- Home
-
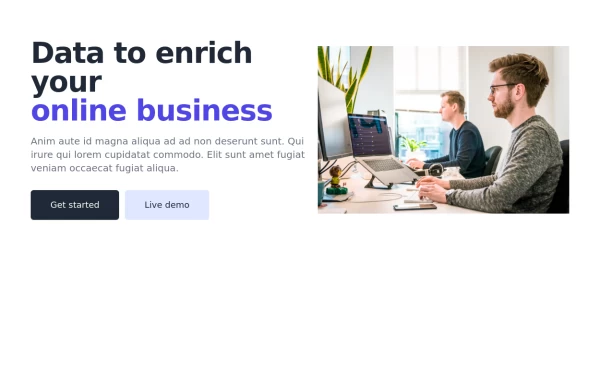
Hero section with image
Hero section with image
This tailwind example is contributed by Sophia Baker, on 19-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Sophia Baker
Related Examples
-
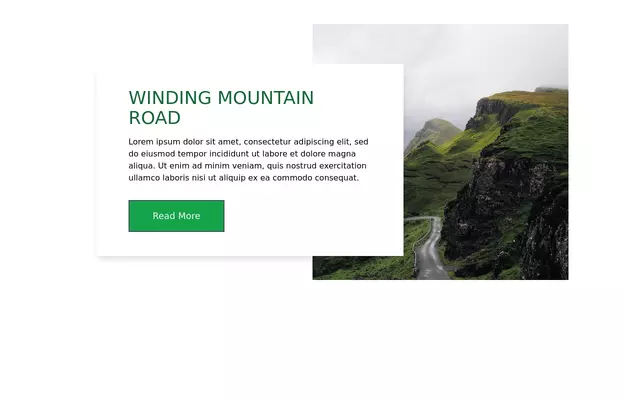
Product Page
Showcase for the product.
3 years ago32.4k -
2 years ago16.6k
-
3 years ago12.3k
-
3 years ago16.6k
-
2 years ago15.8k
-
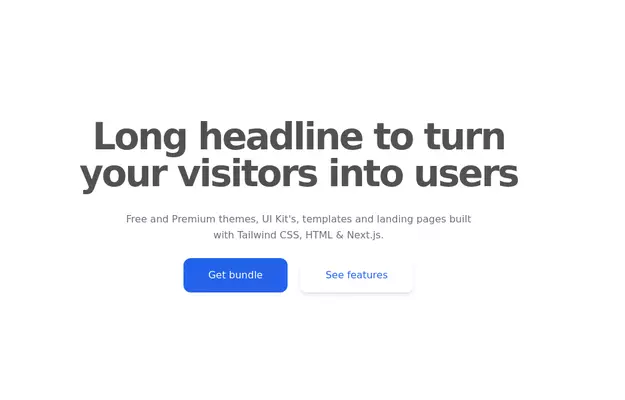
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
2 years ago10.4k -
3 years ago15.2k
-
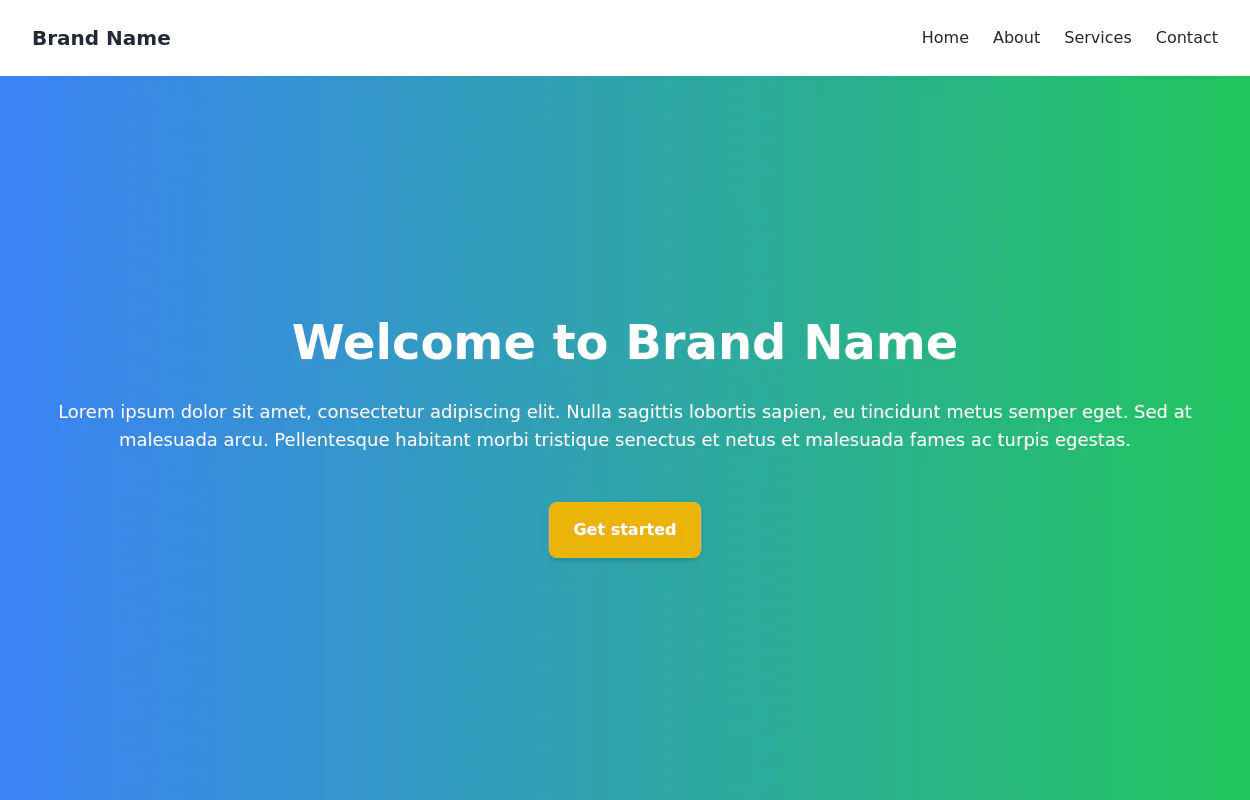
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago19.8k -
3 years ago15.3k
-
Hero Section
Full width hero section for landing pages
3 years ago13.7k -
SaaS Feature Section
It has a Gradient text headline and CTA buttons
2 years ago9.3k -
2 years ago13k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components