- Home
-
Typical feature
Typical feature
This tailwind example is contributed by Matti, on 06-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us

Author Matti
Related Examples
-
Warb feature
Here another idea... [update] - mobile device fixed (curr iPh, Smg)
1 year ago2.3k -
2 years ago16.4k
-
Portfolio with buttons
Portfolio with buttons. Portfolio item has image, title and description.
1 year ago3.8k -
Feature overview cards
The component is designed to be responsive, featuring a title, a brief description, and a set of cards presenting key metrics.
1 year ago5.3k -
8 months ago704
-
2 years ago11k
-
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.4k -
Product feature section
Showcase product features with an image
2 years ago13.9k -
Experiance & Explanation
Here my beautiful component that is being seen and used more and more. Hopefully you like it and find it useful too
11 months ago1.1k -
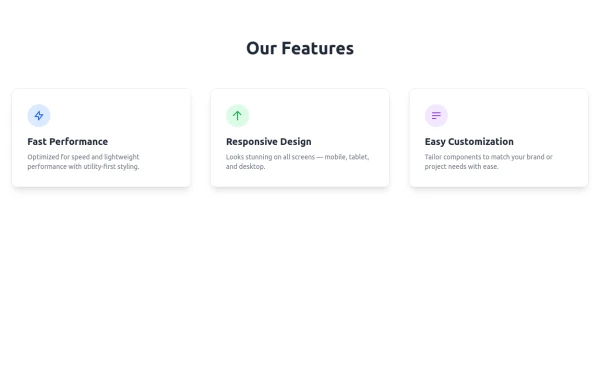
Features
A clean, responsive feature section with icons, smooth hover effects, soft backgrounds, and clear titles for modern website designs.
5 months ago345 -
Feature section - Htmlwind
Three columns with icons
6 months ago595
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components