- Home
-
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
This tailwind example is contributed by SANJAY SINGH GARIYA, on 11-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author SANJAY SINGH GARIYA
Related Examples
-
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
6 months ago456 -
Login Form
Login Form With google icon
11 months ago1.8k -
status indicatior
status indicator navigation dashbord
11 months ago976 -
rotate card
rotate card
1 year ago1.7k -
Muhammad Umair Arshad - Frontend Developer Resume | React, TypeScript, Tailwind CSS
Professional resume of Muhammad Umair Arshad, a skilled Frontend Developer specializing in React, TypeScript, and Tailwind CSS. I build high-performance web applications with responsive UI design.
8 months ago1.1k -
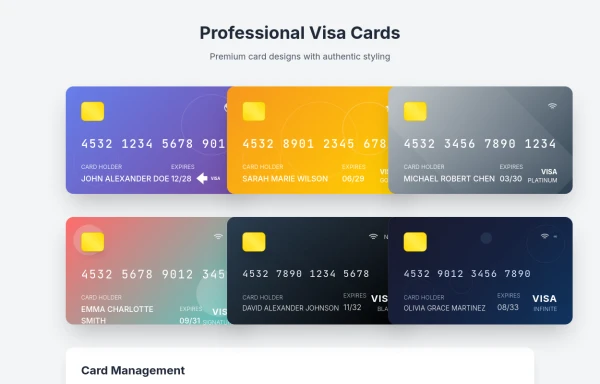
visacardes
I'll create professional Visa card components with realistic styling and multiple card types
7 months ago971 -
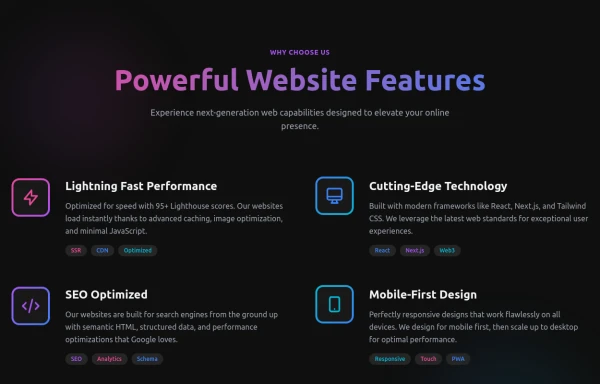
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
5 months ago1k -
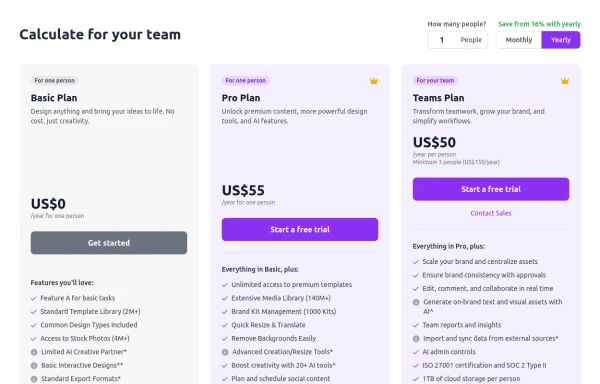
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
8 months ago697 -
color blur
blur
10 months ago1.5k -
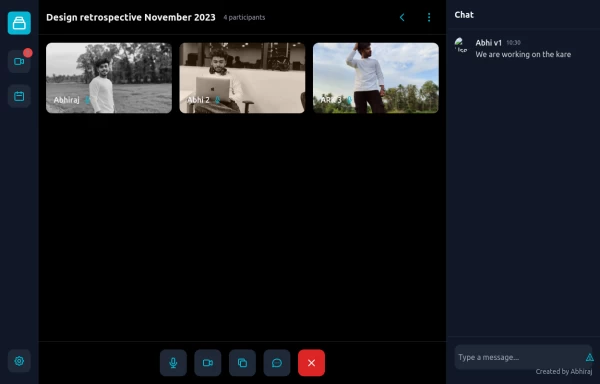
google meet clone
Meeting application with fully responsive connect my web for jsx https://abhirajk.vercel.app/
11 months ago1.3k -
11 months ago1k
-
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
5 months ago980
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components