- Home
-
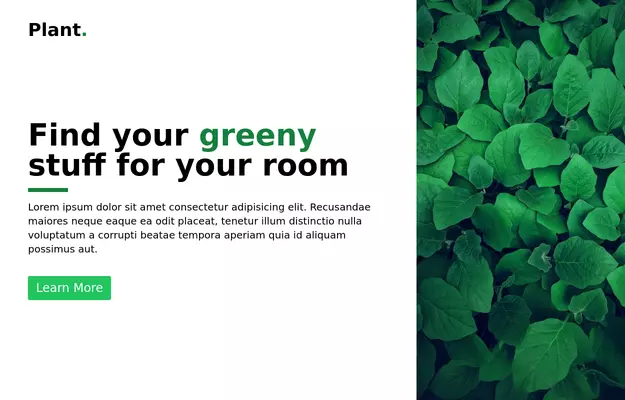
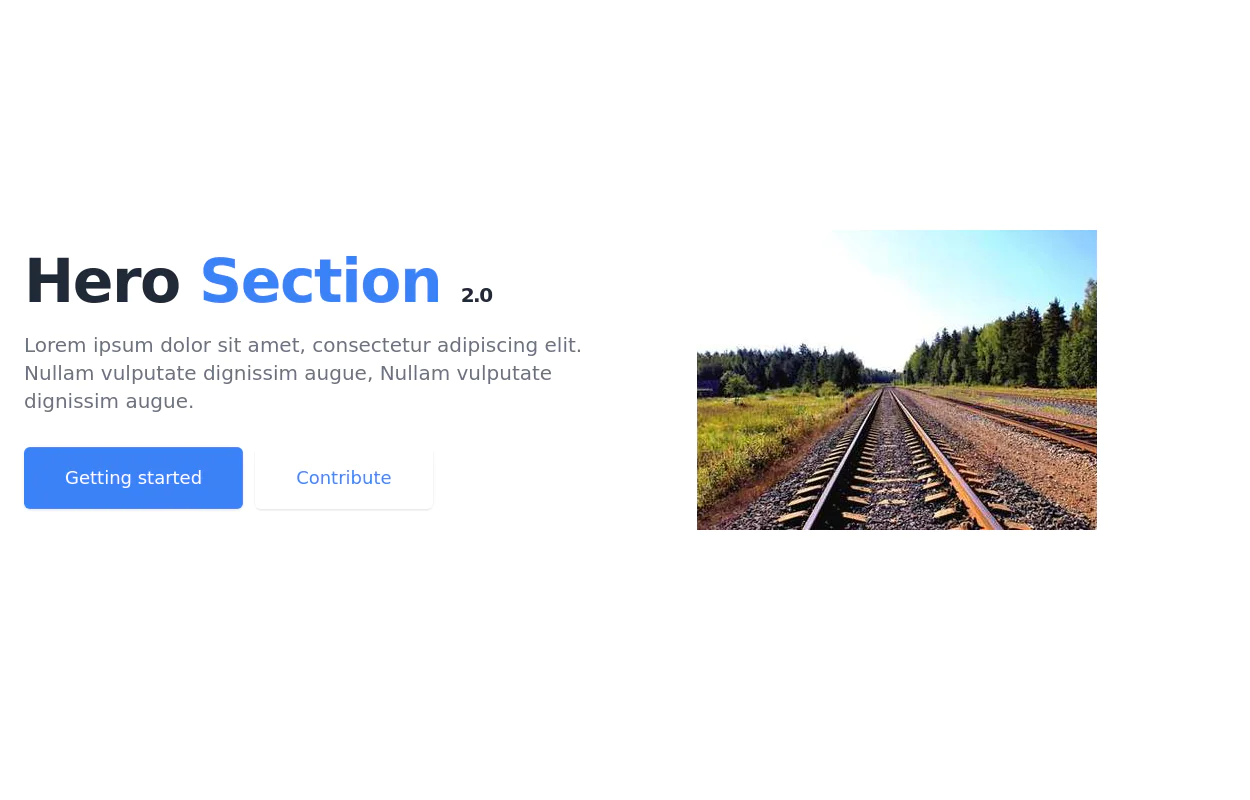
Hero component
Hero component
This tailwind example is contributed by Freja Jensen, on 09-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
3 years ago21.8k
-
3 years ago9.1k
-
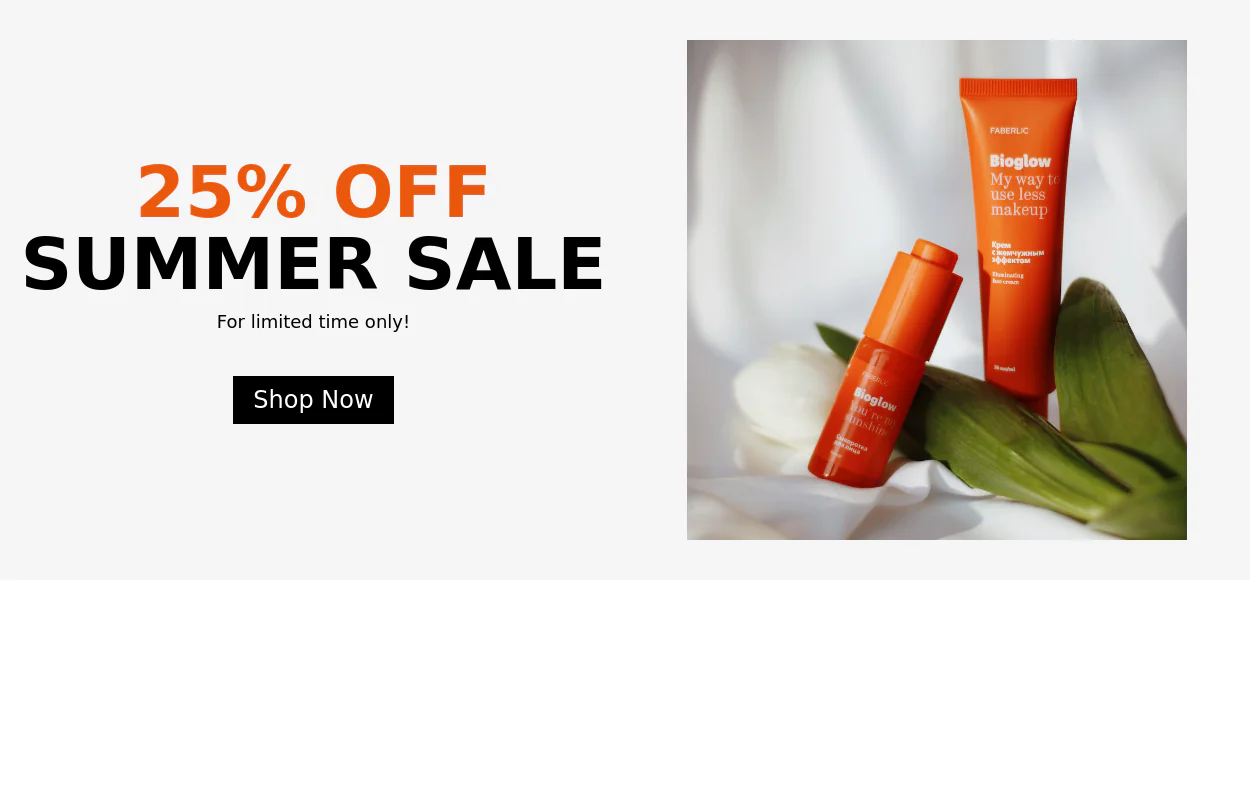
Product Page
Showcase for the product.
3 years ago32.8k -
3 years ago16.1k
-
3 years ago19.3k
-
3 years ago15.4k
-
3 years ago16.9k
-
2 years ago12.2k
-
2 years ago10.6k
-
3 years ago13k
-
3 years ago16.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components