- Home
-
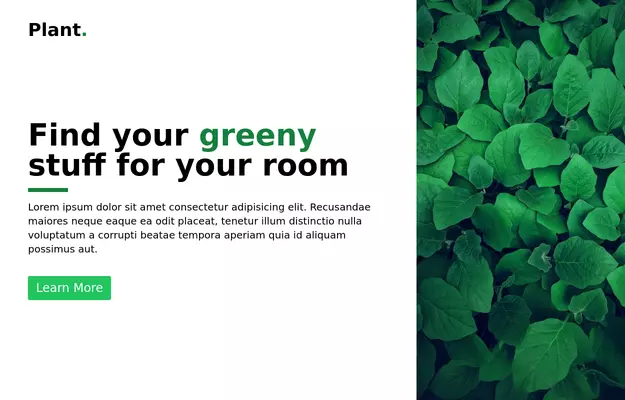
Hero section with background gradient
Hero section with background gradient
This tailwind example is contributed by Freja Jensen, on 04-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
3 years ago13k
-
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.1k -
3 years ago15.4k
-
3 years ago16k
-
3 years ago16.9k
-
3 years ago21.7k
-
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
7 months ago976 -
11 months ago1.8k
-
Magic Sound
by salvator
8 months ago980 -
super cube
complex landing page for super cube created by salvator
8 months ago1k -
Cyamunara
used to sell everything someone need to sell
8 months ago830 -
SHOES SHOP
all categories of shoes like women ,men ,and children
7 months ago694
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components