- Home
-
Facts
Facts
A simple facts overview
This tailwind example is contributed by Matti, on 02-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us

Author Matti
Related Examples
-
tailwind services section
display features/services of your product
2 years ago20.8k -
2 years ago12.2k
-
free tailwind personal portfolio template
free tailwind personal portfolio template
2 years ago5.4k -
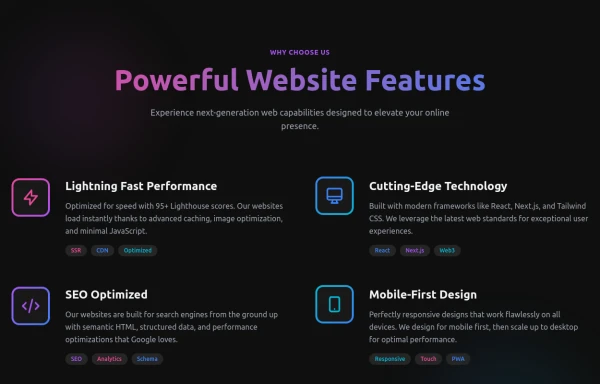
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
6 months ago1.1k -
2 years ago14.1k
-
Video Player
Youtube Video Player
7 months ago732 -
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
2 years ago5.4k -
CTA Responsive
Gradient Style CTA
6 months ago439 -
beautiful tailwind contact form
beautiful tailwind contact form
2 years ago6.1k -
2 years ago17k
-
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.8k -
1 year ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components