- Home
-
Hashtag Pills
Hashtag Pills
Minimal hastag cloud
This tailwind example is contributed by TailwindFlex, on 18-Aug-2022. Component is made with Tailwind CSS v3. It is responsive.
Author TailwindFlex
Related Examples
-
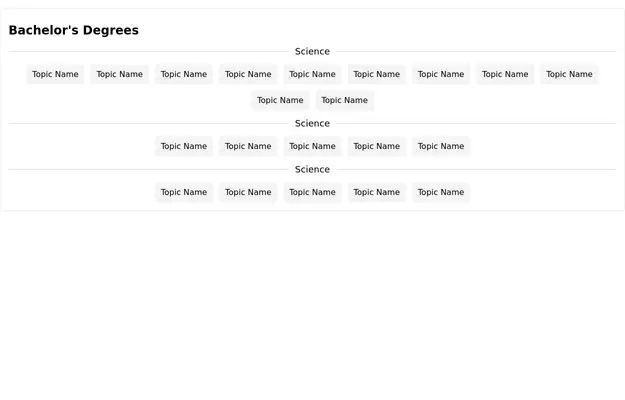
Tag Cloud
Tag cloud with sub-sections
2 years ago13k -
2 years ago10.3k
-
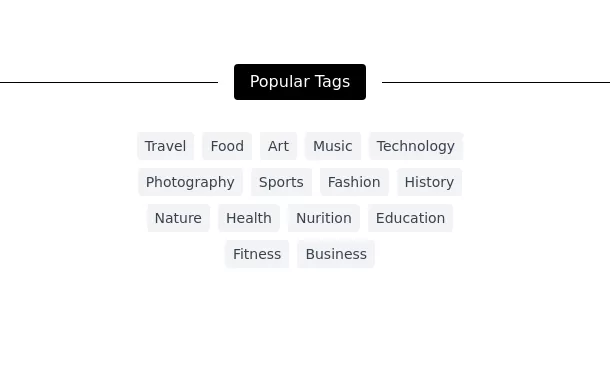
Tag Cloud
Display Trending Topics, Tags, etc.
2 years ago9.8k -
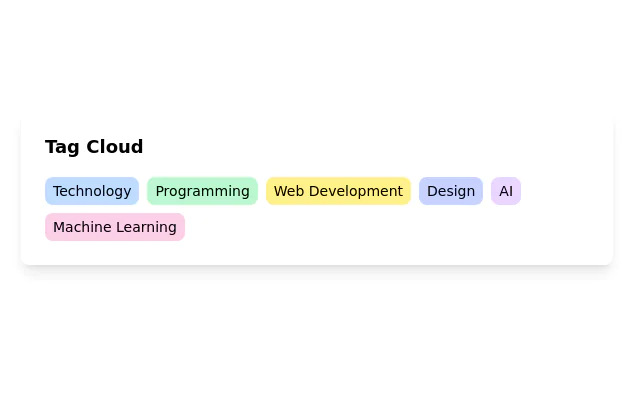
Tag/Button Cloud
Responsive tag cloud. Made with Flex-Box
3 years ago12k -
Tags list
click to remove the tag from list
2 years ago11.4k -
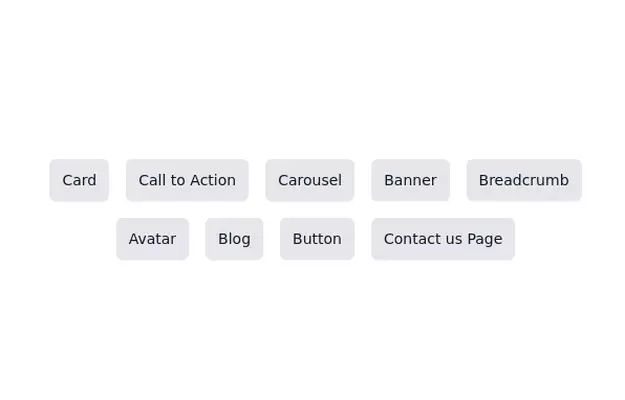
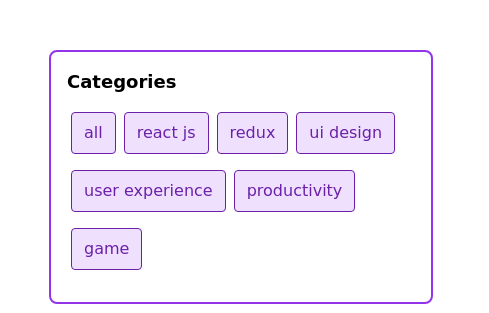
Category filter section
Neatly organized clickable rectangular elements with category names
2 years ago8.4k -
3 years ago9.3k
-
2 years ago10.2k
-
2 years ago13.3k
-
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
1 year ago1.9k -
Responsive list
Horizontal list of items
3 years ago10.6k -
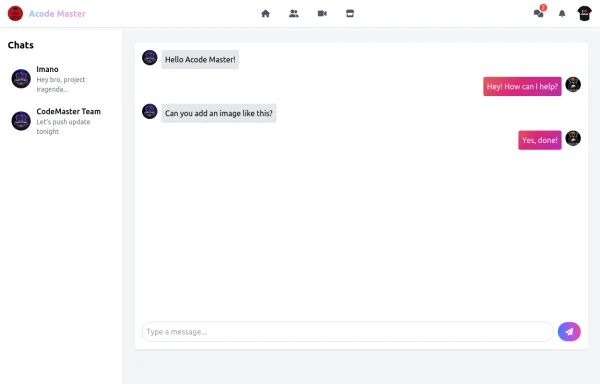
Acode Master - FB & WhatsApp UI Combo
Description (meta description) ni tag ikoreshwa mu mutwe (head) wa HTML igaragaza mu ncamake icyo urubuga cyangwa urupapuro rwawe ruvuga. Iyi description ikoreshwa cyane na search engines (nka Google) mu kwerekana summary y’urubuga mu bisubizo by’ubushakashatsi.
7 months ago606
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components