- Home
-
Powerful Website Features
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally
Gradient Accents: Vibrant color gradients for visual interest
Animated Icons: Subtle floating animations on feature icons
Hover Effects: Soft glow backgrounds appear on hover
Tag System: Color-coded tags for each feature's attributes
Dark Theme: Sophisticated dark background with perfect contrast
This tailwind example is contributed by KULDEEP, on 11-Jul-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author KULDEEP
Related Examples
-
machine
A fully interactive, web-based macOS-style desktop environment featuring draggable and resizable windows, a dynamic Dock with magnification, smooth glass UI effects, adaptive colors, a functional photo gallery with hover menus, and integrated mini-apps like Safari, Notes, Weather, and App Store. Built using HTML, CSS, Tailwind, and JavaScript to recreate a modern OS experience directly in the browser.
2 months ago219 -
magic card
by salvator
8 months ago887 -
portfolio
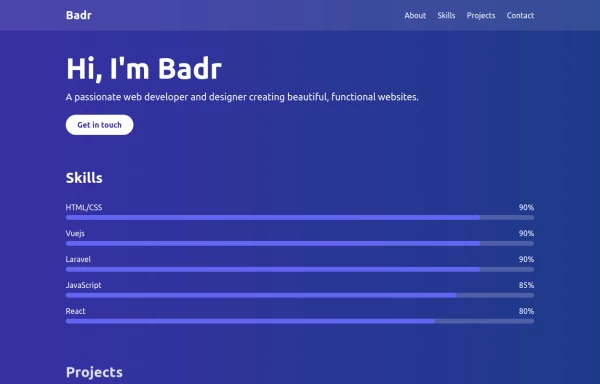
This portfolio page for Claire includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support (the design is already dark-themed) 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections 2. Animated skill bars 3. Hover effects on projects and buttons 4. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Skills, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a frosted glass effect using backdrop filters - Text is white for high contrast against the dark background - Sections fade in and slide up as they enter the viewport - Skill bars animate when the skills section is in view - Project cards have a hover effect with scaling and increased opacity - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens This implementation provides a visually appealing and functional portfolio page for Claire, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions and animations.
1 year ago2.3k -
1 year ago2.3k
-
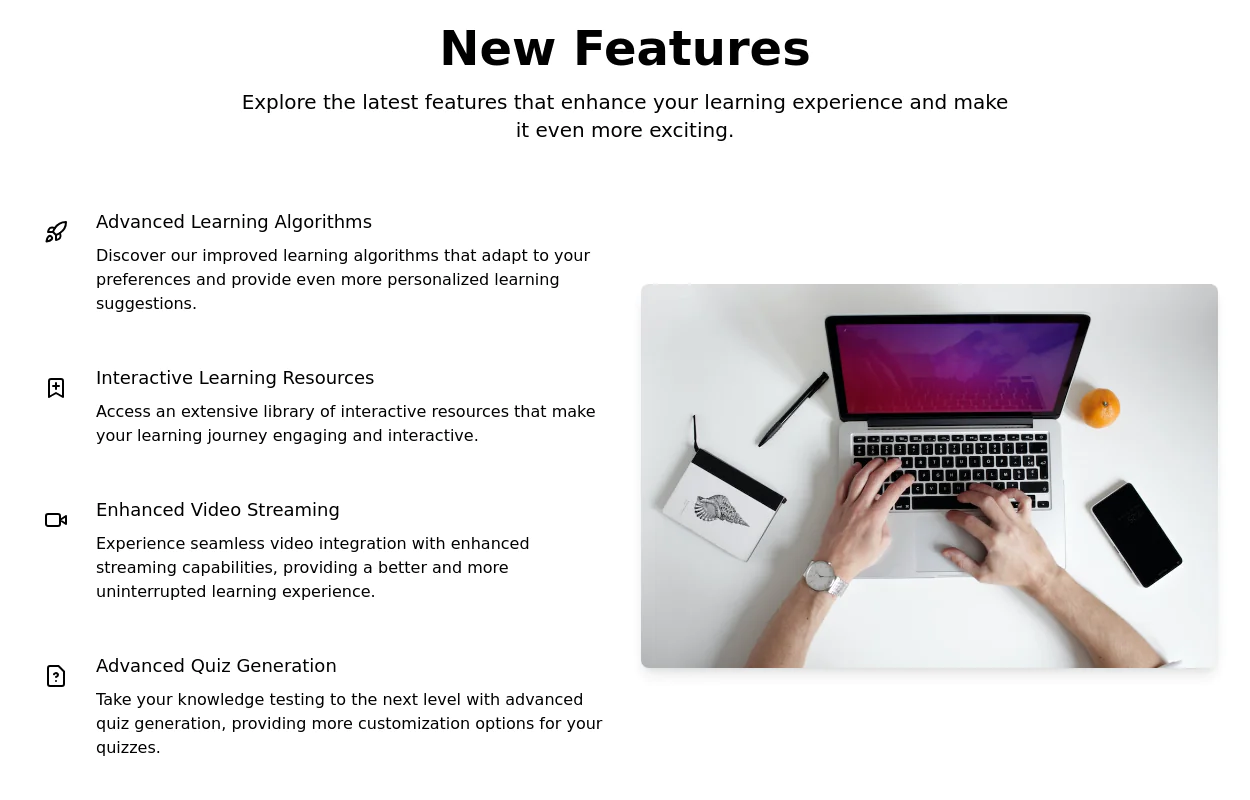
Product Feature Section
present multiple product features in a grid layout. Each feature is represented by an icon, title, and description.
2 years ago9.2k -
6 months ago1k
-
Linear infinite brand scrolling with hover effect
Beautiful lineat brand scrolling partner with hover effect
1 year ago2.5k -
1 year ago3.5k
-
2 months ago352
-
Elegant Dock
Useful Tailwind classes for constructing a basic Dock (usually used on mobile).
8 months ago891 -
Todo List with Dark theme
Todo List with Dark theme
7 months ago1k -
Meet the Team Section with Team Member Cards
Meet the Team Section with Team Member Cards
1 year ago4.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components