- Home
-
SaaS Feature Section
SaaS Feature Section
It has a Gradient text headline and CTA buttons
This tailwind example is contributed by Junclarkaizen Pagu, on 09-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner,Services,Why choose us
Author Junclarkaizen Pagu
Related Examples
-
Hero Section
Full width hero section for landing pages
3 years ago13.8k -
Product Page
Showcase for the product.
3 years ago32.8k -
Hero section with Big Heading
Hero banner with a gradient background, ideal for showcasing products or services. I also support dark mode.
2 years ago8.9k -
Why choose us section
list your product features beautifully
2 years ago28.6k -
3 years ago13k
-
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
tailwind services section
display features/services of your product
2 years ago20.7k -
3 years ago12.2k
-
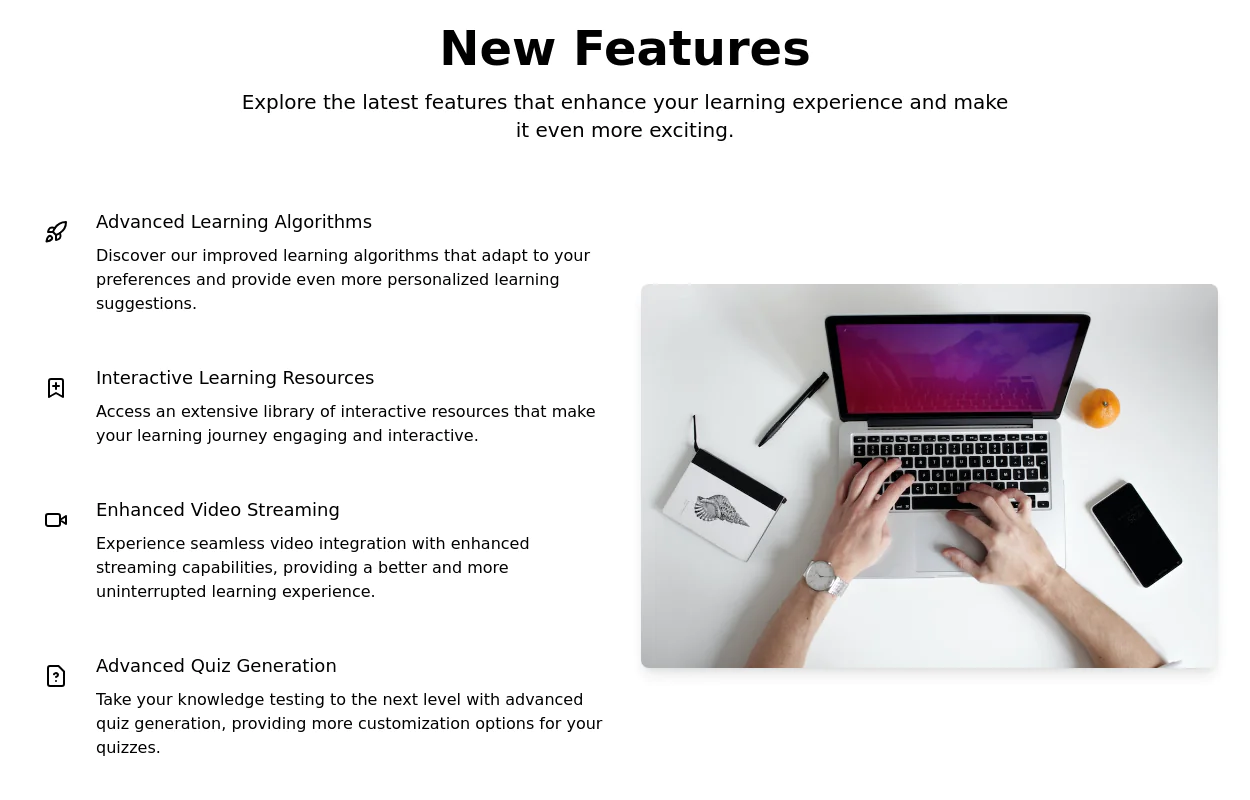
Product Feature Section
present multiple product features in a grid layout. Each feature is represented by an icon, title, and description.
2 years ago9.2k -
3 years ago12.1k
-
3 years ago12.4k
-
3 years ago15.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components