- Home
-
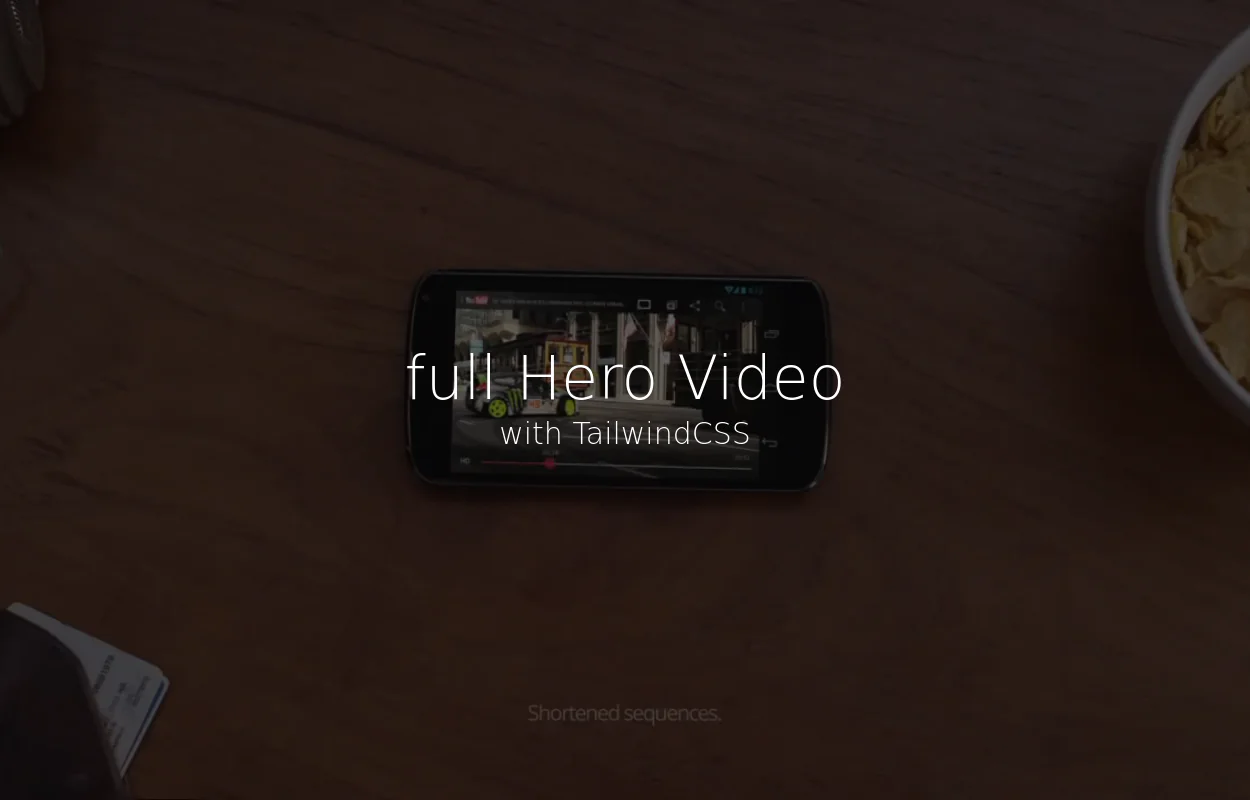
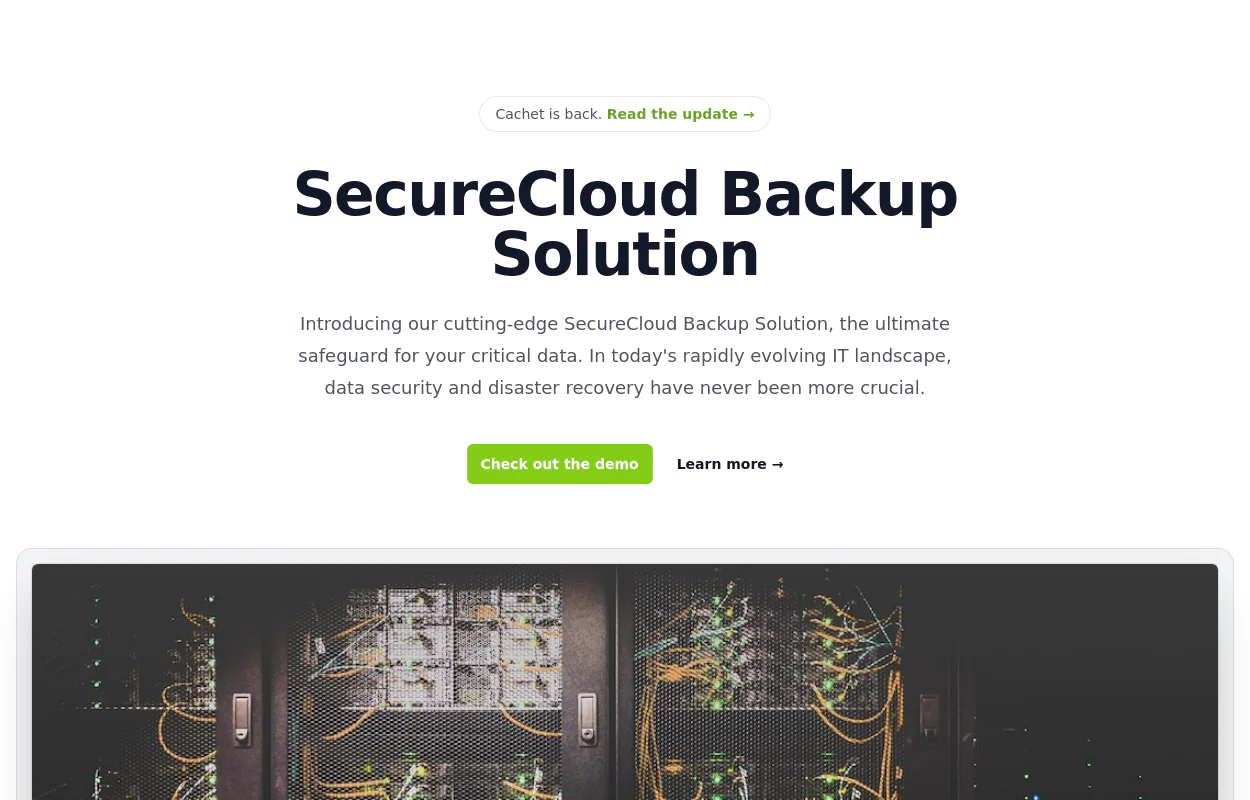
Background image section
Background image section
This tailwind example is contributed by Charlotte Dupont, on 28-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Charlotte Dupont
Related Examples
-
background animation
background animation
2 years ago50.3k -
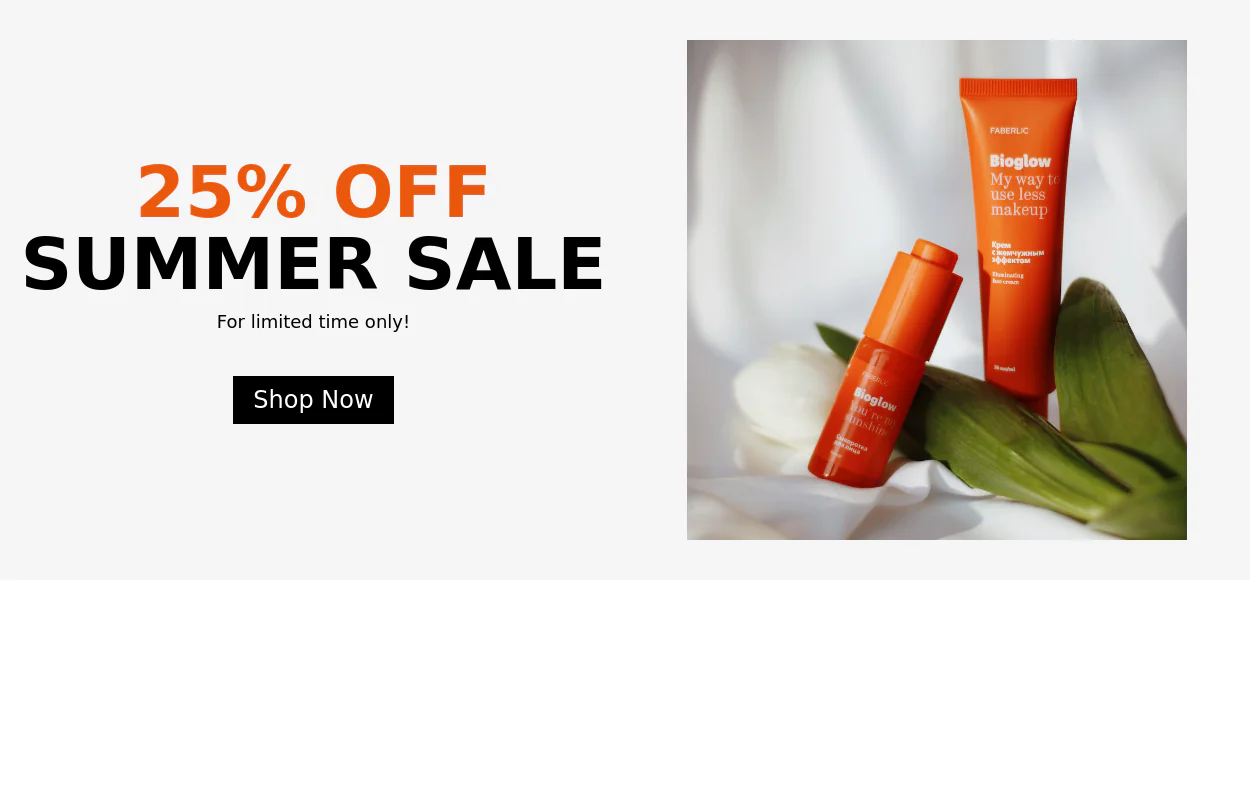
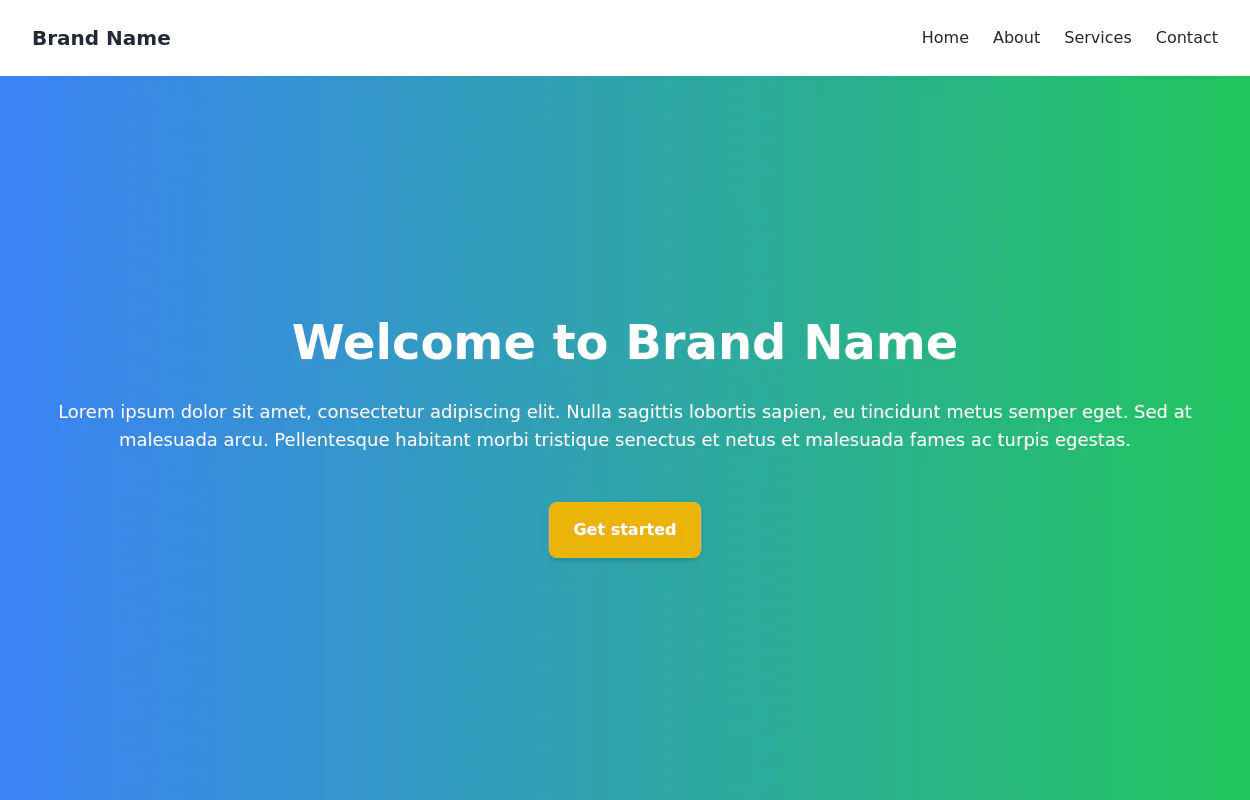
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.1k -
3 years ago16.9k
-
Typewriter effect
using javascript
2 years ago42.3k -
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
Home banner video background
Home banner video background
2 years ago7k -
2 years ago21.6k
-
3 years ago15.4k
-
2 years ago6.5k
-
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
2 years ago10.5k -
2 years ago9.2k
-
3 years ago13k
-
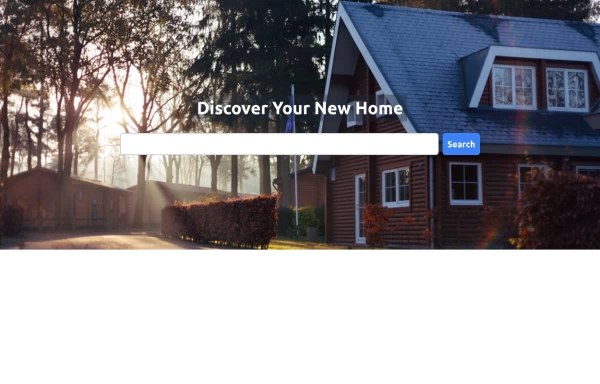
Hero Section
Home hero section search bar
1 year ago7.8k -
Hero section with sample code
Show sample code of your digital product
2 years ago10.2k -
Customer support chatbox
Floating chatbox
2 years ago11.6k -
Hero Banner
visually striking banner section It features pattern background with using SVG
1 year ago6.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components