- Home
-
Text Overlay Effect
Text Overlay Effect
This is a text overlay effect, featuring a subtle background title and a prominent foreground heading. This design enhances visual interest while maintaining a clean, modern aesthetic.
This tailwind example is contributed by Anum Shahana, on 30-Oct-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Anum Shahana
Related Examples
-
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
10 months ago611 -
Clean Component Sharing Hub (Landing State)
A minimalist, "before-talking" landing screen designed for a code or design component sharing platform. Features a welcoming header, three distinct action cards for sharing/browsing/exporting code, and a floating input bar, all styled with soft shadows and ample white space mimicking modern design tools.
1 month ago143 -
Button
Button with scale animation on hover and translate-y on active
1 month ago9 -
7 months ago1.2k
-
Resizable container
Resizable container
1 month ago33 -
1 month ago40
-
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
background animation
background animation
2 years ago50.5k -
omerlinks Calendrier Glassmorphism
omerlinks Calendrier Glassmorphism
1 month ago308 -
3 years ago11.4k
-
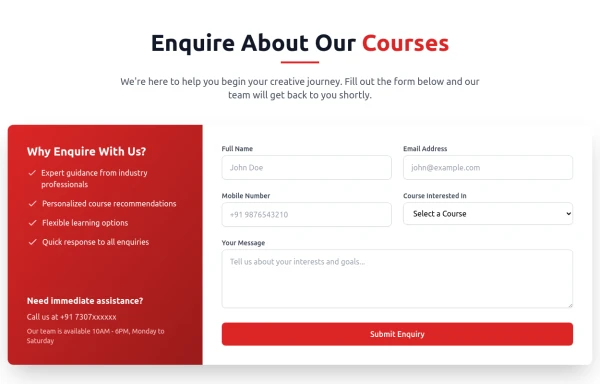
A Code Master Academy
A Code Master Academy – Empowering the Next Generation of Tech Leaders in Rwanda 👨💻 I'm Acode Master, the founder of A Code Master Academy, a practical and inclusive coding school based in Rubavu, Rwanda. The academy is dedicated to transforming lives by equipping unemployed youth and passionate learners with job-ready skills in modern software development.
8 months ago1.1k -
2 years ago15.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components