- Home
-
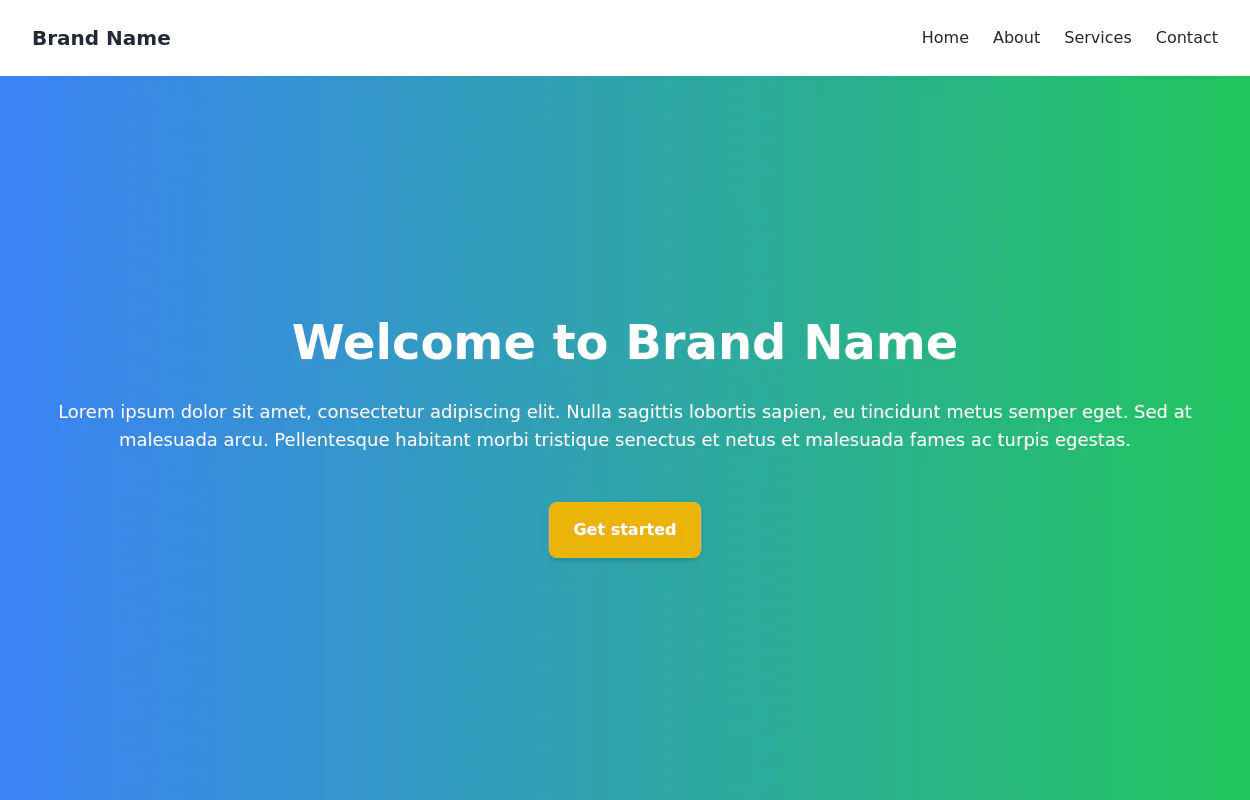
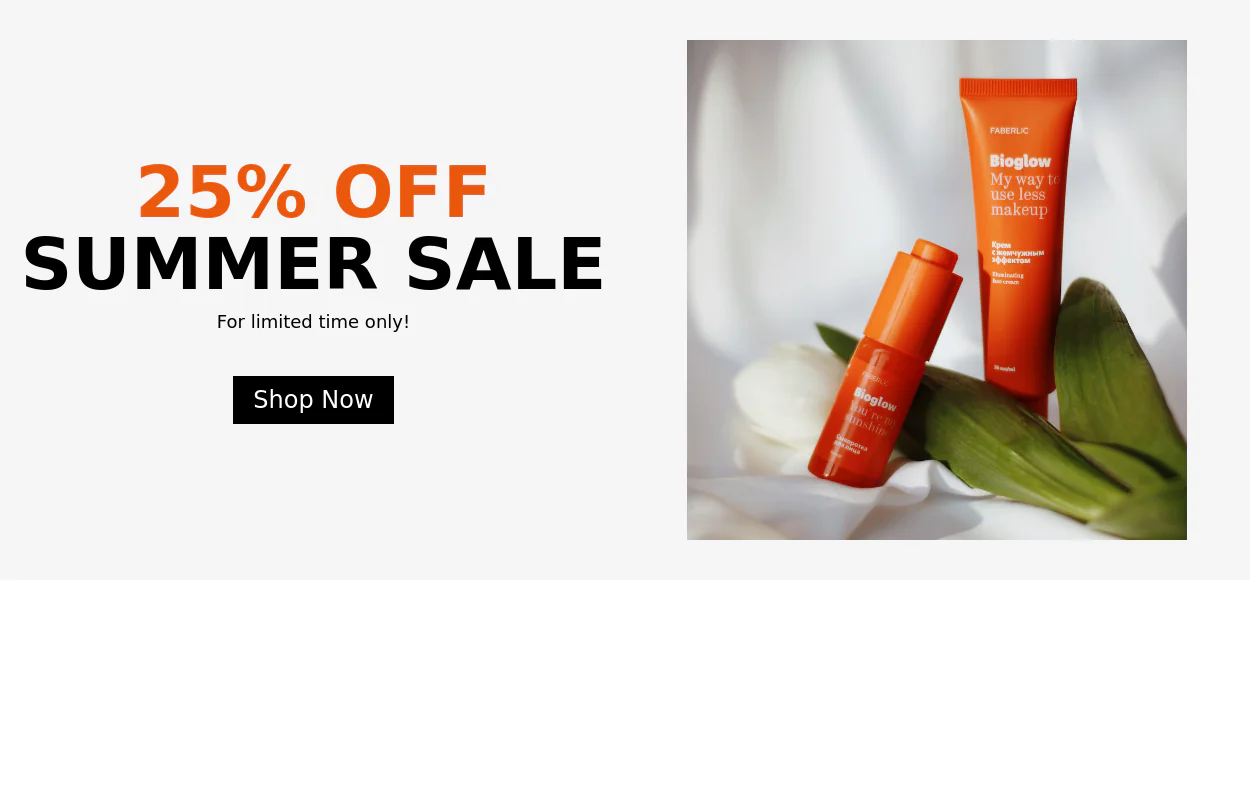
Hero section with a gradient background
Hero section with a gradient background
With text overlay, and a call-to-action button
This tailwind example is contributed by Anonymous, on 07-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Anonymous
Related Examples
-
2 years ago19.2k
-
3 years ago16.8k
-
Product Page
Showcase for the product.
3 years ago32.6k -
3 years ago16.7k
-
2 years ago15.9k
-
3 years ago21.6k
-
Home banner video background
Home banner video background
2 years ago7k -
3 years ago15.4k
-
3 years ago13k
-
3 years ago9.9k
-
Hero Section
Full width hero section for landing pages
3 years ago13.8k -
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.8k -
2 years ago13k
-
3 years ago15.2k
-
3 years ago12.3k
-
3 years ago9k
-
Clean hero section
Hero template with buttons
2 years ago15.3k -
3 years ago15.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components