- Home
-
Dark mode with Tailwind CSS and alpinjs
Dark mode with Tailwind CSS and alpinjs
This tailwind example is contributed by Michael Andreuzza, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us,Roadmap, Changelog
Author Michael Andreuzza
Related Examples
-
2 years ago16.9k
-
2 years ago9.8k
-
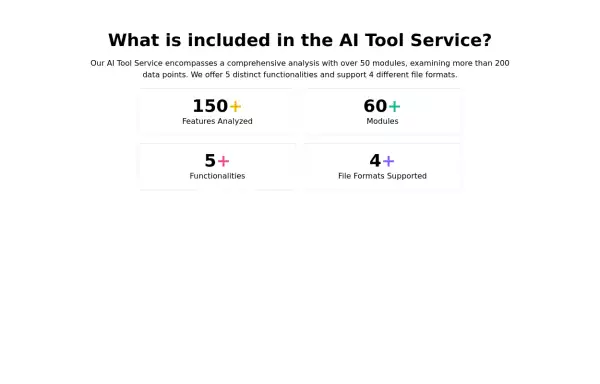
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
2 years ago5.4k -
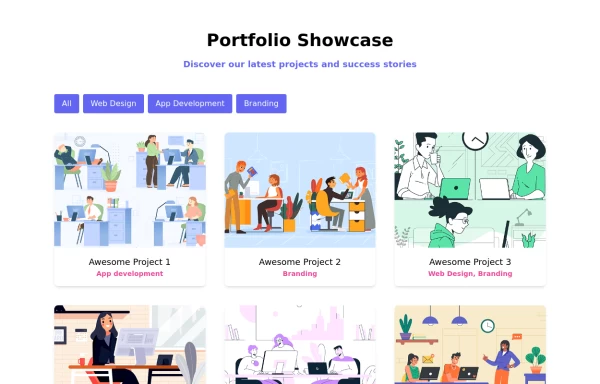
Portfolio with buttons
Portfolio with buttons. Portfolio item has image, title and description.
1 year ago3.9k -
1 year ago1.1k
-
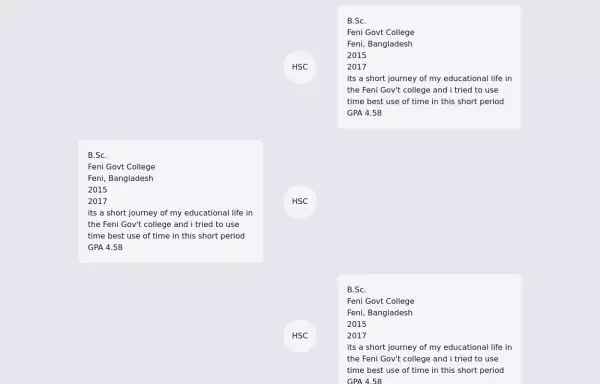
Timeline Component
This component is responsive for Mobile & Desktop & Dark mode Supported.
1 year ago4.3k -
beautifull feature section
We create a Advance animated feature section using tailwindcss and custom css
1 year ago2.8k -
omerlinks Calendrier Glassmorphism
omerlinks Calendrier Glassmorphism
4 weeks ago214 -
Modern E-commerce Product Card with TailwindCSS
This product card is designed for e-commerce platforms using TailwindCSS. It features a discount badge, product image carousel, quick view and quick order buttons, ratings, product name, brand details, dynamic pricing with a strike-through original price, and a prominent add-to-cart button. The clean and professional layout is perfect for showcasing products on online stores.
1 year ago2.2k -
CTA Responsive
Gradient Style CTA
6 months ago439 -
tailwind contact form
tailwind contact form
1 year ago3.5k -
Basic features section
Display your most important features
2 years ago7.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components