- Home
-
Marquee animation with tailwind css
Marquee animation with tailwind css
This tailwind example is contributed by Anonymous, on 20-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author Anonymous
Related Examples
-
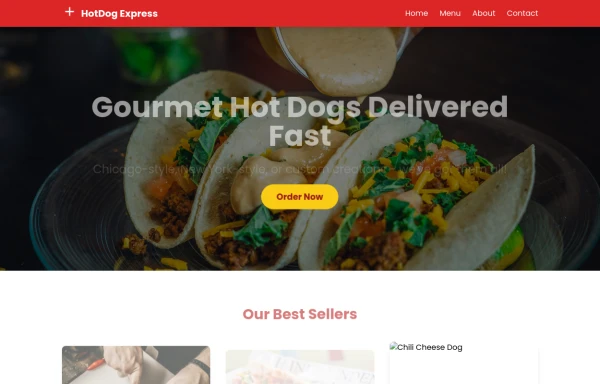
HOT DOGS WEB SITE
it combine the hot dogs delivary
8 months ago567 -
Responsive 3D Car Delivery Animation Tutorial
Responsive 3D Car Delivery Animation Tutorial
7 months ago613 -
Midnight Lava Lamp
Inspired by Steam's old "Big Picture" ambiance. Based on anonymous/background-animation-2
8 months ago1.1k -
Animated button
on hover underline will go from left to right
1 year ago5.3k -
1 year ago5.7k
-
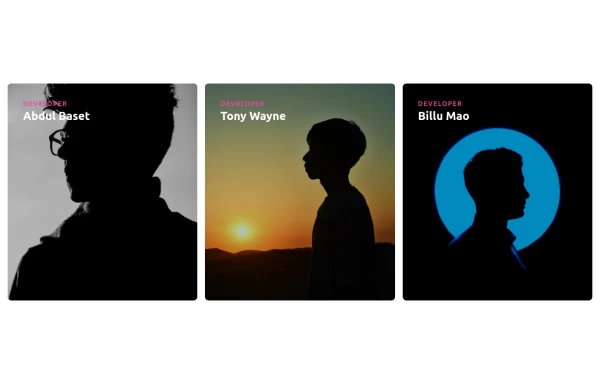
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
10 months ago1.6k -
gradient bg
coolness
8 months ago453 -
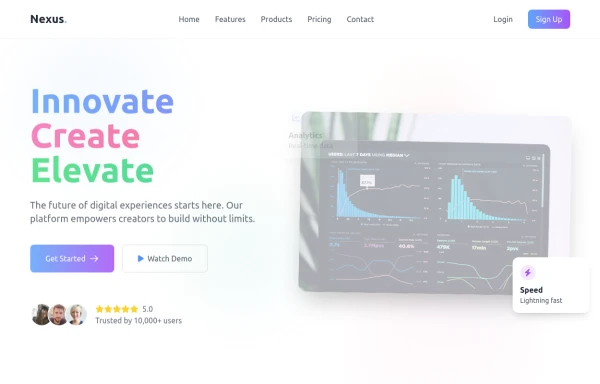
Modern page
hero page by salvator
8 months ago1.2k -
Animation car
best animation of car moving
8 months ago799 -
car delivary
car delivary
7 months ago602 -
Loading dots
Black Loading dots
1 year ago1.9k -
background animation
background animation
2 months ago82
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components