- Home
-
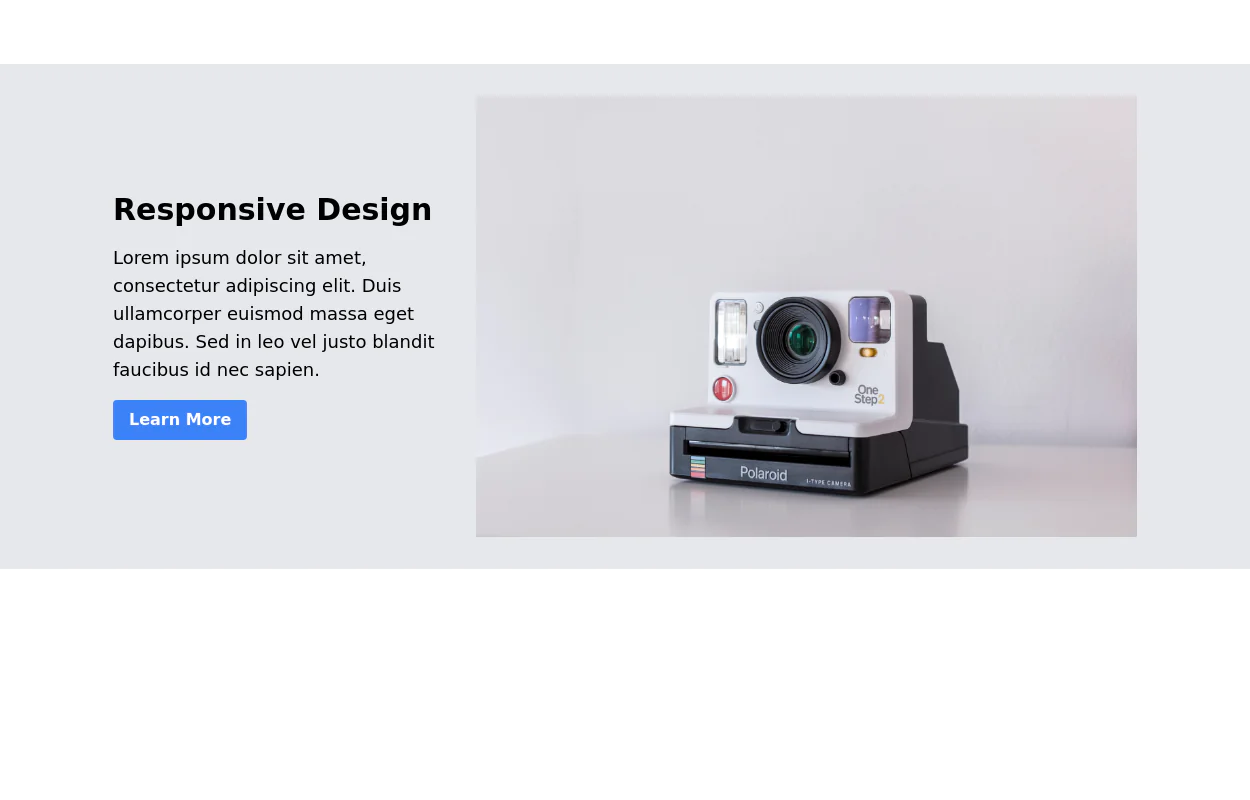
Highlighted Important section with button
Highlighted Important section with button
This tailwind example is contributed by Amit Pachange, on 21-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Amit Pachange
Related Examples
-
1 year ago2.3k
-
Responsive CTA
Tailwind CTA card
1 year ago2.4k -
1 year ago1.2k
-
CTA block
with user avatars and 2 buttons
1 year ago2.6k -
3 years ago11.8k
-
3 years ago9.5k
-
10 months ago1.8k
-
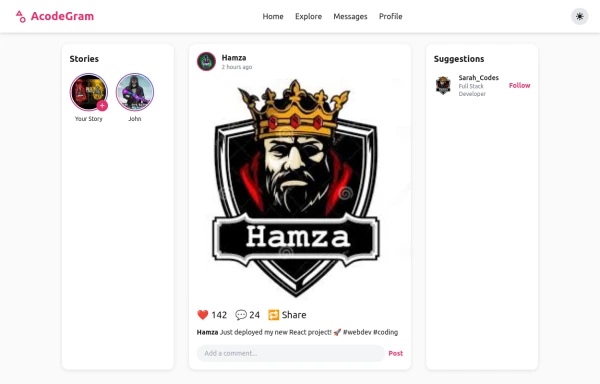
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
8 months ago576 -
Domain For Sale Template
Domain For Sale Template
1 year ago4.2k -
1 year ago961
-
Centered footer with CTA
Use this Tailwind CSS footer compoent for simple footer with center aligned everything and with CTA buttons.
1 year ago2.1k -
Bug Beach Day Heatwave
This playful animation brings sweltering summer insects to life with pure HTML and Tailwind CSS. Watch as: 🔥 Glowing Fireflies pulse with heat-radiant light, their wings shimmering in the desert sun 🐞 Overheated Ladybugs scuttle across cracked earth, their red shells reflecting the blazing heat ☀️ A Wobbling Sun dominates the sky, emitting pulsing heat waves across the animated landscape
7 months ago974
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components









![Component-[callToAction]](https://tailwindflex.com/storage/thumbnails/component-calltoaction/canvas.min.webp?v=2)