- Home
-
Simple Features section
Simple Features section
This tailwind example is contributed by Odessa Young, on 27-Mar-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us

Author Odessa Young
Related Examples
-
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
2 years ago14.1k
-
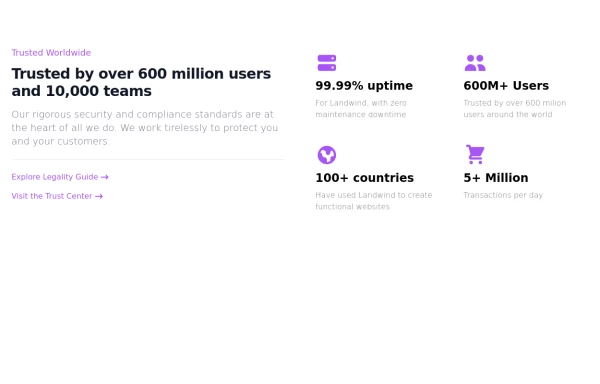
Why choose us section
list your product features beautifully
2 years ago28.6k -
2 years ago14.3k
-
3 years ago11k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago11.5k
-
3 years ago11.1k
-
Warb feature
Here another idea... [update] - mobile device fixed (curr iPh, Smg)
1 year ago2.4k -
Experiance & Explanation
Here my beautiful component that is being seen and used more and more. Hopefully you like it and find it useful too
1 year ago1.3k -
3 years ago19.8k
-
3 months ago611
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components