- Home
-
Minimal CTA section
Minimal CTA section
This tailwind example is contributed by Laurits, on 17-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Laurits
Related Examples
-
2 years ago11.1k
-
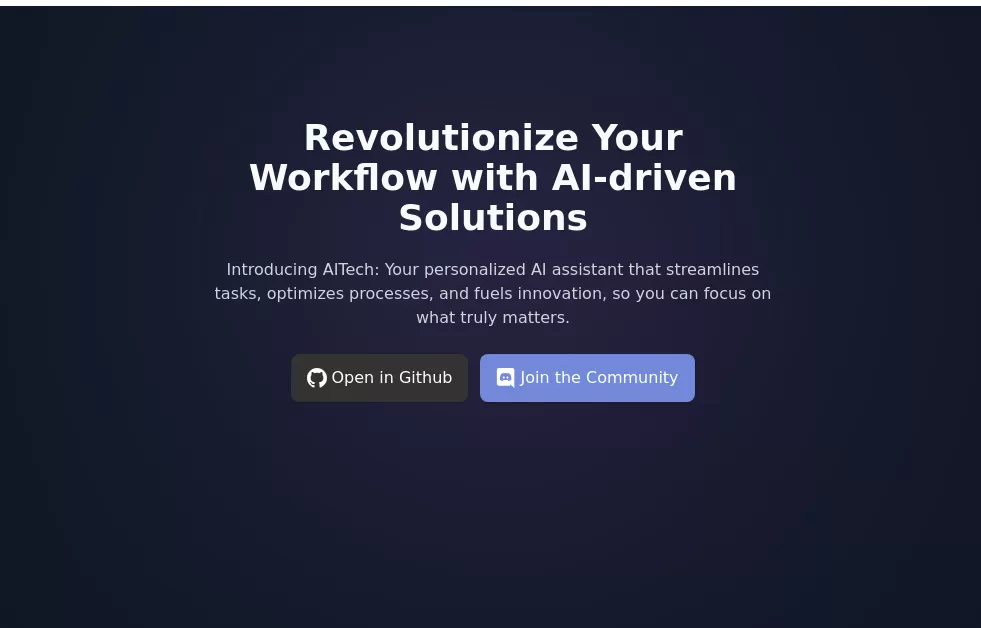
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.3k -
3 years ago6.8k
-
3 years ago11.1k
-
2 years ago9.5k
-
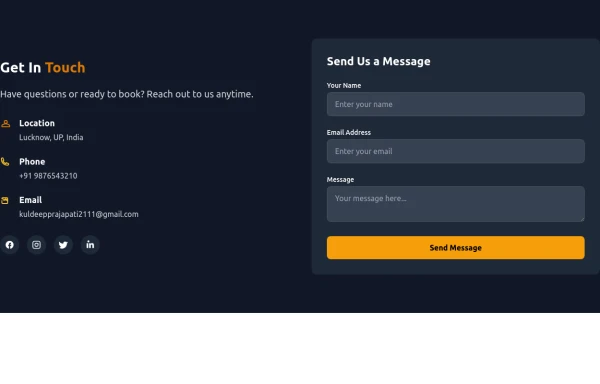
Contact Us Form
CTAs help convert visitors into action-takers (customers, subscribers, etc.), while Contact Us forms enable easy communication, building trust and support. Both are vital for engaging visitors and achieving your website’s objectives.
7 months ago698 -
2 years ago13.9k
-
Modern CTA section
CTA with background patterns
1 year ago2.4k -
1 year ago1.2k
-
3 years ago15.3k
-
2 years ago13.6k
-
Footer
A footer is a critical part of any professional website. A footer ensures your website is complete, professional, user-friendly, and legally compliant. It's where users go for answers when they're done scrolling.
7 months ago988
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components