- Home
-
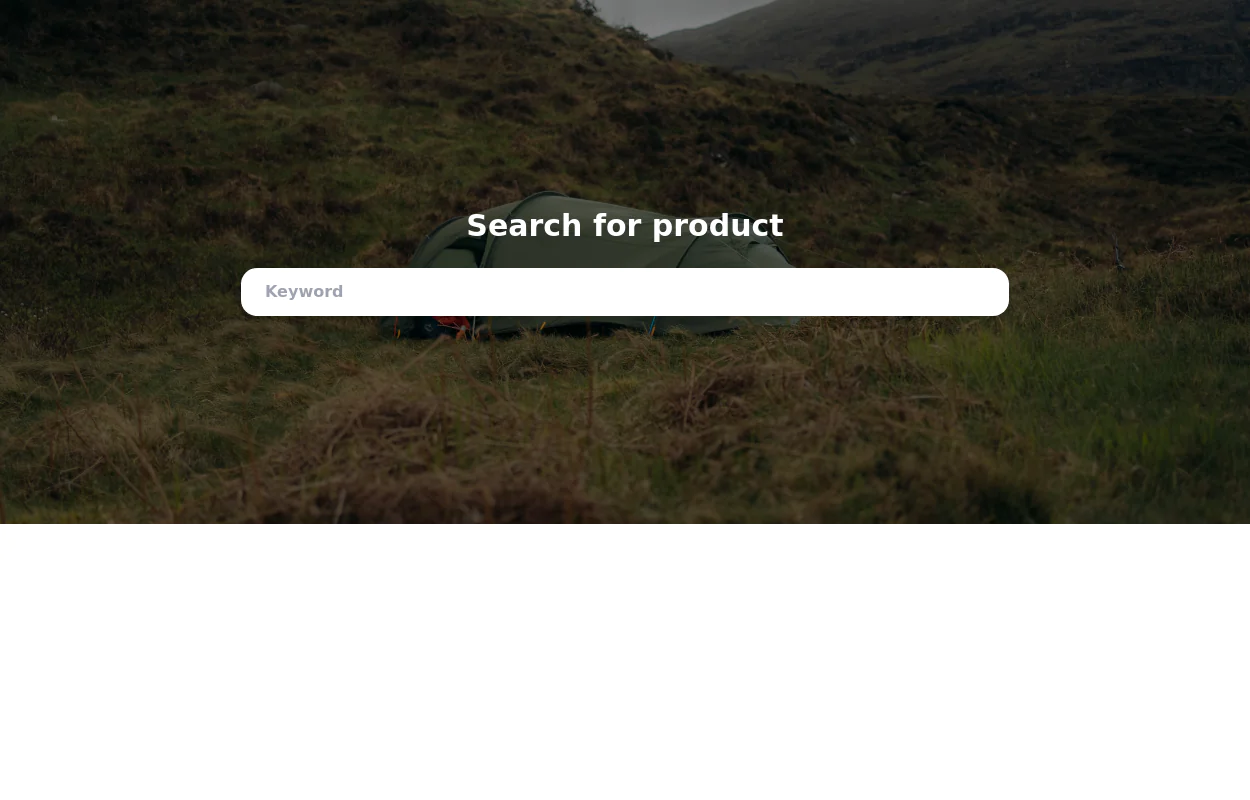
Extra large hero
Extra large hero
This tailwind example is contributed by Gbenga Adegoke, on 14-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.

Author Gbenga Adegoke
Related Examples
-
2 years ago12.2k
-
3 years ago15.4k
-
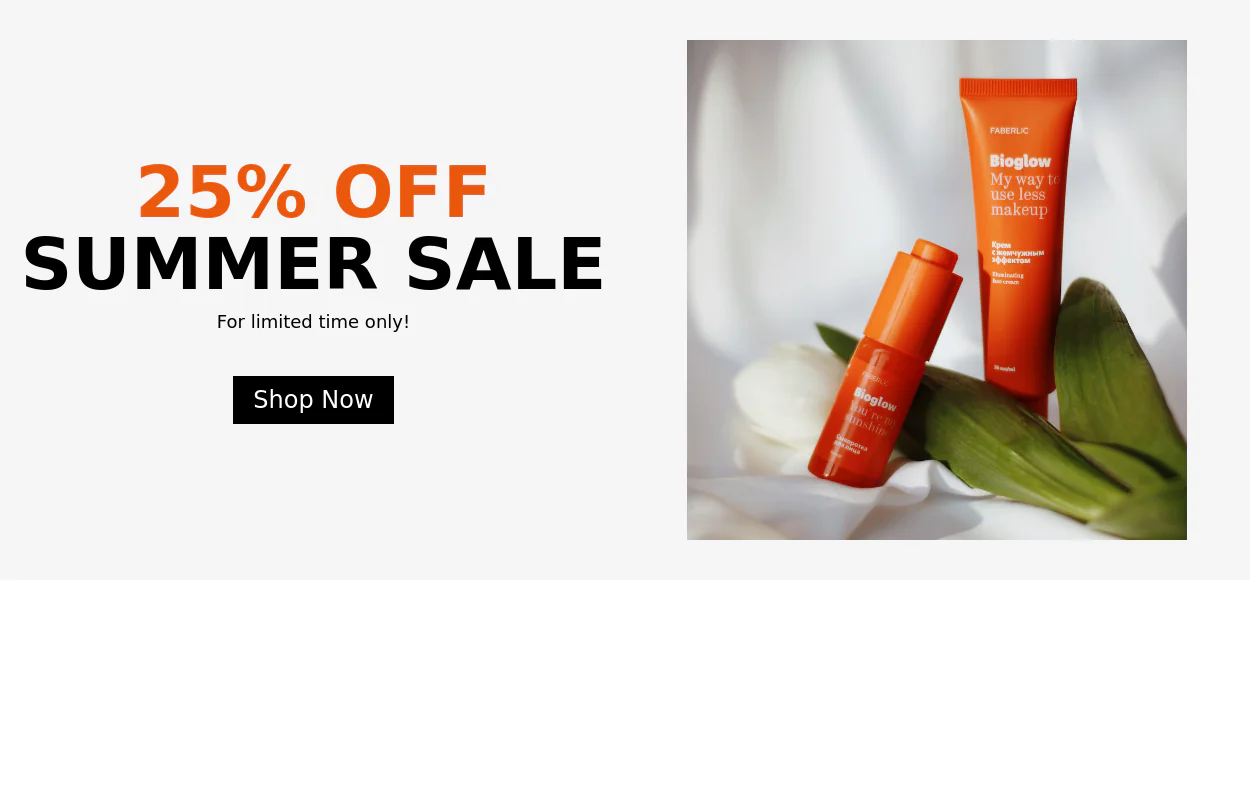
Product Page
Showcase for the product.
3 years ago32.8k -
3 years ago13.1k
-
3 years ago11.9k
-
1 year ago1.9k
-
3 years ago11.9k
-
Team Hero Section with Carousel
A clean and responsive hero section featuring an experts carousel built with Tailwind CSS, Swiper, and Alpine.js. The section highlights key experts with contact details and a clear call-to-action, making it ideal for landing pages and service-focused websites.
1 week ago23 -
Simple Hero Section
Hero Section using Tailwind
11 months ago1.3k -
1 month ago27
-
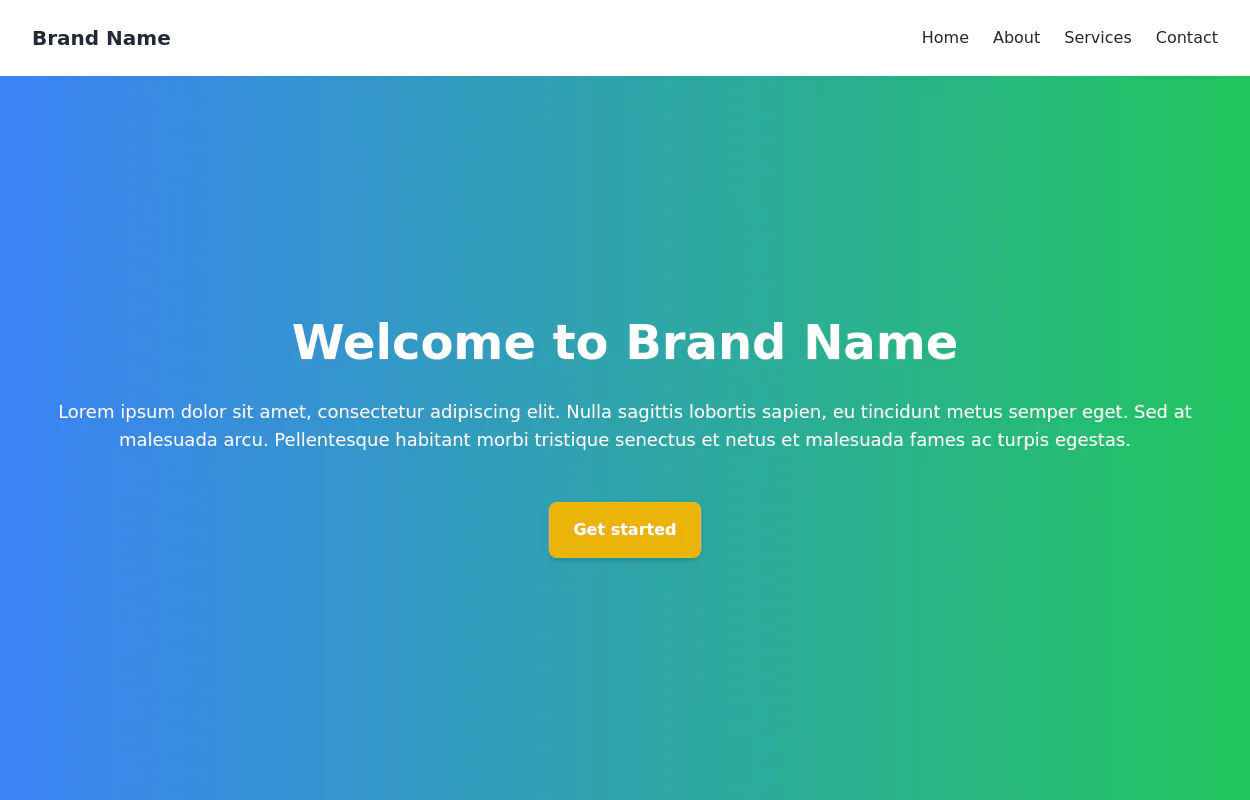
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
Hero section with large image
Hero section with large image
1 year ago4.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components