- Home
-
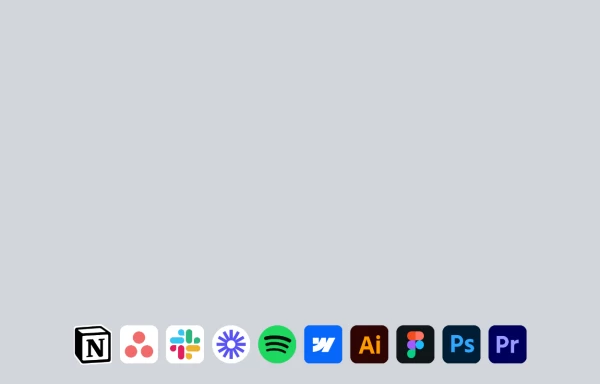
Elegant Dock
Elegant Dock
Useful Tailwind classes for constructing a basic Dock (usually used on mobile).
This tailwind example is contributed by Nick Girga, on 05-May-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Nick Girga
Related Examples
-
navigation header
responsive navigation header
1 year ago2.5k -
11 months ago1.9k
-
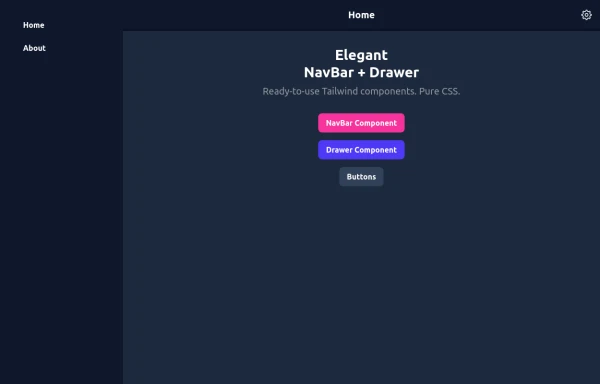
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
7 months ago1.2k -
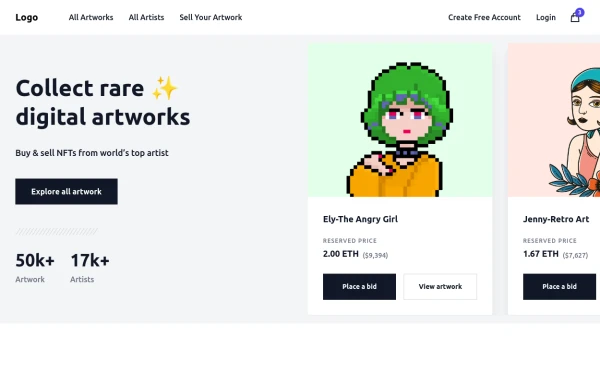
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
6 months ago925 -
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
6 months ago1.6k -
6 months ago1k
-
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
1 month ago109 -
material ios navbar mobile apple endroid
material ios navbar mobile apple endroid
3 weeks ago60 -
11 months ago3k
-
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
9 months ago1.3k -
Text Overlay Effect
This is a text overlay effect, featuring a subtle background title and a prominent foreground heading. This design enhances visual interest while maintaining a clean, modern aesthetic.
1 year ago1.4k -
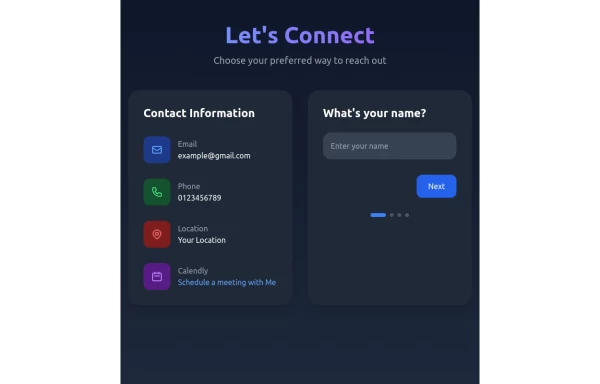
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
8 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components