- Home
-
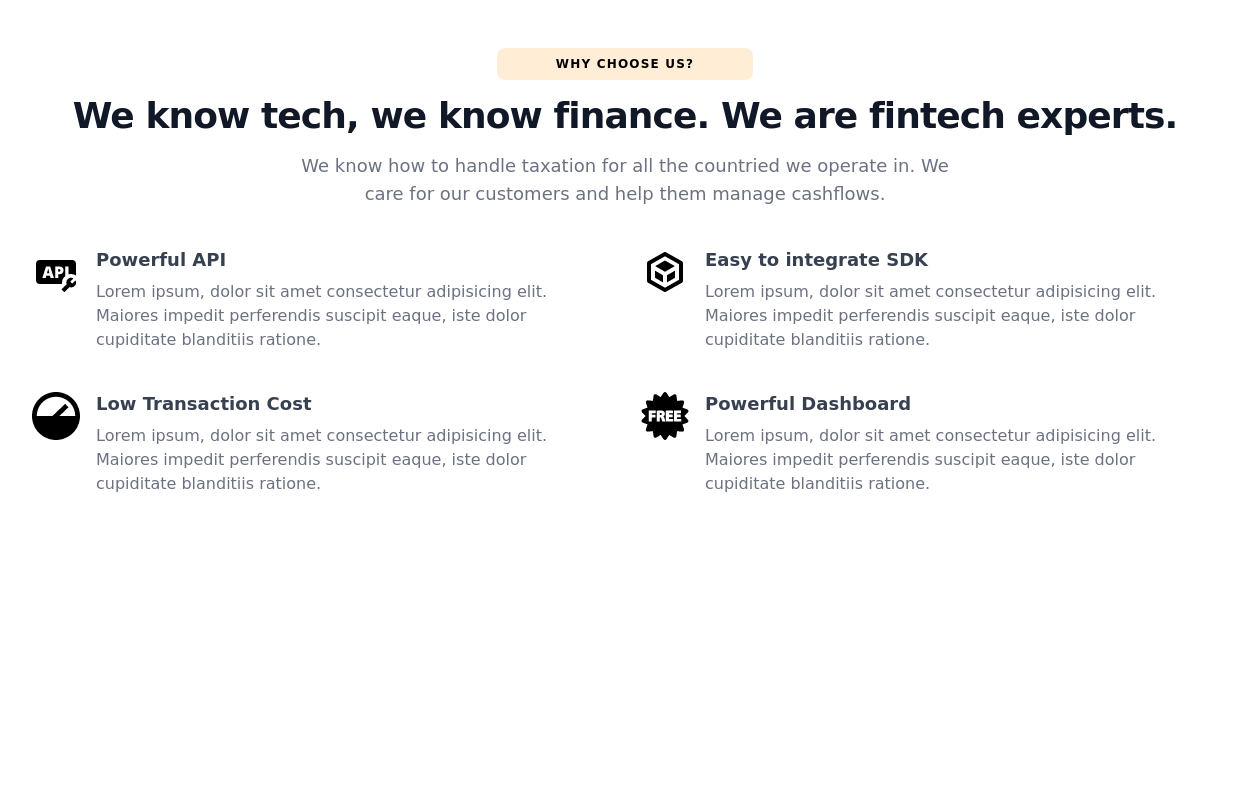
Services showcase Section
Services showcase Section
With hover effect on cards
This tailwind example is contributed by Anonymous, on 07-May-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us
Author Anonymous
Related Examples
-
10 months ago1.7k
-
10 months ago1.1k
-
4 months ago590
-
tailwind contact form
tailwind contact form
1 year ago2.1k -
2 years ago13.7k
-
Feature: Switch-Special
Here a special feature-showcase. I hope you like it ;)
10 months ago1.2k -
2 years ago16.6k
-
3 years ago13.3k
-
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.2k -
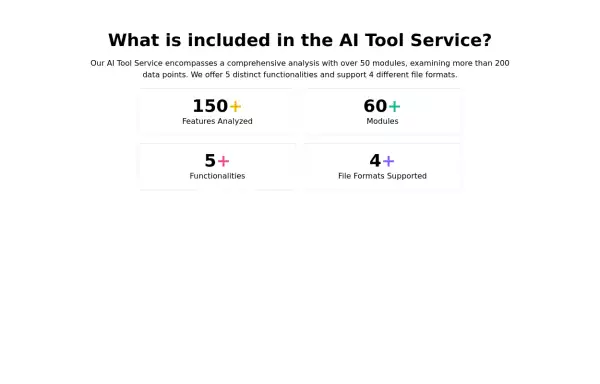
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
1 year ago4.9k -
6 months ago680
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components