- Home
-
Tailwind CTA section
Tailwind CTA section
This tailwind example is contributed by Moriba Traore, on 03-Mar-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Moriba Traore
Related Examples
-
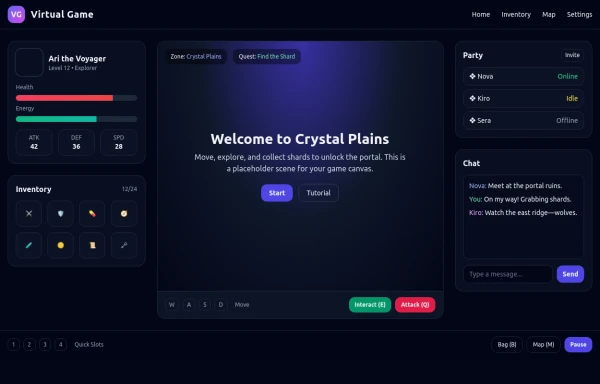
asimple game lay out
asimple game lay out
4 months ago747 -
CTA card with gradient background
Grab users attention using this eye catching CTA card
1 year ago3.8k -
1 year ago1.8k
-
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
9 months ago1.1k -
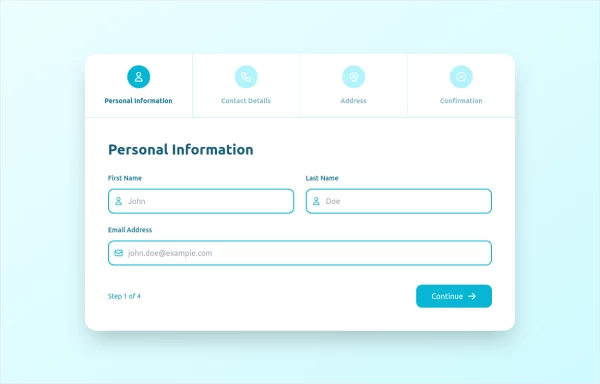
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
11 months ago1.6k -
1 year ago961
-
3 years ago11.6k
-
Beautiful CTA w/ large buttons
This CTA card also has a features list
1 year ago2.4k -
Banner for app download
Show App Download Buttons for the App Store and Play Store
1 year ago1.9k -
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
9 months ago1k -
carde Iptplus
Iptplus carde
1 month ago228 -
3 years ago6.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components





![Component-[callToAction]](https://tailwindflex.com/storage/thumbnails/component-calltoaction/canvas.min.webp?v=2)