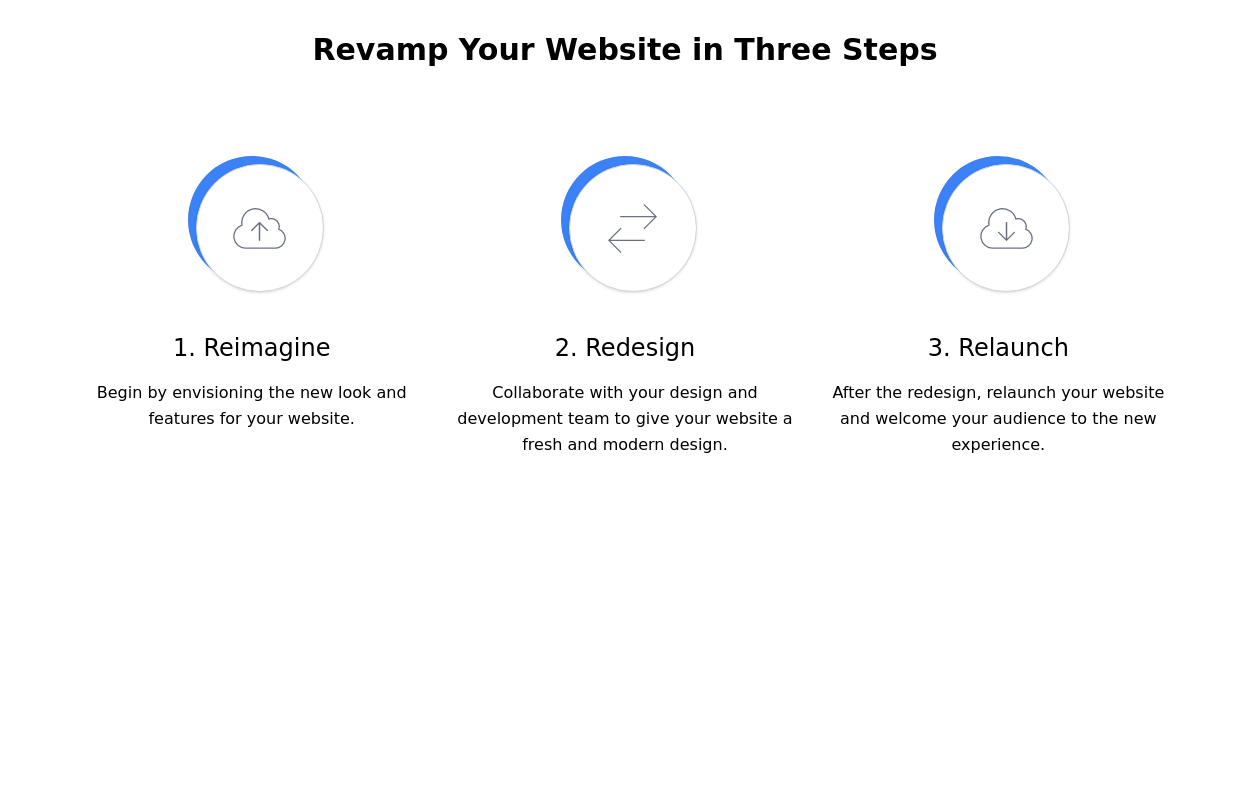
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.5k -
beautifull web page
I create a web page using cloude ai its amazing.
1 year ago3k -
1 year ago1.4k
-
Basic features section
Display your most important features
2 years ago7.4k -
Feature section - Htmlwind
Three columns with icons
8 months ago617 -
2 years ago14.3k
-
1 year ago2.3k
-
tailwind contact form
tailwind contact form
1 year ago2.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components